最近接到一个前端issue是关于用户网络断开和恢复带来的乱码问题,调研后发现WEB中网络变化没有监听及处理造成的,这里Mark下相关方法。
监听网络变化
通过online/offline事件监听网络变化。比如当把Wi-Fi关闭时offline事件触发,打开时online事件触发。
window.addEventListener('online', () => {
console.log('网络在线');
});
window.addEventListener('offline', () => {
console.log('网络中断');
});
判断网络状态
通过如下方法可以实时判断网络在线状态
navigator.onLine // true/false
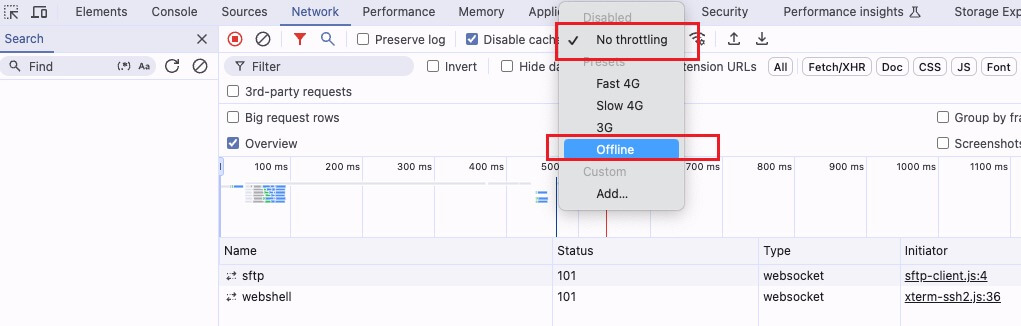
Chrome下模拟网络断开状态
了解了监听网络变化和判断网络状态,那么如何模拟网络断开状态呢? 好在Chrome下可以直接针对网页设置离线状态,从而不必直接修改整个设备的网络状态。

离线时,WebSocket连接会断开?
当浏览器处于离线状态时,WebSocket连接并不会立即断开。同时当网络恢复,那么WebSocket中的数据会继续发到后端。
写在最后
了解下网络变化和判断网络状态,可以更好的处理网络断开带来的问题。

