现象
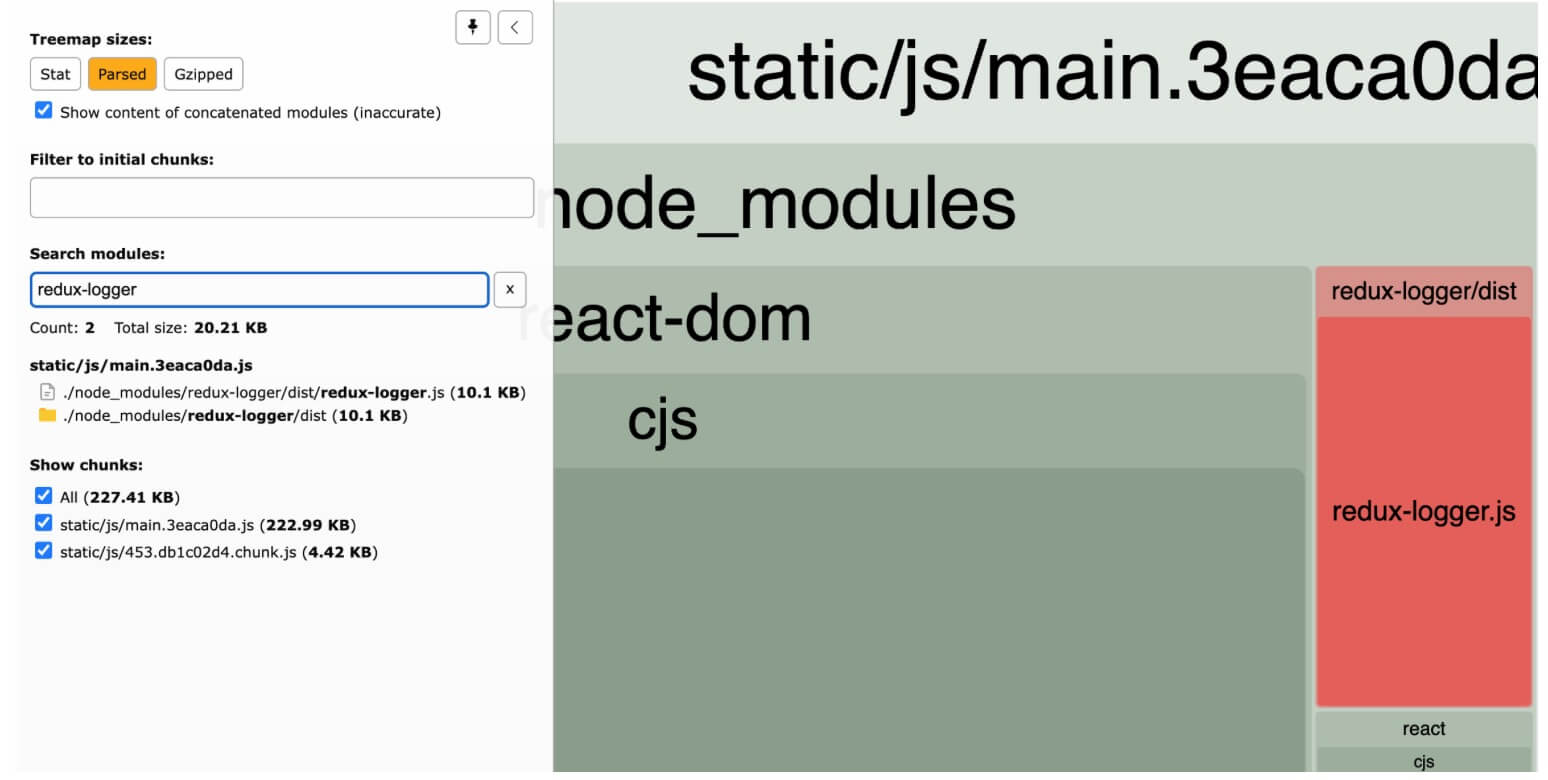
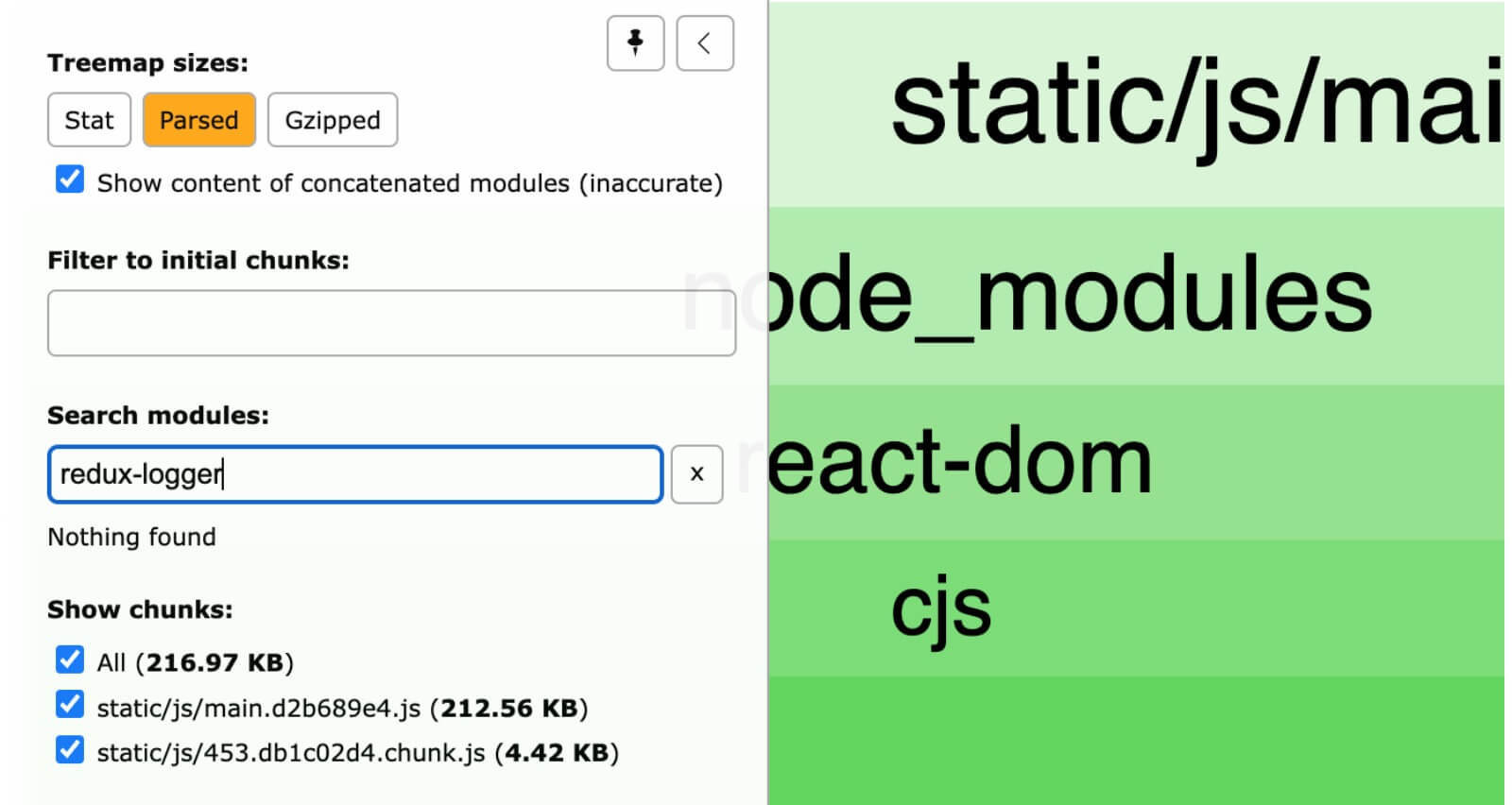
使用redux-logger的项目中,在使用webpack生产模式打包后,还是有redux-logger的存在。
理论上logger也只是在开发环境下使用到,按理打包后应该去掉才对,因此带着这个疑问,分析下问题。

代码详情
"redux-logger": "^3.0.6"
相关使用代码如下:
import { createLogger } from 'redux-logger';
const logMiddlewares = process.env.NODE_ENV === 'development' ? [createLogger({collapsed: true})] : [];
const middleWares = [...logMiddlewares];
const store = createStore(createRootReducer, compose(applyMiddleware(...middleWares)));
redux-logger内部
"main": "dist/redux-logger.js",这里用main指向入口文件,main既可以指向ES文件,也可以是CJS文件,因此该配置OK
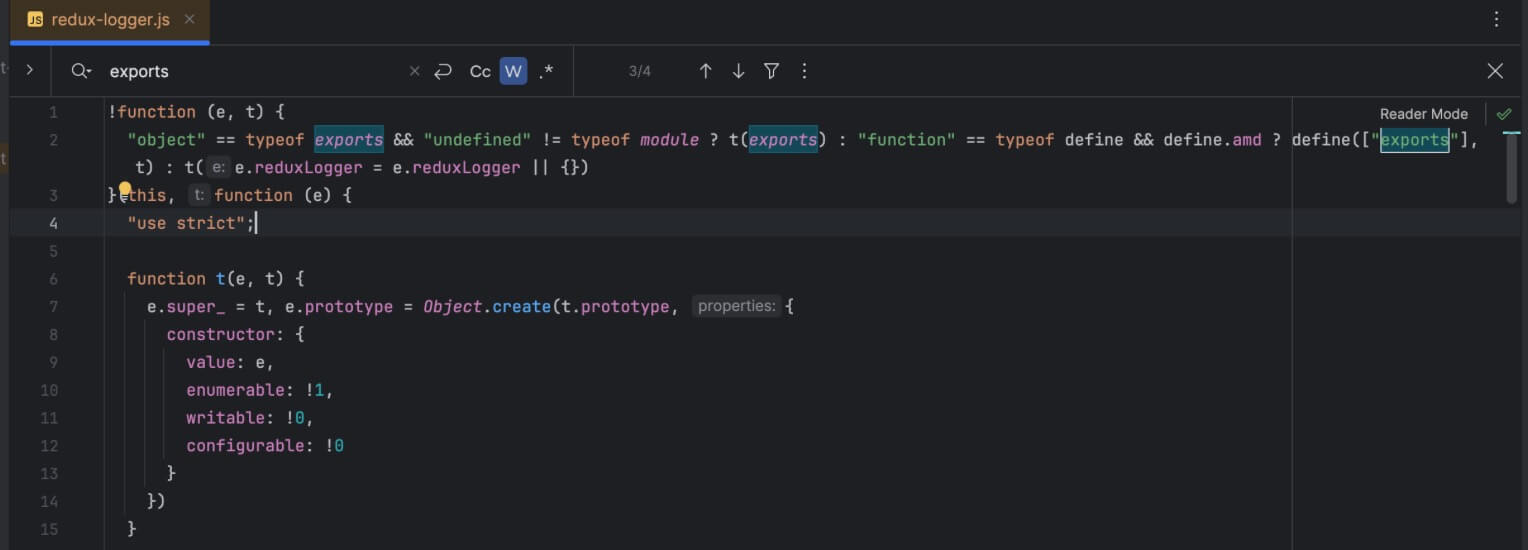
redux-logger.js文件是UMD规范,即兼容CommonJS和AMD。Webpack下的treeshaking是不支持UMD。

基于上述情况,redux-logger是无法进行treeshaking,因此现象符合预期。
升级redux-logger
"redux-logger": "4.0.0",
查看NPM发现redux-logger有beta4.0,并且支持ES规范,因此这里尝试下。
当仅仅升级包版本,进行打包测试的话,会发现还是不work,因为TreeShaking还有要求是sideEffects。
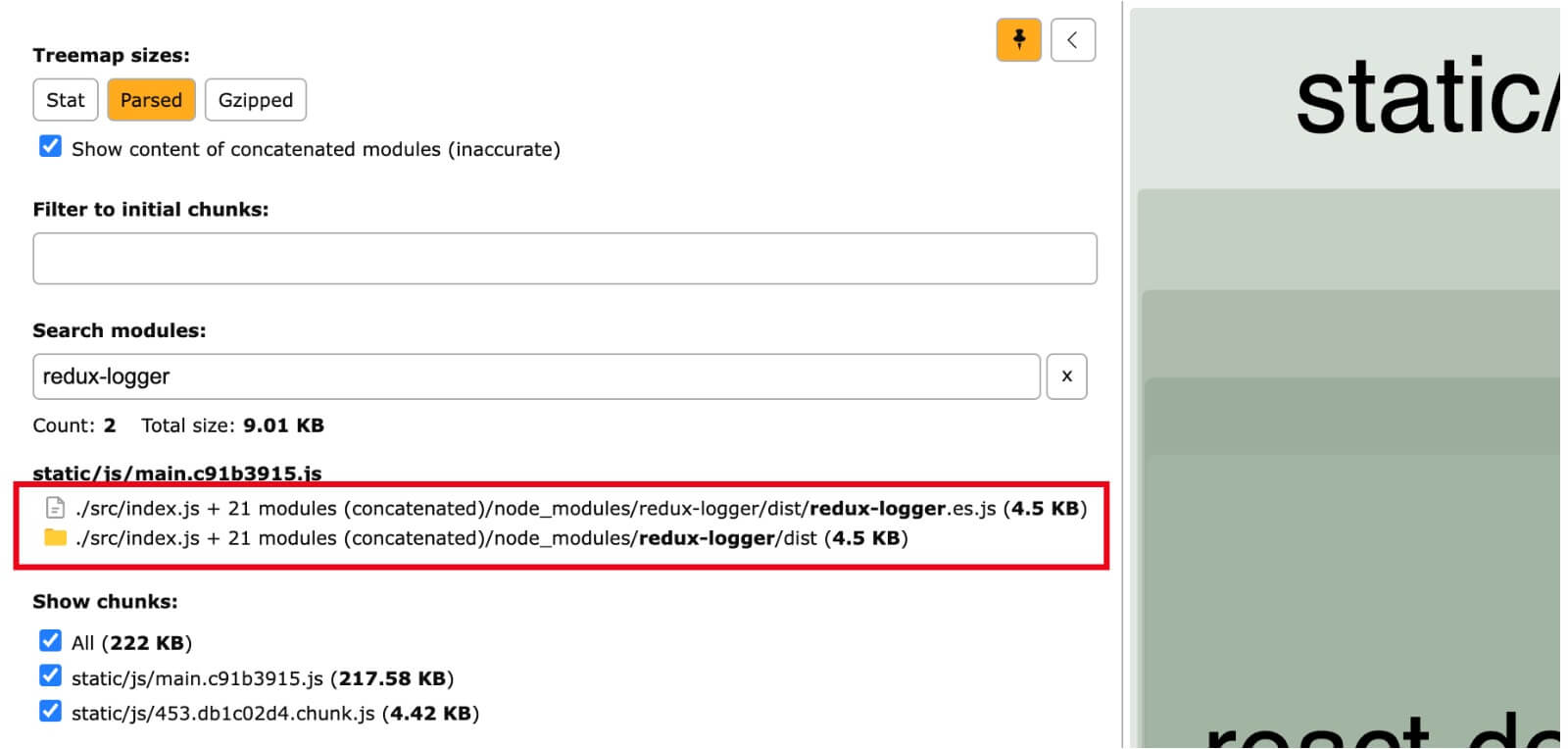
但注意引入的文件已经变成了ES的。

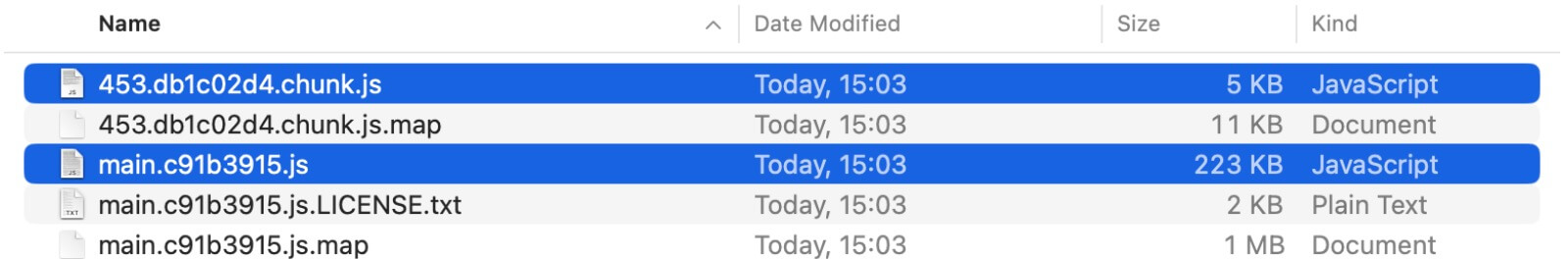
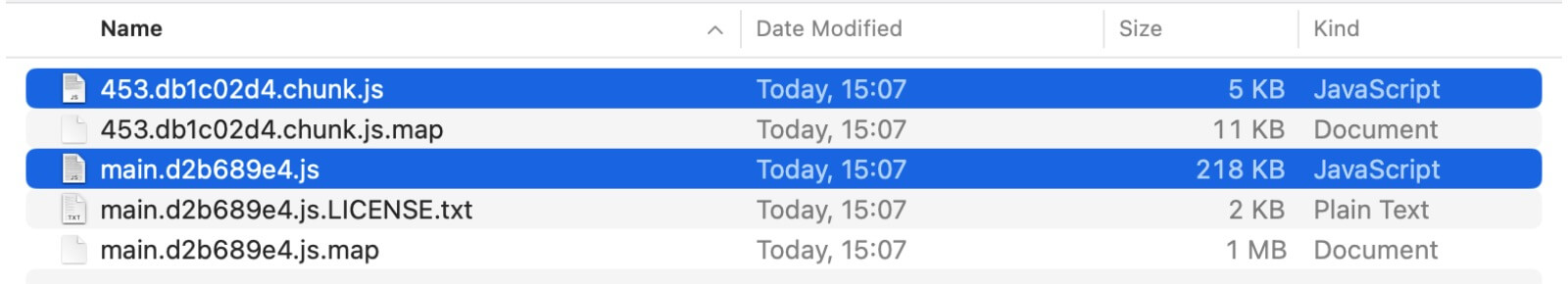
打包体积如下

修复redux-logger
为了验证效果,直接手动把包的package.json中添加 "sideEffects": false,重新发布一个包,然后打包分析。结果如下。

"redux-logger": "npm:@stacker/redux-logger@4.0.1",

写在最后
到此,redux-logger这个生产打包带来的问题就解决了。

