Visual Studio Code插件清单
JetBrains WebStorm作为code开发主力,更适合完整项目开发,而VSC作为轻量级开发编辑器,比如有时候处理一个Nginx配置,一个HTML测试文件等,因此两者不矛盾,一个重型武器,一个轻量级冲锋枪。
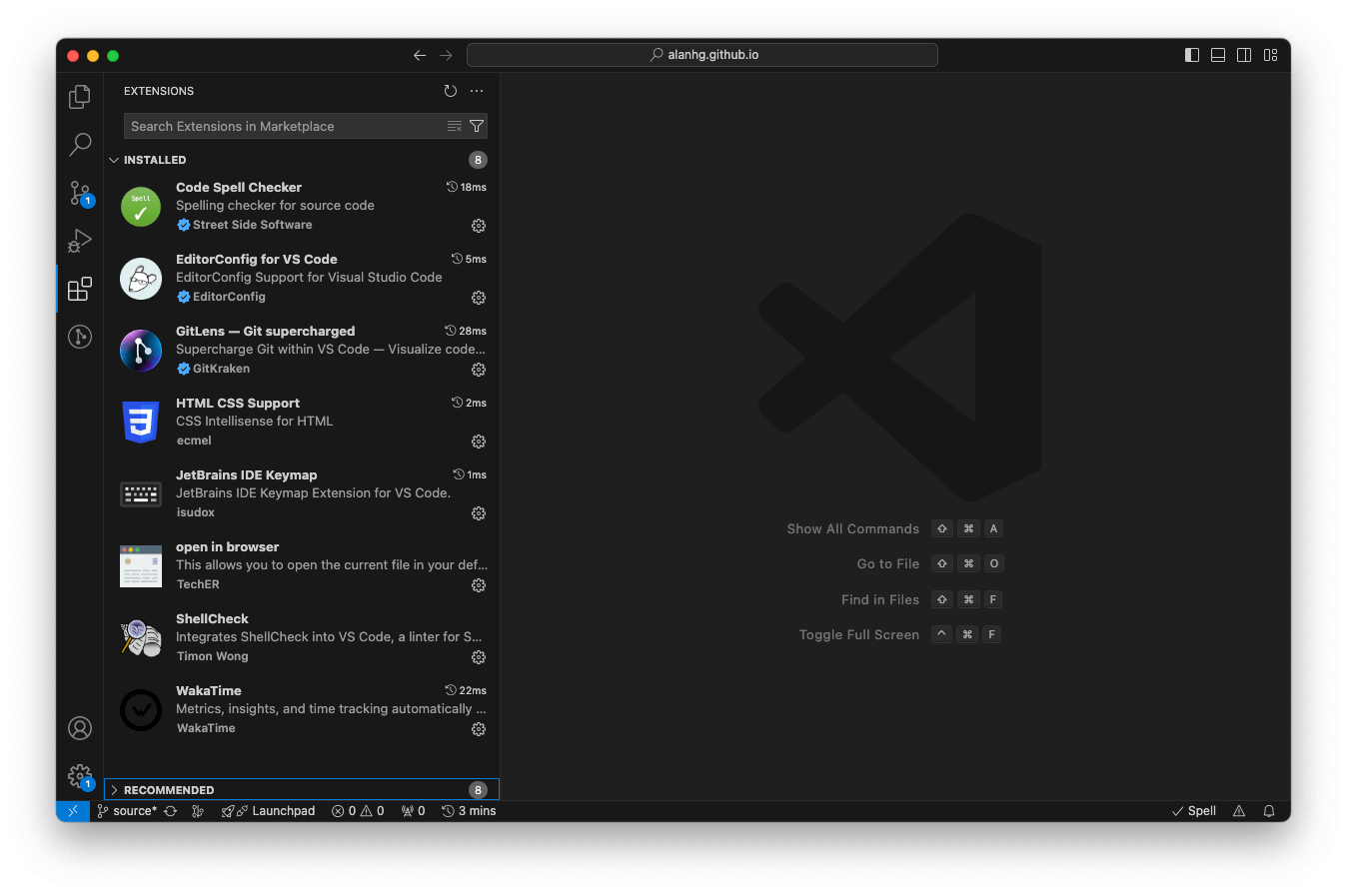
将VSC打造成一款利器更需要点成本,因为本身并不自带很多功能,因此需要安装相对较多的插件,这里列举下我安装的几款插件。
持续更新调整

Auto Rename Tag
自动重命名配对标签。
Darcula IntelliJ Theme
IDEA主题,这样可以确保与IDEA有一样的代码风格。
EditorConfig for VS Code
EditorConfig配置支持,确定文件基本编码,格式。
HTML CSS Support
id,class属性提示。
IntelliJ IDEA Keybindings
最大程度的保持与IDEA一块的快捷键。
JavaScript (ES6) code snippets
高亮输入JS代码片段。
NGINX Configuration
conf文件语法高亮。
open in browser
浏览器中打开。
WakaTime
编程活动追踪。
Python
py语法支持。
Code Spell Checker
单词拼写检查,避免typo。
GitLens — Git supercharged
打开git文件远程地址等等。
写在最后
so,每个人都有不同的喜好,你有哪些插件呢?