glob模式
发表于
更新于
本文字数:
812
阅读时长 ≈
1 分钟
本文是作者对glob模式的介绍,包括glob模式的优势、实现细节、相关资料等,这些步骤可以帮助作者提高glob模式的效率。
密钥证书使用
发表于
更新于
本文字数:
276
阅读时长 ≈
1 分钟
本文介绍关于密钥证书使用,包括使用场景、实现细节等,以提高关于密钥证书使用的效率。
JS中实现私钥导出公钥
发表于
更新于
本文字数:
875
阅读时长 ≈
1 分钟
本文是作者对JS中实现私钥导出公钥的介绍,包括JS中实现私钥导出公钥的优势、实现细节、相关资料等,这些步骤可以帮助作者提高JS中实现私钥导出公钥的效率。
有需求前端实现基于私钥导出公钥,调研了几个方案,最终解决,这里总结下。
解决办法
使用node-forge,该库支持浏览器端/Node服务端,因此前端可用。
如下贴出Node下如何使用
1 | const forge = require('node-forge');// 浏览器端,更换为import或者直接script导入JS模块即可 |
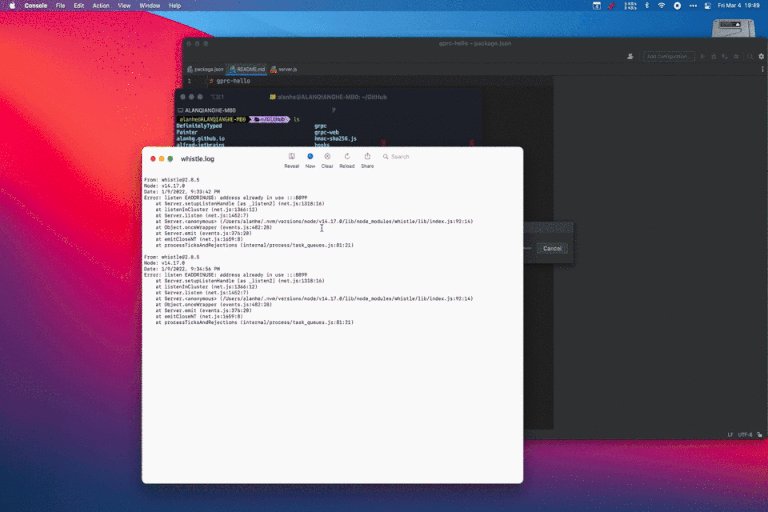
iTerm2下实现点击文件唤起IDE
发表于
更新于
本文字数:
1.4k
阅读时长 ≈
2 分钟
本文是作者对iTerm2下实现点击文件唤起IDE的介绍,包括iTerm2下实现点击文件唤起IDE的优势、实现细节、相关资料等,这些步骤可以帮助作者提高iTerm2下实现点击文件唤起IDE的效率。