线上问题-WEB页面卡顿
现象
进入页面后,一段时间内网页交互操作延时响应明显,比如光标移动到链接上,也并没有手型图标出现,同时更没法点击。等一段时间后,页面数据都完全显示出来,恢复响应。
针对这个问题,需要解决下。
首先先梳理下当前WEB页面加载后的几个操作
- 请求后台数据
- 数据进行
base64解码 - 表格渲染显示数据
分析
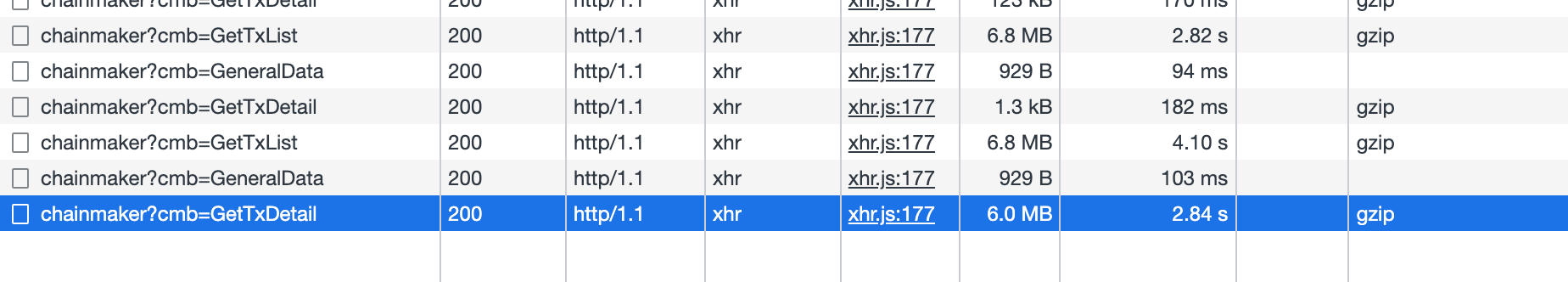
以下为接口请求数据


数据确实挺大,请求该数据花费了2+秒,但卡顿感明显是超过了该时间,且当数据已返回,页面还是无法操作。
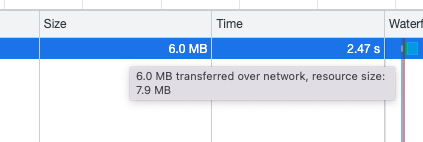
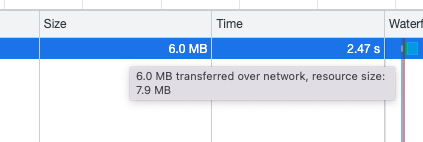
之后针对数据进行base64解码,这里用console.time计时器测试发现花费时间如下。同时该部分数据经过base64解码,大小从7.9MB变成了14MB。

但根据解码完成的时间及网页效果来看,解码完成,网页并没有迅速渲染出数据,而是过了一段时间。因此大致可以确定直接原因是14MB的文本显示造成了页面的卡顿。
为了证明这点,将数据在解码完成后进行字符串截取,比如substring(0, 256),测试发现确实快多了,因此症结就是这里。

解决方案
- 产品层面调整,比如该种数据如果并没有必要非得完整显示,可以截取下显示,而对于存在想完整获取数据的诉求,可以考虑下载文件这种形式。
如上问题虽然到此已经解决了,但假如之后遇到了性能问题,如何快速诊断是哪个方向的问题呢。于是要考虑下如何性能分析。
Chrome开发者工具-性能分析
Chrome开发者工具面向开发者提供两个常用工具来分析网页性能- Performance/Lighthouse
Performance下可以看到加载/指定时间段录制的性能开销
Lighthouse是给站点加载进行整体性能评估打分,并且给出优化建议。
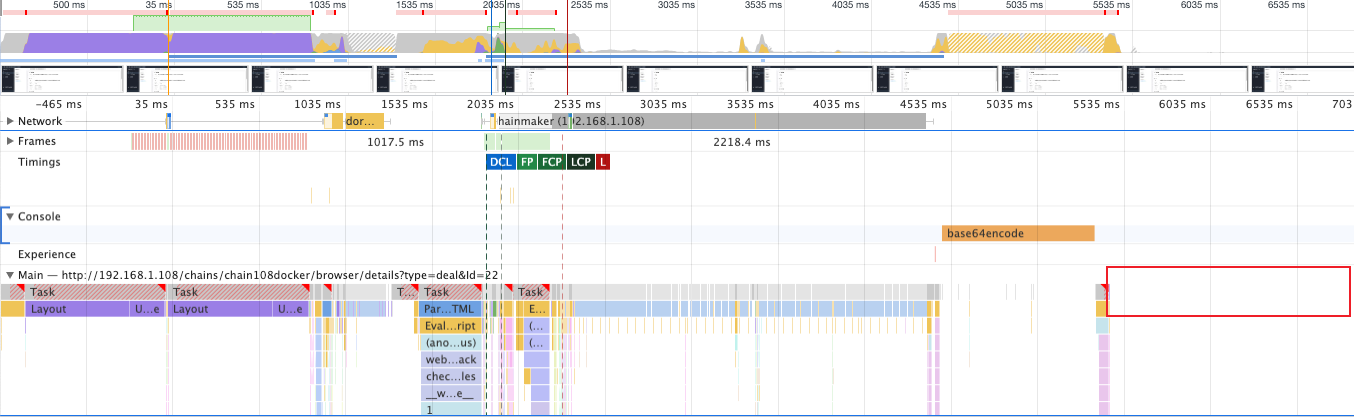
但采用Performance对于问题网页进行录制分析后,发现base64解码之后卡顿的这段时间,main主线程上看不出干了什么,到此才明白performance对于性能分析是有盲区的。

tracing
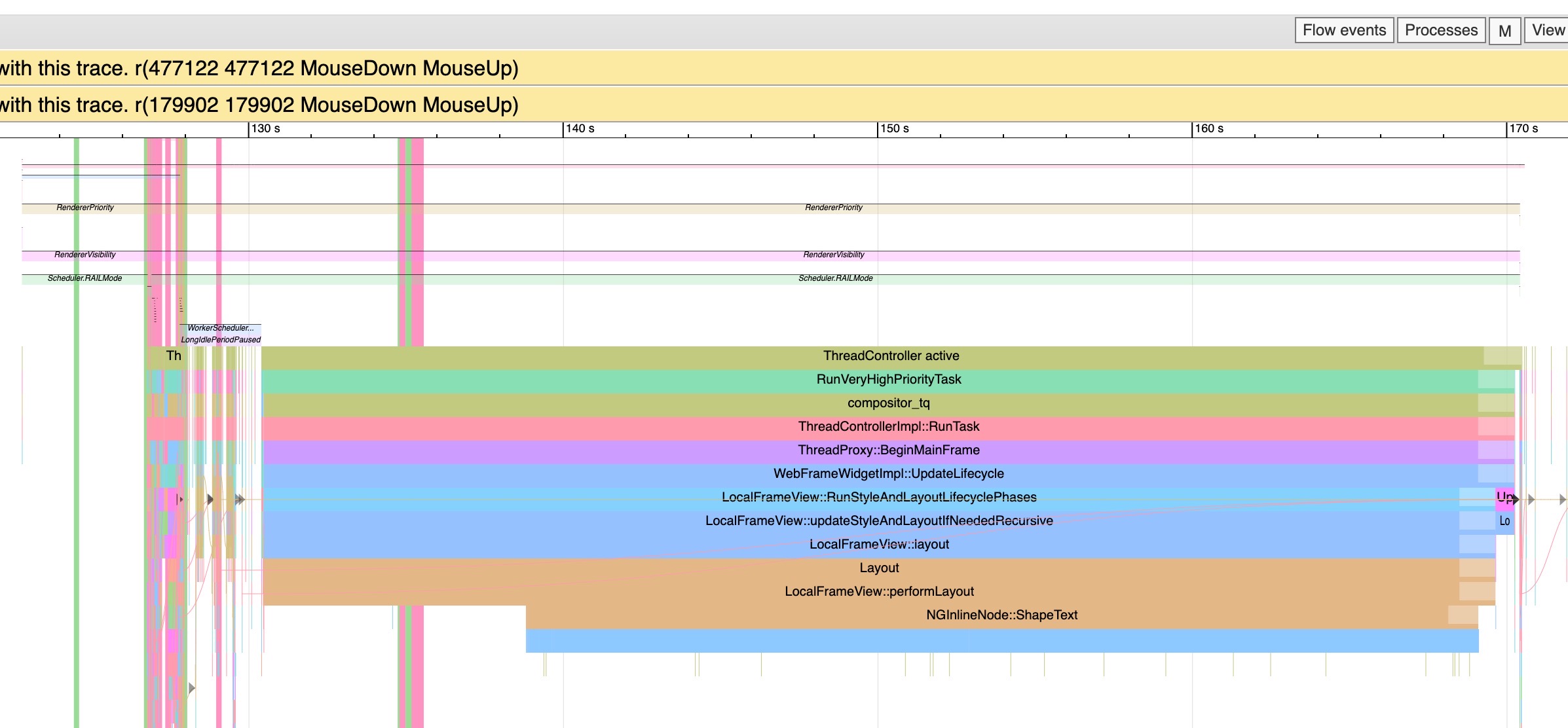
一个同事的提点,让我找到了办法,Chrome下除了以上两个工具外,还有个性能分析工具tracing。使用该工具重新进行录制,终于找到了这段渲染卡顿的时间段,而对应在做的事是layout.
如下图棕色的Layout即卡顿的时间段。

使用说明
- 地址栏输入
chrome://tracing/ - 录制时,如果不清楚类别选择,可以点击
Edit Categories,全选种类,为了查看目标网页,在Processes下根据站点链接标题,按需选择即可
写在最后
经过这个问题,有以下几点收获
- 高耗时JS运算可以使用worker/后台运算等手段
- Chrome下这三个工具灵活使用,从而进行性能分析/问题排查

