利用工具提升前端代码质量
代码不规范,同事两行泪,一句话道出了不规范代码所带来的严重灾难。最近从事的前端项目就存在这样情况,怎么解决呢,重构!当然这篇文章不是讲怎么重构的,话题太大了,这里讲下,我们是怎么通过一些工具去保障代码风格,代码格式,从而为代码质量保驾护航。
曾经有这样一个段子,就是看代码就能看出是项目由几个人在开发,这不是说明大家的风格不一致吗?我们都知道,好的Team,有好的规范,理论上出来的代码就应该像一个人写的一样。
好了,废话到此结束,开讲!
为了提升代码规范,用以下几个工具来搞!editorconfig 、tslint、prettier、husky、lint-staged
EditorConfig
EditorConfig帮助开发者定义和维护不同编辑器和IDE之间,代码风格的一致性,Team中大家的IDE,操作系统可能会存在差异,这样就会造成潜在的问题,利用这个插件可以形成一致化。
比如缩进风格,缩进空格数都可以明确指定,一般前端为2,后端为4
贴出一套我使用的配置,仅供参考
1 | # EditorConfig helps developers define and maintain consistent |
使用
- IDE中EditorConfig插件安装
- 项目根路径下,添加配置文件
.editorconfig,配置如上
TSLint
TSLint是TypeScipt代码静态分析工具,它负责检查代码的易读性,可维护性,函数错误。这里因为我们的项目在向TS迁移,所以使用了TSlint,对于JS项目,一般使用ESLint。
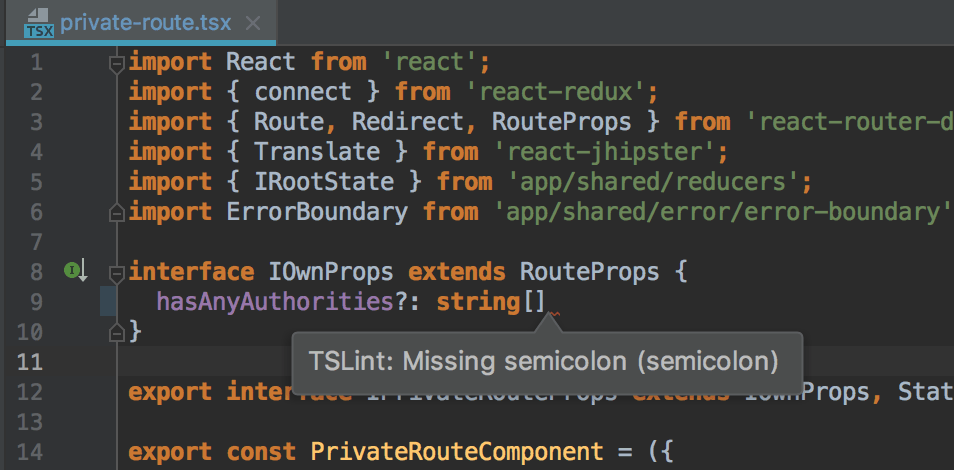
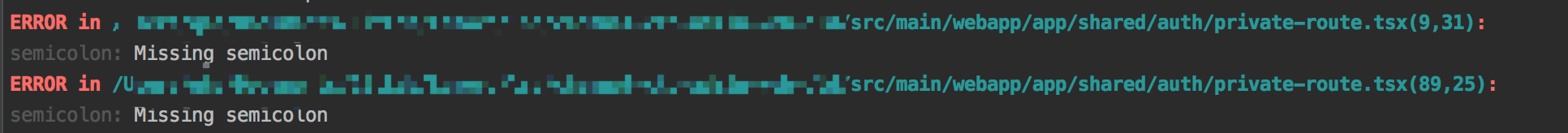
tslint中,我们配置一些rule,当程序文件违反了这些rule的时候,IDE中就会显示错误提醒(图1),并且在编译终端也会有错误提醒(图2)。这样开发者在开发代码时能够确保遵从一套开发规范。


说明
关于TSLint的配置项中有jsRules和rules两项,rule中规则适用于ts和tsx,jsRule会copy来自rule的规则,这些规则适用于js和jsx后缀文件,当然也可以在jsRule中重写规则。对于我当前的JS向TS项目转换再合适不过了,我可以利用lint也cover了js,jsx。
使用
yarn add tslint- 项目根路径下,添加配置文件
tslint.json
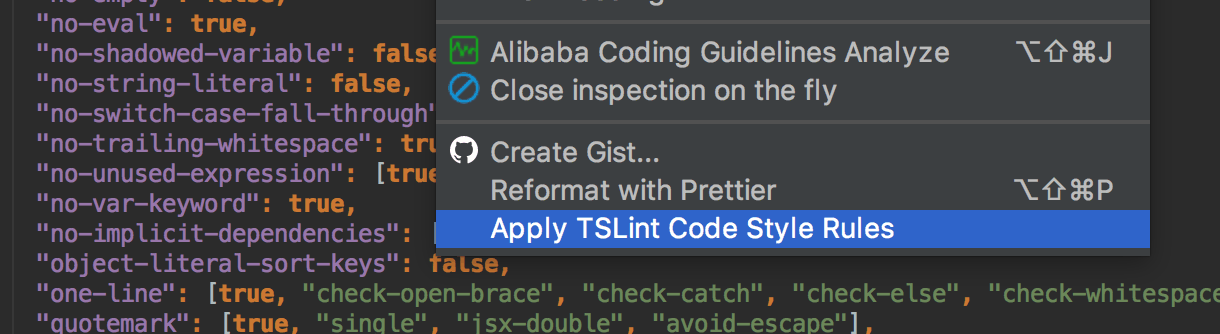
假如lint未起作用,可以在lint文件打开情况下,单击右键,选择Apply TSLint Code Style Rules

TSC
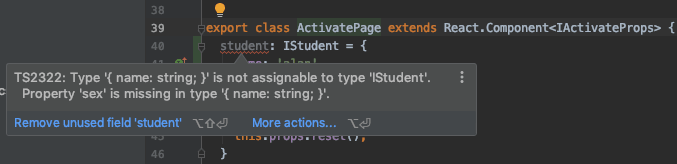
TSC是我们安装TypeScript时候必带的编译器,这里之所以专门提TSC,是因为TSlint只会去检测代码风格上的错误,但是并不可以检测到语法级错误。如图即为TSC检测到的错误,而非TSLint

Prettier
Prettier是一款代码格式化工具,看到这里可能会差异,与eslint有什么不同呢?的确,我也困惑过。但是冷静下来,品品定位
Prettier is an opinionated code formatter.
TSLint is an extensible static analysis tool that checks TypeScript code for readability, maintainability, and functionality errors.
读读还是能看到差距的,一个侧重格式代码,一个侧重语法检查。
贴出一套我使用的配置,仅供参考
1 | # Prettier configuration |
使用
- IDE安装Prettier插件
yarn add prettier --dev- 项目根路径下,添加配置文件
.prettierrc.yaml配置文件,如上
可能的疑问
- prettier插件和node prettier包什么关系?IDE插件可以直接帮你去快速修复这些代码格式,而Node包安装可以赋予你命令执行格式化代码。假如插件Team成员没安装,怎么办,下面将会用到这个包
- 在coding时,比如我们写了句导入声明,使用的双引号,编辑器会提示我们程序有错,当我们执行格式化快捷键,会自动变成单引号,那这个修复是prettier的功劳还是lint呢?是lint,IDE安装prettier插件后,对于利用prettier格式化code是有专门的快捷键的,并不是我们常用的那个快捷键,IDE apply lint后,我们的格式化其实加上了自动修复功能,而这个本身相当于执行了lint –fix.对此,可以尝试prettier中设定单引号,lint双引号,然后格式化程序试试即可。
- 我在使用jhipster创建的项目发现prettier配置文件不起作用,发现文件后缀改成yaml,生效了,可能是IDE对于后缀支持有点问题,so 建议还是yaml吧。
Husky
有了上面几个神兵利器,总该了可以了吧,不行!还是会有事,比如代码单双引号,lint会帮我们检测,但是只是报错啊,如果开发者没注意还是提交了呢?CI走构建,lint阶段报错,这不是很尴尬吗?怎么办,Husky就派上用途了。
GitHub上介绍如下
1 | Git hooks made easy |
也就是Husky可以实现在git commit,或者push触发前后执行特定的动作,这样就给我们提供了很好的机制来解决比如刚才代码不规范的这种情况了。
如下为我项目中的一个配置
1 | { |
这个意思是在提交前阶段执行tsc --noEmit,lint-staged,当然我们也可以改成执行npm test,确保提交code一定是执行了测试。
注意,我这里pre-commit阶段执行的是lint-staged,这是个什么东西呢?假如不用这个东西,我们想在提交前prettier格式化代码,可能会是这样
1 | { |
这样做,可以吗?可以!好吗?不好,因为一旦这样做,假如程序里面很多处都是不规范的代码,那么这样一次格式化就动的太多了,那么可能程序文件在这次提交后,假如去看annotate,到处都是你一个人,对于程序去追溯历史,并不好。怎么办呢,这个时候lint-staged就可以解决这个痛点
lint-staged的官方介绍是— Run linters on git staged files。它只会执行lint在staged的git文件,比如你只改动了A文件,那么执行的lint语法纠错或者格式化prettier只会对A文件起作用,这样最小化的改动岂不更好。这就是它的作用。
假如执行lint-staged,package.json文件中需要有对应的配置,提出我的配置
1 | "lint-staged": { |
使用
1.yarn add husky --dev
- 项目根路径下,添加配置文件
.huskyrc配置文件,如上
仍有问题
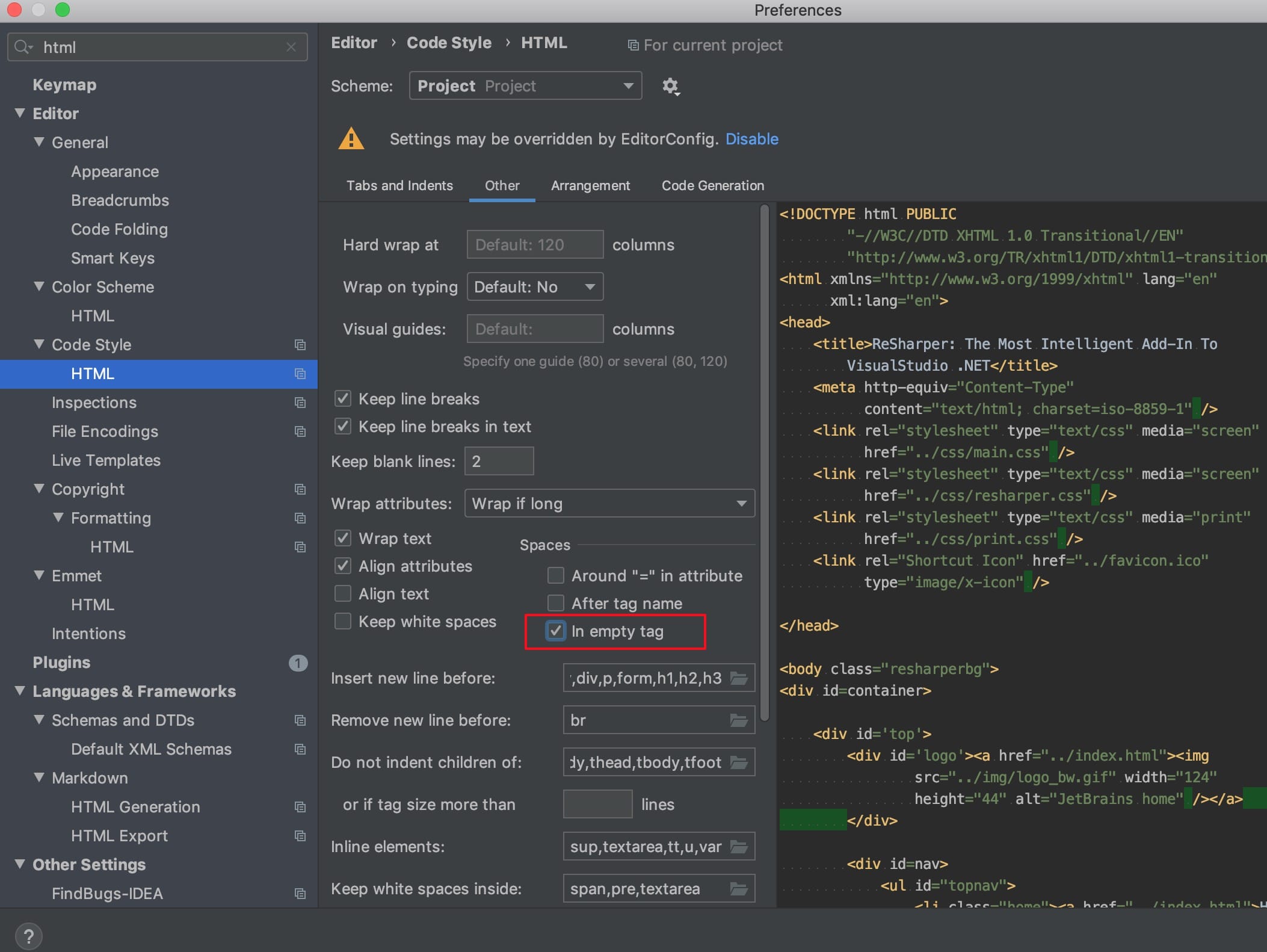
code中,我常使用快捷键⌥⌘L来进行代码格式化,每写一段,就会操作下格式化快捷键。这已成为一个习惯。但总是格式化,HTML的自闭合标签没有空格就会没了。但代码时,触发了prettier和tslint进代码美化,就又会加上空格
这样,每次一操作格式化快捷键,一批代码改动,提交时查看改动点就会很多,但commit成功又会消失。难不难受,恶不恶心!
难道tslint不能解决这个问题吗,我抱着试试的态度找了下,发现有个rule,我试着显式的加上
jsx-space-before-trailing-slash:true
打开tslint.json,单击右键,选择apply tslint,回到程序文件,发现tslint报错,但格式化代码,仍然不行。so,发现格式化代码并无法按照tslint风格进行格式化。prettier插件假如安装了的话,可以利用它来修复,但是无论是tsLint还是prettier都需要执行非格式化代码的操作来解决。
怎么搞好呢,我觉得还是直接IDE层设定修改即可。这样一劳永逸。

点击apply,然后按下格式化代码快捷键。发现可以解决这个问题了。终于没了一按格式化代码,空格没了,然后commit又自动修复的尴尬了。
写在最后
目前IDE的格式化快捷键无法按照prettier或者tslint的风格设定修复CODE,还是会按照IDE的风格设定进行格式化。prettier格式化代码需要另外的快捷键,而tslint需要自行设定快捷键。
Apply TSLint Code Style Rules后,会让不符合lint的代码出现报错提示,但仅此而已。
如上工具还是挺多的,但是呢,对于Team及个人,都是一次投资,之后更多的是因地制宜,些许修改即可。有了EditorConfig控制你的IDE,TSLint控制code语法习惯,Prettier控制Code格式,Husky来确保提交代码执行了测试或者Lint,那么最终仓库的代码将是规范整洁的,那么程序质量至少在这个环节得到了明确的保障,我们就可以花更多的精力去从事业务的梳理及开发了。
所谓工欲善其事必先利其器,前端代码规范的工具链,值得重视及执行。希望能帮到道友,欢迎交流!