终端可以显示图片吗?当然,这里就总结下基于xterm.js实现图片显示
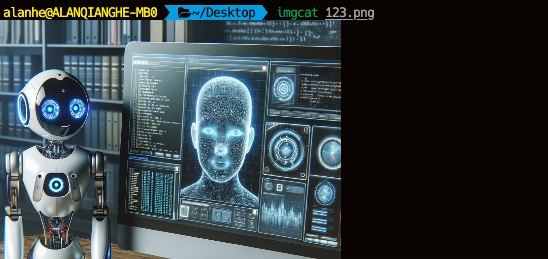
效果


实现
服务器端
这里以Mac作为目标服务器来进行库安装。
# sixel协议
brew install libsixel
# imgcat也可以使用iTerm2的Shell integration打包安装
brew install eddieantonio/eddieantonio/imgcat
WebShell
前端配置部分也很简单,只要加载@xterm/addon-image即可。
注意@xterm/addon-image为xterm官方插件
npm install --save @xterm/addon-image
const customSettings = {
enableSizeReports: true, // whether to enable CSI t reports (see below)
pixelLimit: 16777216, // max. pixel size of a single image
sixelSupport: true, // enable sixel support
sixelScrolling: true, // whether to scroll on image output
sixelPaletteLimit: 256, // initial sixel palette size
sixelSizeLimit: 25000000, // size limit of a single sixel sequence
storageLimit: 128, // FIFO storage limit in MB
showPlaceholder: true, // whether to show a placeholder for evicted images
iipSupport: true, // enable iTerm IIP support
iipSizeLimit: 20000000 // size limit of a single IIP sequence
}
const imageAddon = new ImageAddon.ImageAddon(customSettings);
term.loadAddon(imageAddon);
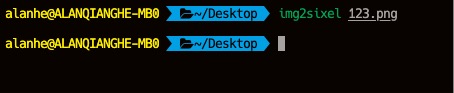
图片插件未加载
假如WebShell中未加载ImageAddon插件,效果如下。可以看出图片数据是包裹在隐藏序列中,因此正常不会显示在终端中。

写在最后
到此WebShell终端即可支持图片显示了。但终端显示图片的实际价值是什么呢?这点就看怎么设计和使用了。

