中信银行线下提前还贷
发表于
更新于
本文字数:
427
阅读时长 ≈
1 分钟
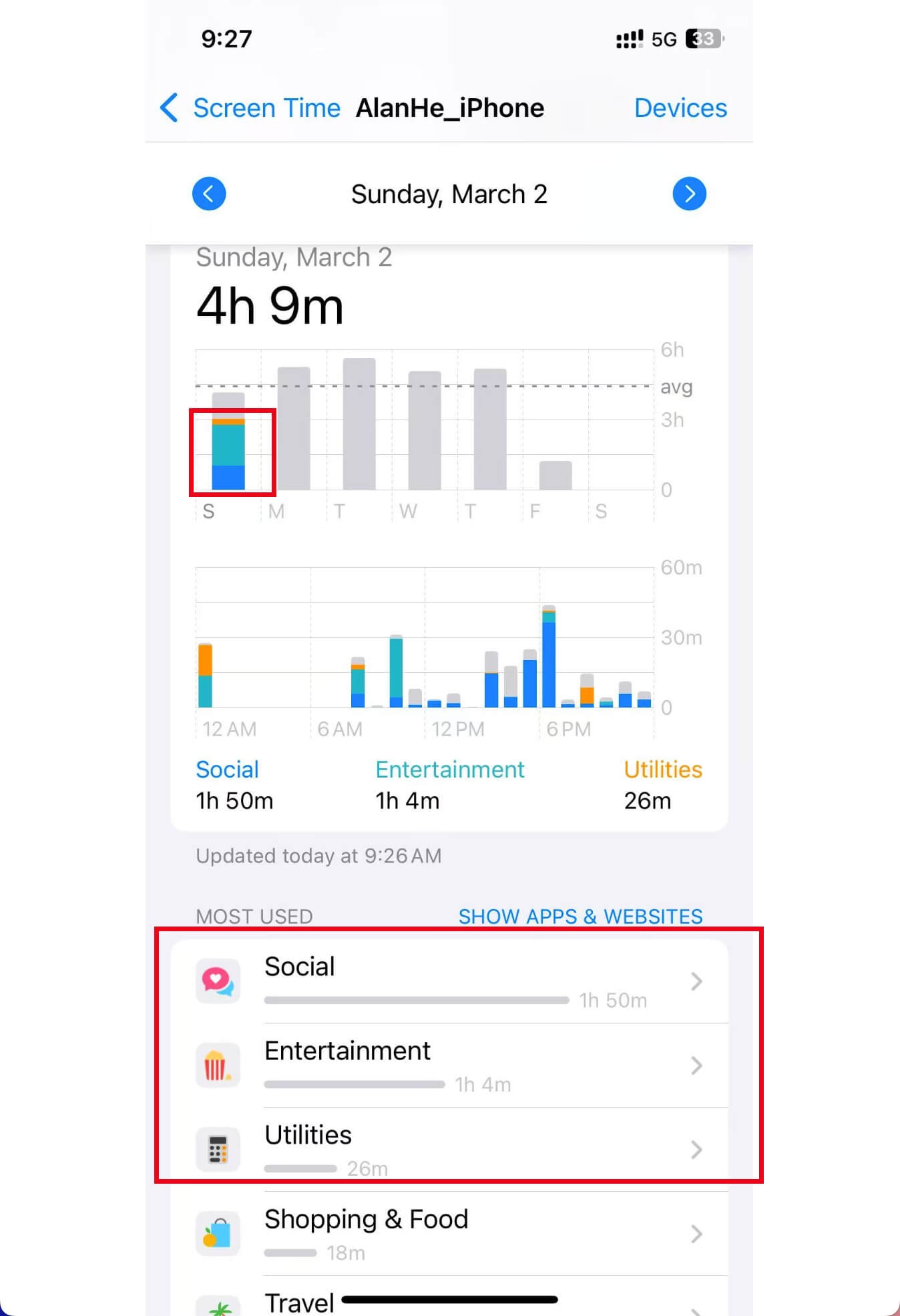
苹果系统下的屏幕时间
发表于
更新于
本文字数:
147
阅读时长 ≈
1 分钟
GitLink for VSCode: 跨平台代码分享的无缝体验
发表于
更新于
本文字数:
649
阅读时长 ≈
1 分钟
JetBrains下我经常使用GitLink插件,主要实现了一键拷贝当前文件的git web链接,这样交流代码非常方便。
最近因为工作需要,使用VSCode多些,我发现VSCode下同类插件很少,且还不好用。为了使的更顺手些,我决定自己动手,开发一个VSCode插件。这里就介绍下我现在开发的Beautiful GitLink。
实际效果
先上效果
功能
- 无论是资源管理器,还是文件编辑器下均可以一键拷贝当前文件的git web链接。
- 拷贝内容格式支持:链接/markdown链接/包含code snippet的markdown链接。
- 支持一键打开git web链接。
- 内置支持了我目前常用的git平台,当然也支持自定义git平台及自定义平台URL模版。