最近参与组件库开发,为更好的推广使用组件库,需要搭建下文档。调研了几款组件库文档框架,务实的选择了storybook,因为其流行且满足诉求。
框架简单,但还是踩了些坑,这里mark下。

使用
# 初始化
$ npx sb init
# 热启动,即可WEB浏览
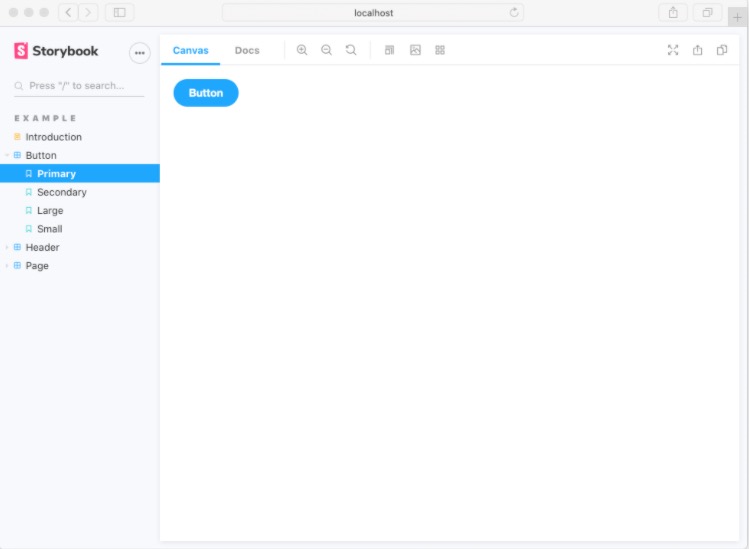
$ npm run storybook
注意
sb init is not made for empty projects,init执行是在在组件库根目录下,并非空目录下执行初始化命令,storybook会将配置加到项目原先配置中
说明
如上命令执行后即可正常浏览,剩下工作是按需进行的一些特殊配置及开始书写组件库例子代码了。
项目配置
简单描述下文档库相关文件
.storybook文件夹中即为文档相关配置
main.js主配置,无论是打包还是预览均需要
preview.js预览的相关配置
代码中所有后缀为
.stories.tsx文件即为配套文档描述文件也可以选择mdx格式
组件stories.tsx
注意title中的
/用于控制多级story,从而形成多级菜单,可以是2+层级目录关于组件相关描述有两种
组件描述是在组件类/函数增加多行注释
字段描述是在组件参数字段上增加多行注释
以上注释必须是多行注释符号
常见问题
- 导入公共样式CSS文件
有时组件依赖某个全局样式,而预览时也需要保障全局加载,解决办法是在.storybook/preview.js中手动导入
import 'tea-component/dist/tea.css';
- 发布包时,TSC exclude stories.tsx文件
该文档方案下,组件与组件文档是放在一块,而比如组件编译发版是不需要编译打包story文件,因此对于编译组件的tsconfig文件可以通过exclude排除下文件
{
"exclude": [
"node_modules",
"test/**/*",
"lib/**/*.stories.tsx"
]
}
针对整体项目的tsconfig文件注意还是包含下story文件,毕竟都是TS程序文件,整体类型安全比较合适。
解决i18n-t函数问题
如果是全局初始化需要执行执行的函数,可以在
.storybook/preview.js中执行,类似全局样式问题。const translation = {}; // 初始化国际化词条 i18n.init({translation});Parsing error: “parserOptions.project” has been set for @typescript-eslint/parser.
Parsing error: “parserOptions.project” has been set for @typescript-eslint/parser. The file does not match your project config: lib/button.stories.tsx. The file must be included in at least one of the projects provided.
该报错是因为eslint配置中声明了使用tsconfig文件,而文件中对应include的文件并没有包含当前文件。解决办法是修改tsconfig include,确保包含该文件。
Default export of the module has or is using private name ‘HeaderProps
组件参数description不热更?
当修改组件参数类型注释时,发现并没有实时更新,

