群晖Chrome下载插件只支持HTTPS
最近
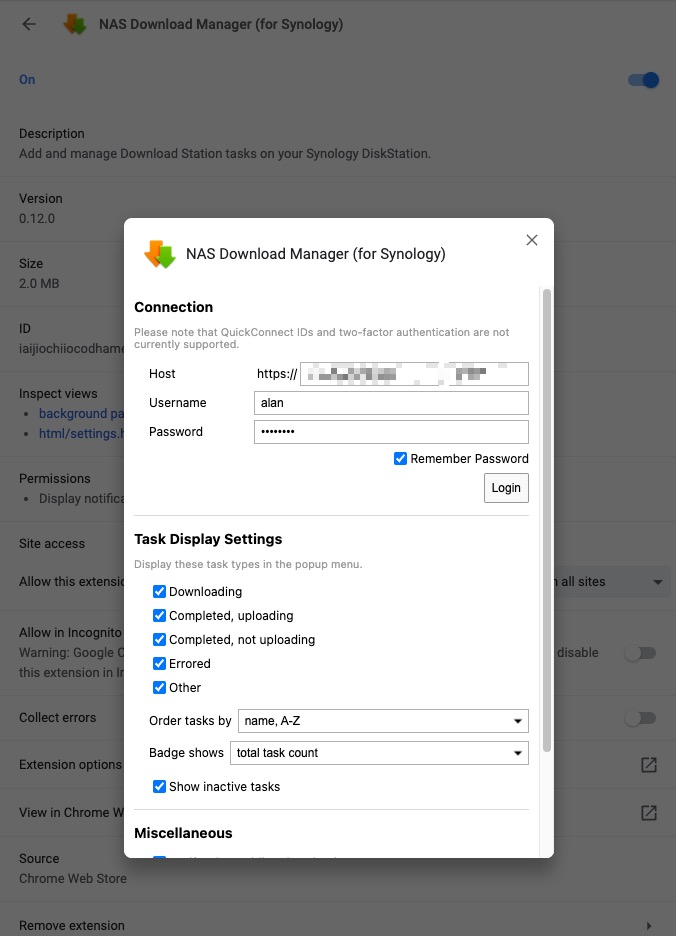
NAS Download Manager (for Synology)插件更新后发现只支持HTTPS地址,但是我的NAS下载服务目前仅支持HTTP,因此考虑在客户端解决该问题。
解决方案- whistle
whistle可以代理HTTPS请求,自行签发证书,因此可以解决。
配置whistle及Chrome插件,确保可以拦截请求
步骤如下,具体可查看whistle官方文档
- whistle开启HTTPS
- rootCA证书安装且信任
- 安装插件比如SwitchyOmega,解决Chrome走whistle代理
增加并开启rule,解决HTTPS到HTTP的转换,使whistle代理后,最终还是发起http请求
1
2# NAS服务链接
/https(://110.100.176.222:50098.+)/ http$1
如上配置后,将地址贴到下载插件下,即可正常联通使用。