WebShell中实现网页添加到桌面
最近有需求将我们的PC版WebShell支持下PWA,主要是想利用其特性实现安装到桌面,这样用户可以App形式访问,WebShell也就多了个桌面入口。
这里就mark下基本实现。

PWA配置
首先是基本的PWA配置
manifest配置说明
manifest.webmanifest清单文件,内容是JSON格式
display
minimal-ui

standalone

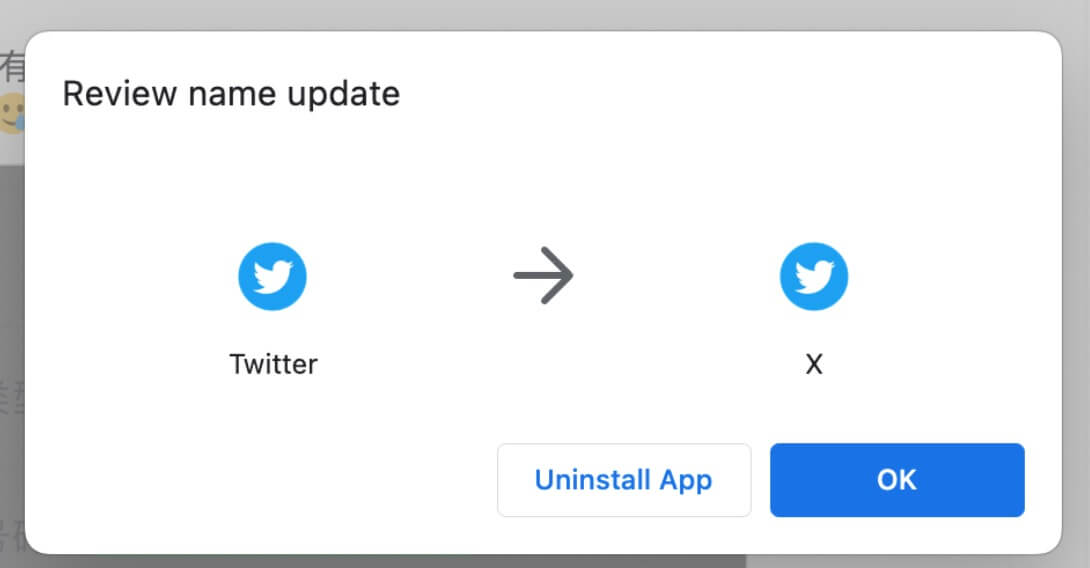
name/short_name/display配置修改更新
比如name修改,再浏览器重启访问网站是会提示更新,但比如display配置修改,重启浏览器访问app,不会提示,直接会使用最新的。

description
- 该字段配置后,在Windows系统下,光标移动到快捷方式时,hover显示内容,因此不建议很长,推荐与name/short_name一致即可。
- 后期manifest更新description时,Windows下的快捷方式并不会同步更新,必须重新创建才行。
theme_color
如果想动态修改theme_color,可以通过动态修改<meta name="theme-color" content="#0066ff"/>来解决

- icon
- 尺寸建议配置192/512,包含maskable的,共4个图标即可。
- screenshots
- 尺寸建议,narrow的为
400x822,wide的为1280x676 - 图片格式推荐
png,webp测试不可用
service-worker.js注册
调试
Chrome隐私模式下不支持PWA安装提示,也不支持ServiceWorker提示
兼容性
PWA支持的浏览器挺多,比如Firefox,Safari都有支持,但支持程度不同。
针对安装这个特性,PC版目前Edge/Chrome,Windows/Mac均支持,具体来说,还有版本限制。
准确判断的话,可以使用以下事件,只有触发了beforeinstallprompt事件,安装提示才会出现。
window.addEventListener('beforeinstallprompt', (e) => {
// 可以用于区分是否可以安装,非空表示可以安装,但空表示不支持安装或已经安装过了
// isInstallAvailable
window.deferredPrompt = e;
});
测试发现即使是新的浏览器,比如Chrome,有些同事的电脑访问网页也没有安装提示,不确定是否有些设定可以禁用。
如上配置再结合beforeinstallprompt即可实现网页添加到桌面了。
但还有些细节问题需要处理。
最新消息
MacOS Sonoma下Safari已支持,即Safari下也可以提示安装了
常见问题
判断是否是应用图标启动
function isStandalone() { if (window.matchMedia('(display-mode: standalone)').matches || ('standalone' in navigator && (navigator.standalone === true))) { return true; } return false; }访问网页时检测是否已经安装过
如果安装过,beforeinstallprompt事件是不会触发的,但是beforeinstallprompt不存在三种可能性,因此并没有准确的办法判断,需要按需选择能用的办法。
- 不支持安装,比如Firefox
- 不满足使用条件,比如有些同事同版本浏览器没出现安装提示,具体原因不明
- 支持且已经安装过了
程序化控制从网页选择用App打开
目前不存在这样的接口实现
重复打开
App本质还是个标签网页,因此如果用户多次点击
Open with,那么也就会打开多个App自定义安装提示
可以自行增加一个安装按钮/弹窗,增加一个自定义提示,但最终还是会唤起浏览器自带的安装弹窗
installApp.addEventListener('click', async () => { if (deferredPrompt !== null) { deferredPrompt.prompt(); const {outcome} = await deferredPrompt.userChoice; if (outcome === 'accepted') { window.deferredPrompt = null; } } });App启动欢迎画面设定?
不支持,唯一的做法是自己在页面的整个渲染过程中可以适当增加动画,提升体验
隐私模式下不会触发
beforeinstallprompt但支持ServiceWorker
非HTTPS不支持PWA?是的,安全考虑,要求必须上HTTPS。
参考站点
PC版实现了添加到桌面的网页并不多,这里罗列些。
写在最后
综上,这里只是实现了PWA的一个特性应用即增加了入口-添加到桌面。

