当使用WebStorm/Visual Studio Code时针对package.json中定义的脚本,我们都可以直接点击debug启动脚本,为什么这样做就可以调试呢,这里粗粒度解释下

IDE下的debug
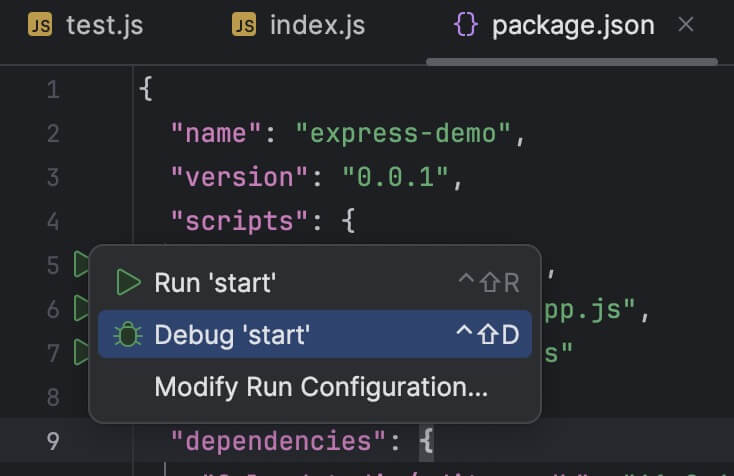
比如原脚本是 "start": "node app.js",当我们需要调试这个node服务时,点击debug按钮,打印信息如下
/Users/alanhe/.nvm/versions/node/v18.16.1/bin/npm run start
> express-demo@0.0.1 start
> node app.js
Debugger listening on ws://127.0.0.1:63206/3fc8664c-10d9-4f99-8ed8-04efd382d9ae
For help, see: https://nodejs.org/en/docs/inspector
Debugger attached.
Example app listening on port http://127.0.0.1:8000!
可以看到多了一个ws请求,这个即服务调试的连接。接下来也说明白了其实就是nodejs下的inspector
IDE这里做了什么呢?其实就是追加了inspect参数设置
node下的inspect
如上的debug等价于如下的命令
node --inspect=127.0.0.1:63206 app.js
因此,即使不使用IDE的debug也是可以做到的,但是当我们直接使用该命令,还不会进入IDE断点,还需要在IDE下配置下才行。
WebStorm下的话,需要启动Attach to Node.js/Chrome,VSC下是Debug:Attach to Node Process
进行attach后即可以正常在IDE中调试断点了。
- inspect具体说明戳这里
- inspect缺省配置是
127.0.0.1:9229
写在最后
之所以困惑这个问题是,当脚本里直接自行配置了inspect,IDE下又debug操作会发现进入不了断点。原因即手动inspect,IDE并无法自动捕捉到对应的进程,因此也就不work了。

