以前做了个webpack插件domain-replace-loader,主要是实现将前端JS中域名进行替换,比如替换为新的域名或者全局window的JS属性,这样就避免了需要人工检索所有repo仓库。但有些需求并不是替换域名。最近就接到了 同事提过来的需求,即需要将代码里的变量名进行替换。比如原先叫T_PROJECT, 需要自动修改为P_PROJECT。为此我改造了下插件,使其支持了变量名自动修改。
改造思路
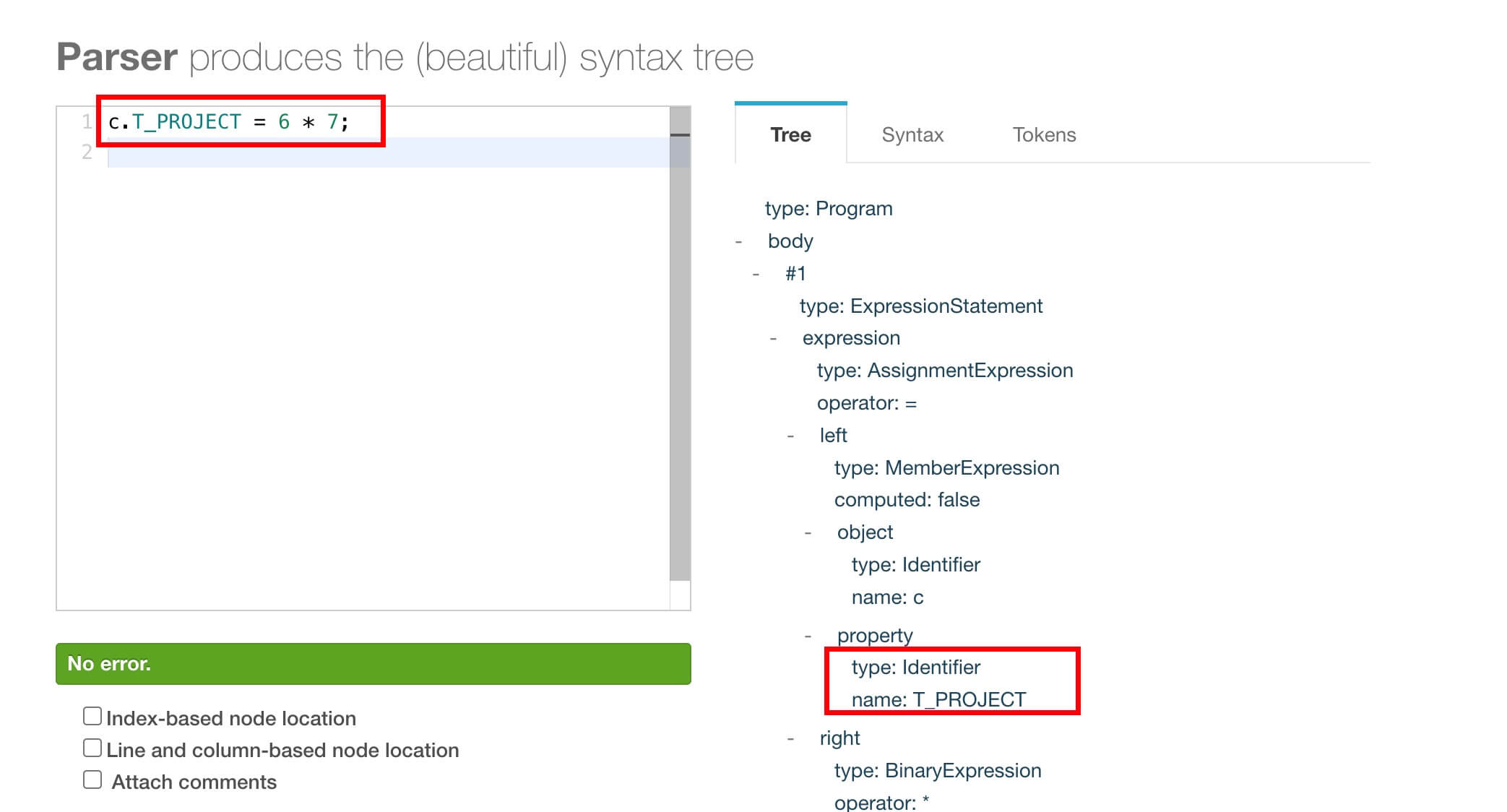
本身插件能做到替换的关键点是利用esprima解析代码,然后分析每个token,然后根据token的类型进行操作。

可以看到属性对象的type是Identifier,因此只需要判断属性对象的name是否符合要求,如果符合要求,则进行替换。
需要注意的点是,替换时需要注意性能开销。
关键代码
if (item.type === 'Identifier') {
const {value} = item;
let res = value;
q?.forEach((obj) => {
res = res.replace(obj.reg, `${obj.value}`);
});
if (value === res) return;
source = source.replace(value, res);
}
写在最后
当支持了变量名自动修改后,其实可以实现很多有意思的功能。比如关键词脱敏,当然关键词脱敏如果要支持,这里需要不止Identifier,本身字符串也要开启替换。

