AntiDebug实现
·
2 min read
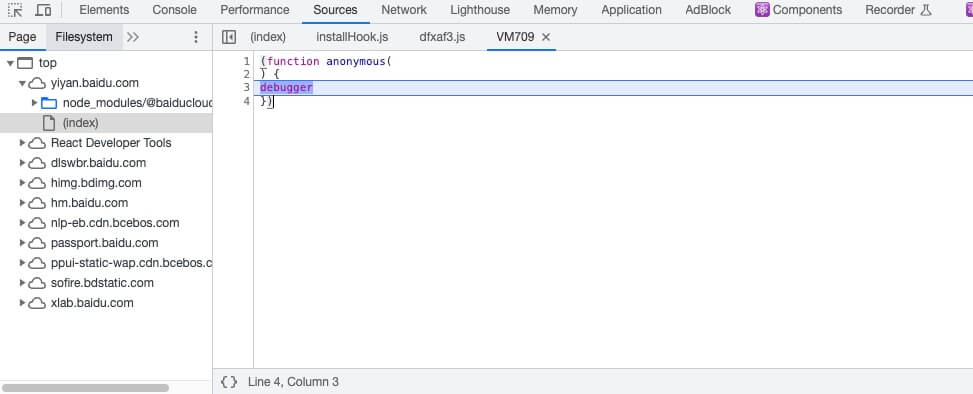
最近玩文心一言时,打开开发者工具,发现会进入一个匿名函数的断点中,点击继续执行则直接变成空标签页面。这里明显是做了反debug。这里就该实现技术分析下。

分析
- 在断点位置查看调用栈发现有setInterval。
- 匿名函数这里的标签显示是VM,所以包含断点的匿名函数是eval或者new Function生成的代码。
- 断点执行后,执行window.location.replace(“about:blank”);。但具体是如何判断进入了断点,因为这里做了代码混淆,没分析出来。但是可以想到一个办法就是利用时间判断来做。进入debugger之后的逻辑执行肯定是会明显的变晚,算一个时间差就可以判断出是不是开了开发者工具。
例子
(function () {
setInterval(() => {
const startTime = performance.now();
eval('(function() { debugger;})()');
const stopTime = performance.now();
if ((stopTime - startTime) > 1000) {
window.location.replace("about:blank");
}
}, 400)
})()
讯飞星火的方案
查看了下星火,发现星火也做了反爬虫,但方案不同,星火是利用打开开发者工具打开后会挤压网页文档的高或者宽,通过计算这个差来判断。但这个方案是有弊端的,开发者工具如果需要独立窗口,这个检测就无效了。

const widthThreshold = window.outerWidth - window.innerWidth > threshold;
const heightThreshold = window.outerHeight - window.innerHeight > threshold;
const orientation = widthThreshold ? 'vertical' : 'horizontal';
反AntiDebug
大致分析出了实现方案,那么对应的破解方案也就简单了。星火这类最简单,正如刚才提到的,开发者工具直接走独立窗口直接就破解。
百度的因为是用到了定时器,因此重写定时器实现即可。推荐使用Tampermonkey
window.setInterval = function(callback, delay) {
// 在这里,我们简单地不调用原始的setInterval函数,从而阻止所有的定时器
console.log('Blocked a setInterval call with delay ' + delay);
};
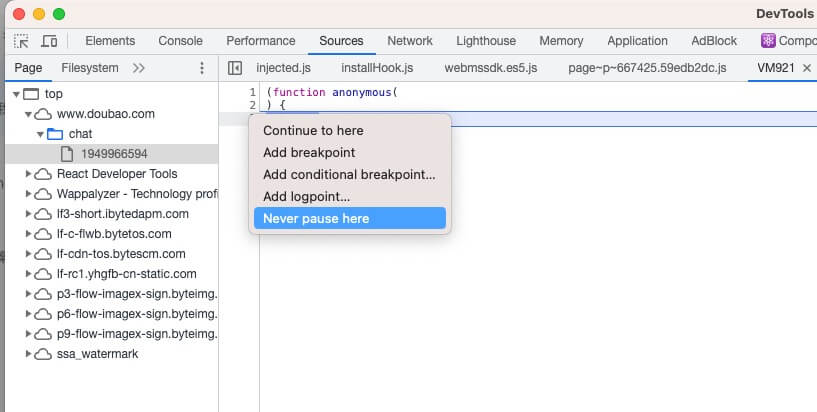
Never Pause Here

写在最后
- 只论技术AntiDebug有意思,比如了解了debugger的触发机制,判断开发者工具打开的HACK技巧,如何破解AntiDebug等等。
- 抛开技术来说的话,鼓吹自研的某度,某星火,怕啥前端debug呢,心虚100%为啥?