前端开发调试时,我们team都会使用到whistle,这样可以将部分资源代理走既定地址。
whistle安装
安装
NodeJS推荐走NVM进行安装,Windows使用nvm-windows,其它使用nvm
安装whistle
npm install -g whistle启动whistle
# 终端下执行以下命令 w2 start # 确认启动状态 w2 statusHTTPS拦截
为了正常代理HTTPS的URL,需要开启HTTPS
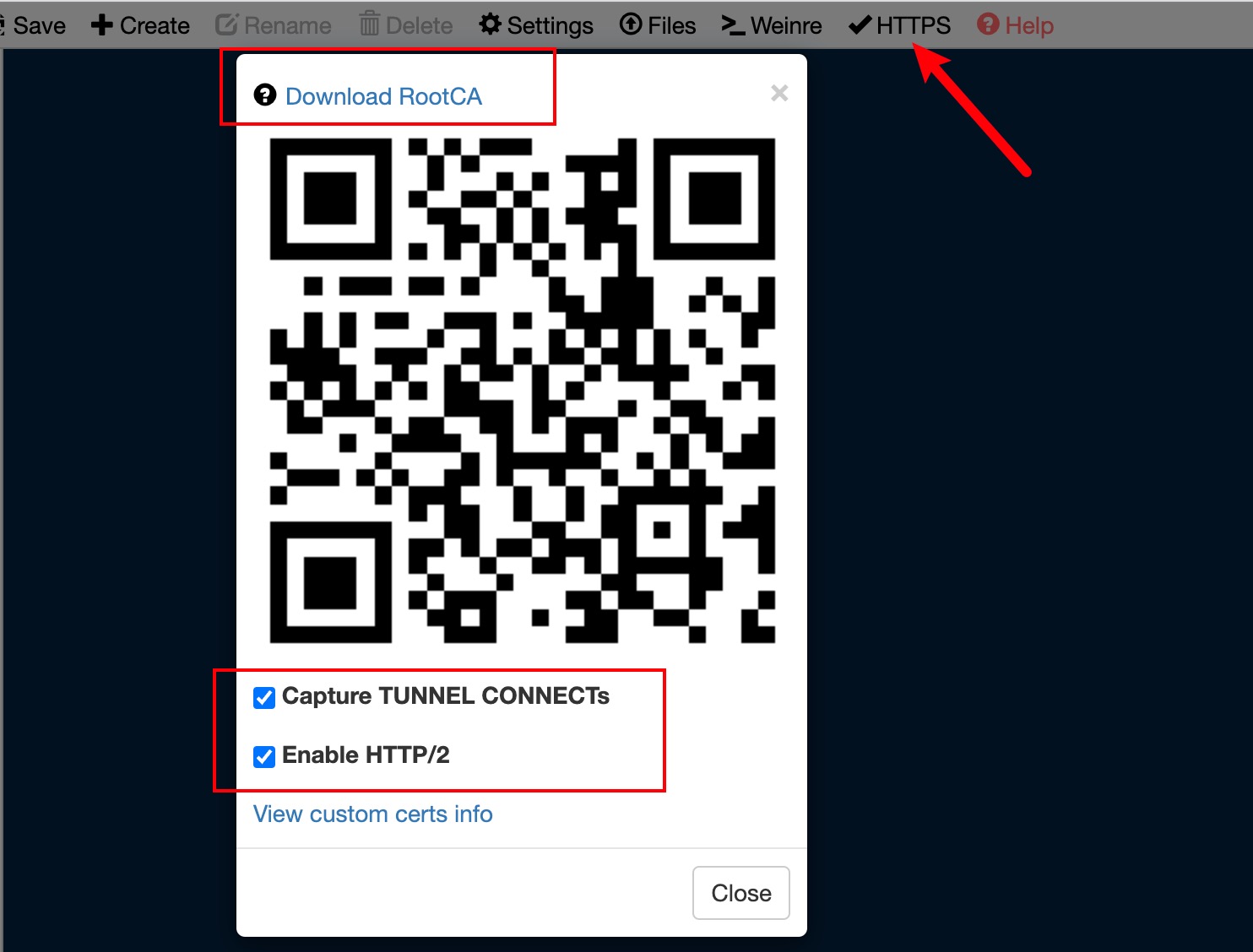
打开HTTPS相关开关

下载根证书,双击安装
除了弹窗点击下载之外也可以在确保whistle代理生效的情况下,访问http://rootca.pro下载
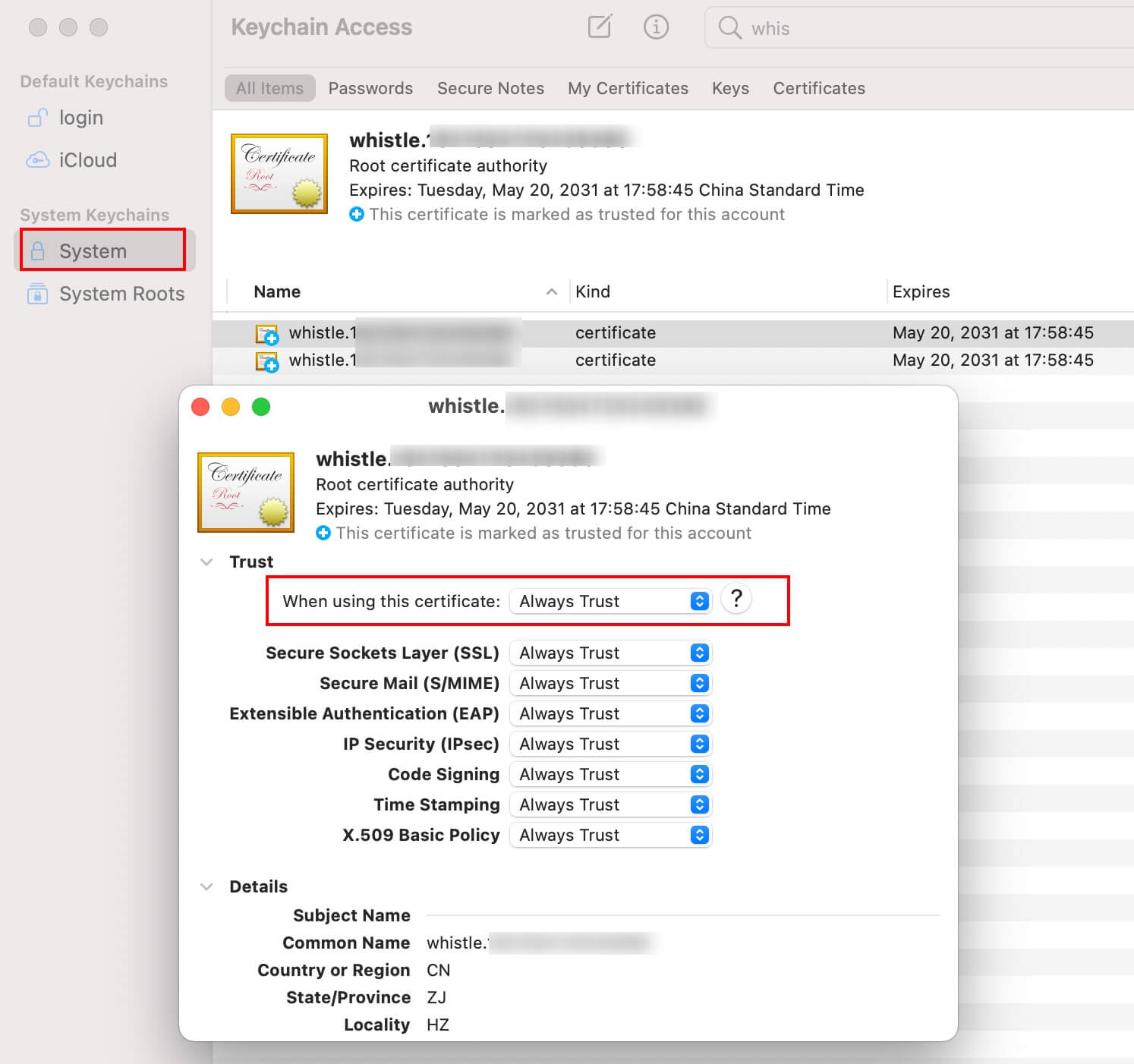
Keychain Access中信任该证书
浏览器插件
- 为了解决浏览器中网页请求都走whistle代理,需要对应安装插件支持,注意需要启用whistle代理
- 浏览器对应商店如果没有该插件,可以使用SwitchyOmega
- Safari无代理插件支持,需要走系统代理软件解决,比如Surge/Proxier
whistle作为系统代理
这里我封装了自动设置whistle为系统代理工具,用于解决Safari这类App需要使用whistle代理问题
终端按需执行以下命令即可,提示成功即表示设置OK。
# 设置系统代理
npx @stacker/whistle.globalproxy set
# 自定义host/port
npx @stacker/whistle.globalproxy set --port 8899 --host 127.0.0.1
# 清空系统代理
npx @stacker/whistle.globalproxy clear
注意,系统代理只能唯一,因此如果原先已有系统代理,这里会被覆盖。
验证代理成功
验证方式很多,比如访问流氓百度,查看站点证书变成了whistle即OK,也可查看whistle network是否有对应记录即可
如上几步操作后即可正常使用whistle来代理浏览器中的所有网络请求。
Socks代理
如果仅仅需要代理HTTP网站,那么配置Whistle-HTTP代理服务器即可,但如果本身需要socks代理,那么对应Whistle需要开启SocksServer。针对浏览器插件,网页相关请求只是HTTP/WebSocket,那么HTTP即可。

whistle代理
whistle只是个代理服务,本身并不默认接管系统或者部分应用代理,因此可以灵活搭配使用。 之前总结过一篇文章Surge结合Whistle使用,但Surge本身使用存在门槛儿问题。因此如果只是网页代理,使用该插件即可。如果想让其它服务比如终端等走whistle代理,需要其它配置了,比如Shell中直接配置代理等。
手机代理
有时需要手机访问网页,在pc端进行抓包测试,解决办法是手机也连接到pc端的whistle代理服务上。
- 手机网络设置代理。
- 手机扫码下载whistle证书,安装,信任证书。
- 访问网页,whistle network中看到对应代理下请求即确定work。
一些配置技巧
修改请求UA头部
规则增加
https://1991421.cn ua://{browser_ie10_ua}
values中配置browser_ie10_ua
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/6.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.2; .NET4.0C; .NET4.0E)
修改window.navigator.userAgent
有些逻辑比如兼容性提示页面可以通过程序化修改UA信息来一定程度模拟IE访问
规则增加
https://1991421.cn jsPrepend://{ie11_js_ua}
values中配置ie11_js_ua
window.navigator.__defineGetter__('userAgent', function(){
return "Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; SE 2.X MetaSr 1.0; rv:11.0) like Gecko"; // customized user agent
});
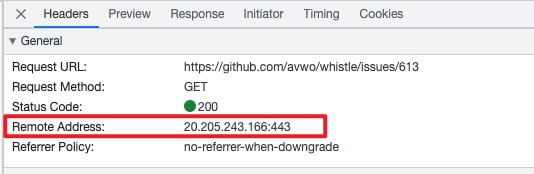
Remote Address

走了whistle之后,remote address会显示为Remote Address: [::1]:8899,为了方便查看原Remote Address,增加如下规则即可
* resHeaders://`x-remote-address=${serverIp}`

