Apple家人共享
最近家人也换了iPhone,进入苹果生态,这里研究下家人共享,试图用该方式让家人免费+便捷的用上我使用多年的苹果生态服务。
官方文档对于家人共享说的含糊不清,因此踩了坑。这里总结下,整体来说家人共享还是挺香的,推荐那些自己买了一大堆苹果生态服务的用户,通过家人共享可以在不再二次开销的基础上让他人也用上部分优秀服务。OK,开始。

家人共享
该功能可以这么理解,家人共享类似于平常开通的YouTube家庭会员/Spotify家庭会员。家人共享服务涵盖多种。
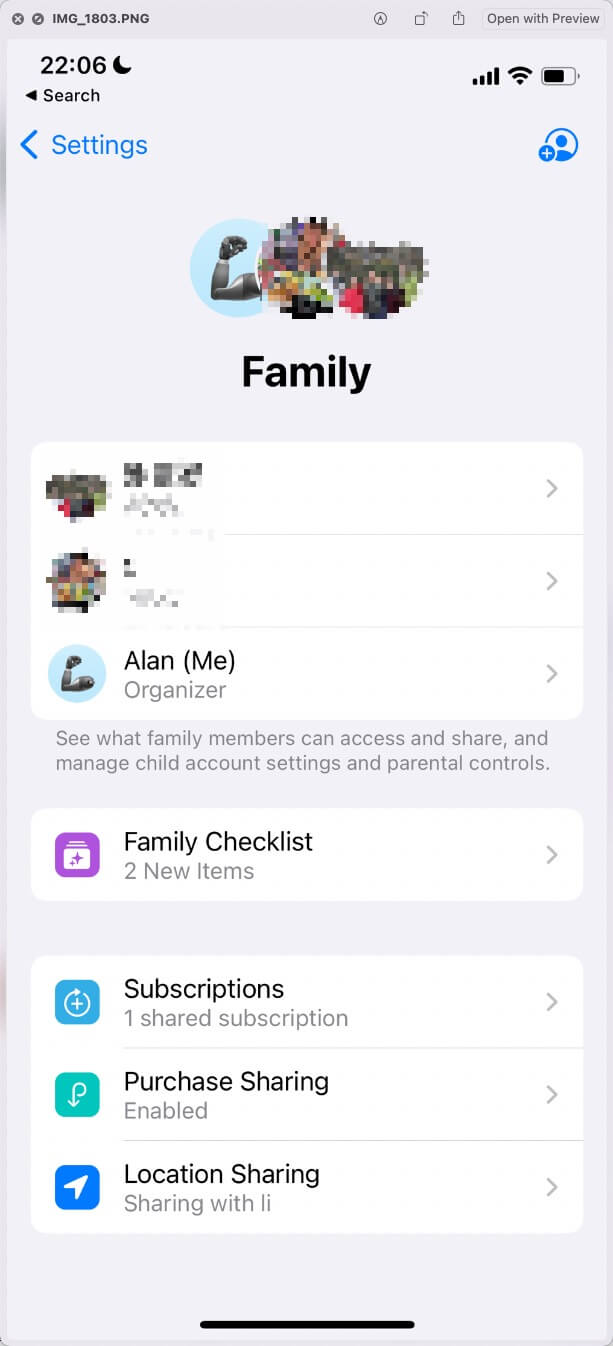
iCloud,AppleMusic,Apple TV等订阅服务
- 一般Apple会员拼车即采用的该方式,比如iCloud空间,发起人并不能直接通过配置来限制每个人可用大小,整个空间大小是共享的。
AppStore购买App[不包含内购服务]
内购不支持,比如MarginNote本身App免费下载,但是Pro功能是内购的,那么家人共享并不会共享Pro服务,家人还需要单独购买。但比如Things本身付费购买,这种就可以。
位置信息等,其它请以官网为主。
家人共享是按账户共享,iPhone/Mac均会加入。