输入框实现自动补全效果
·
1 min read
最近做WebShell有个需求即命令输入框支持自动补全。除了本身补全逻辑之外,需要解决的就是补全样式效果实现。
这里总结下实现技巧

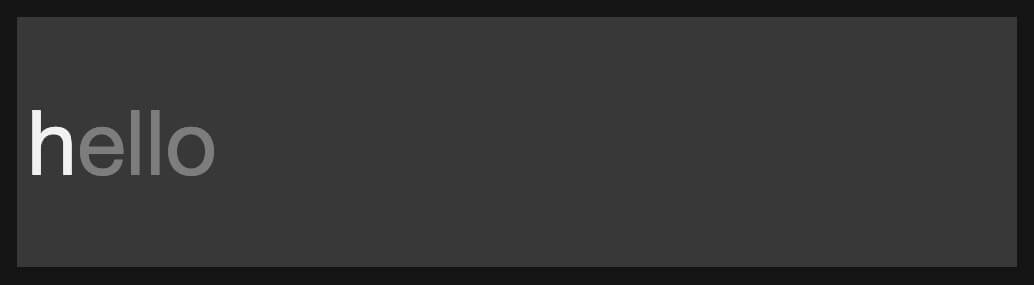
补全效果涂上,输入框输入h,补全显示之后的ello。但是两者颜色一定是不同的。
CSS本身并不支持文本字符中比如前几个字符颜色,因此无法纯CSS解决如上的文本颜色显示。
因此需要DOM+JS解决。
解决办法
- input输入框之前增加div显示完整的补全文本,颜色即补全文本颜色
- 通过定位保证与输入框文本位置重叠
- input所在元素图层要高于补全div
注意
- input所在元素图层z-index高于补全原因是造成,这样可以避免光标操作会受补全框影响 ,比如鼠标不可以选中补全部分文本
- 补全文本div里内容是完整文本,比如是hello,因此div需要确保刚好与input文本对齐重叠,因此字体大小,字重等确保一致
例子🌰
https://github.com/alanhe421/express-demo/blob/master/test/input-completion/index.html