浏览器侧文件下载如果简单的blob对象,然后调用URL.createObjectURL(blob)方法,会直接下载文件。但是坏处是无法支持大文件下载。在不改变后端的基础上如何解决呢。streamSaver.js就是为了解决这个问题而诞生的。
原理
streamSaver.js利用serviceworker来实现请求拦截,而请求如果结果是stream则可以直接持续写入浏览器侧本地,这样就可以打破JS单线程限制,无法下载大文件及阻塞线程。
使用
import streamSaver from 'streamsaver';
streamSaver.mitm = 'https://example.com/custom_mitm.html'
const fileStream = streamSaver.createWriteStream('hello.mkv', { size: 10_000_000 });
const fileWriter = fileStream.getWriter();
fileWriter.write(new Uint8Array(chunk));
fileWriter.close();
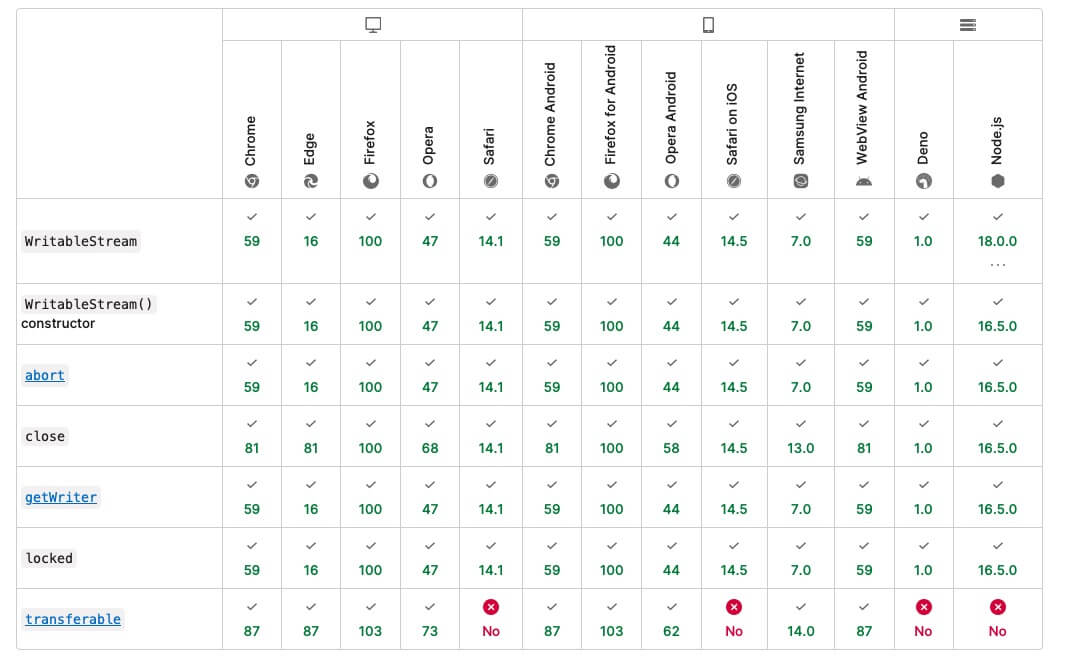
浏览器兼容性
由于streamSaver.js使用了Serviceworker,因此不支持serviceworker也就不可能支持了。
比如Firefox 100版本以下不支持WritableStream,需要引入polyfill文件解决。
https://unpkg.com/web-streams-polyfill@4.0.0/dist/polyfill.js

写在最后
上述只是大文件下载的一个方法,初次之外当然也可以服务端直接支持流下载即可。具体使用哪种方案还是看场景。

