Chrome插件开发中关于打包发版会有些坑,这些总结下。
安装方式
Chrome插件上架谷歌商店的话就意味着用户具备访问谷歌服务的能力,但国内环境下,对于一般用户而言困难,因此如果面向国内用户需要另辟路子进行安装,目前有2种方式
文件夹形式
文件夹
针对文件夹形式拓展加载步骤,操作如下。
安装
- 开启
开发者模式

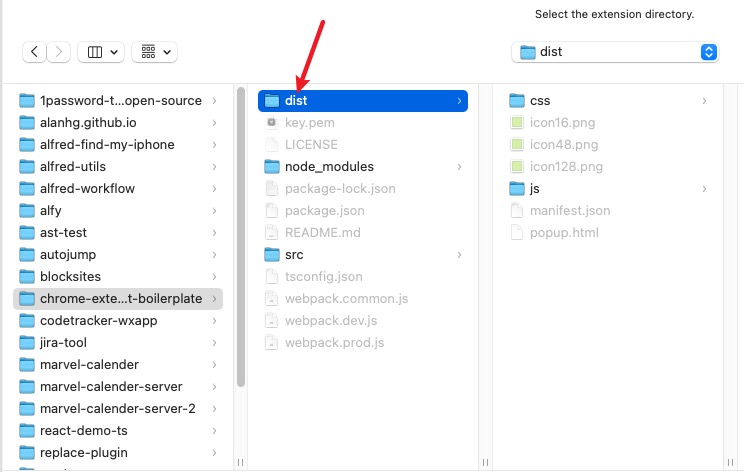
加载拓展插件文件夹
选中插件文件夹点击确定即可,注意文件夹中一定直接包含
manifest.json等必备资源,安装成功后会直接看到该插件。

CRX
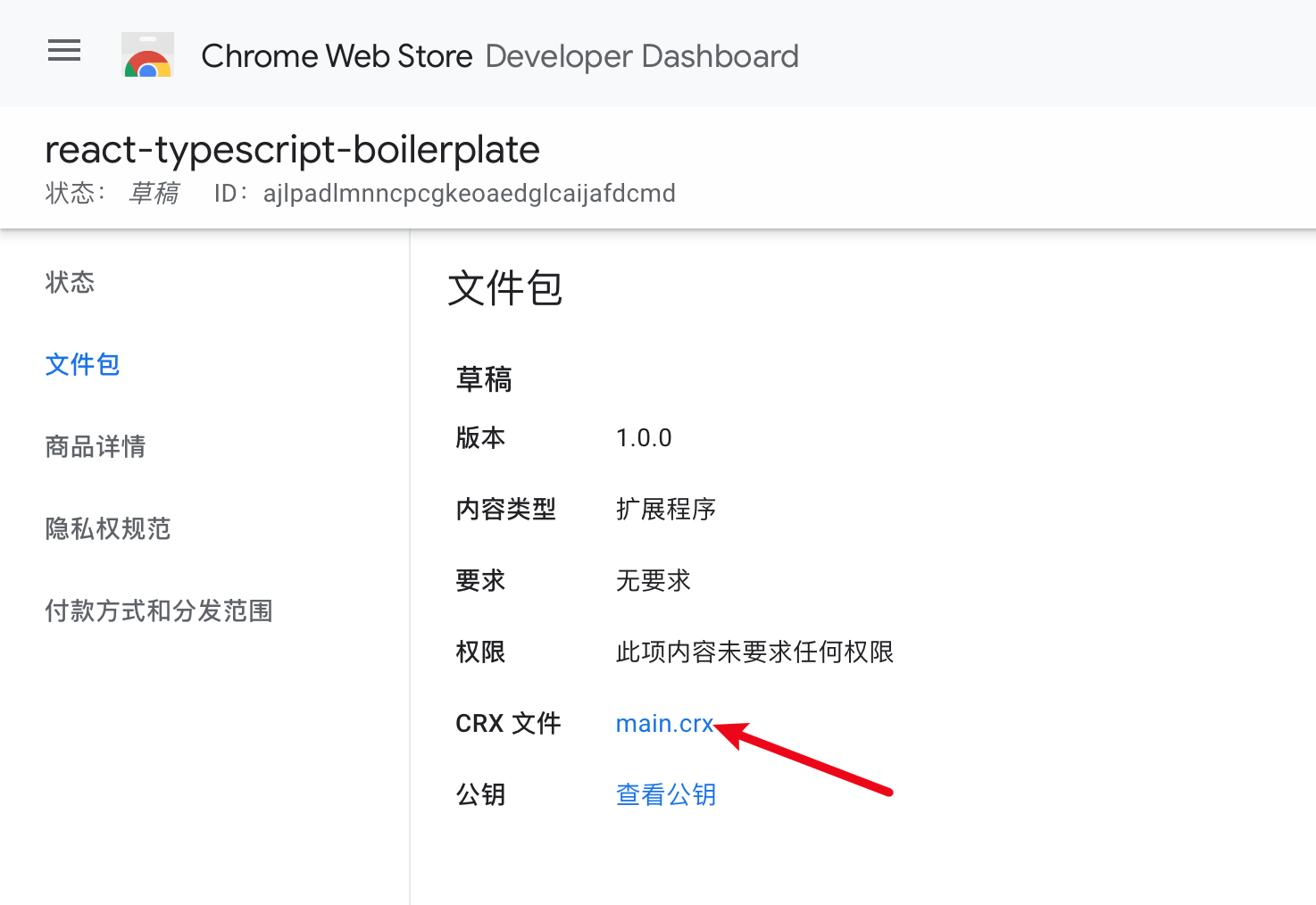
CRX文件我们必须走商店上传ZIP包之后再下载才行,注意并不一定需要上架,草稿版即可下载CRX

安装方式
如上也需要开启开发者模式,拖拽CRX文件到chrome://extensions/即可。如果是在该页面下开启的开发者模式,拖拽安装存在问题,遇到该情况,重启浏览器。
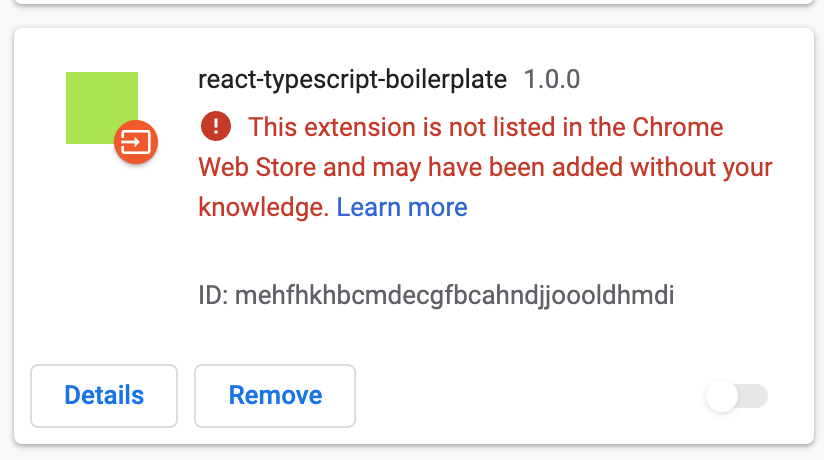
正常安装下,会提示如下弹窗,确定即可。

本地打包CRX
CRX除了商店支持生成下载之外,也可以工具生成CRX。这种方案并不能完全走通,仅供了解即可。
如果是本地执行打包工具,比如npx crx pack -p ./key.pem -o ../dist/boilerplate.crx,生成的crx安装OK,但不可用。具体报错如下。

因此CRX方式下,走商店下载是唯一路。
变化的Extension ID?
Chrome官方对于Extension ID的介绍
每个应用和扩展程序在 Chrome 网上应用店中都有唯一标识符 (ID)(不会因为版本的不同而发生变化)。因此,如果有用户在多台设备上安装了某个应用或扩展程序,那么这个应用或扩展程序在所有设备上的 ID 都是相同的。每个 ID 的长度为 32 个字符。
按照方案1去做,解决了用户安装拓展的诉求,但还存在一个问题,拓展ID会变化,这样带来的问题即如果做站点到拓展存在通讯就不行,毕竟ID解决唯一识别拓展。
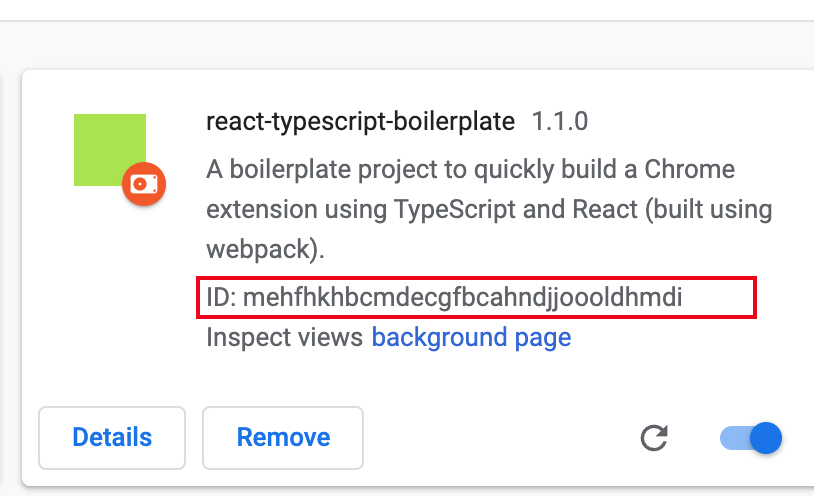
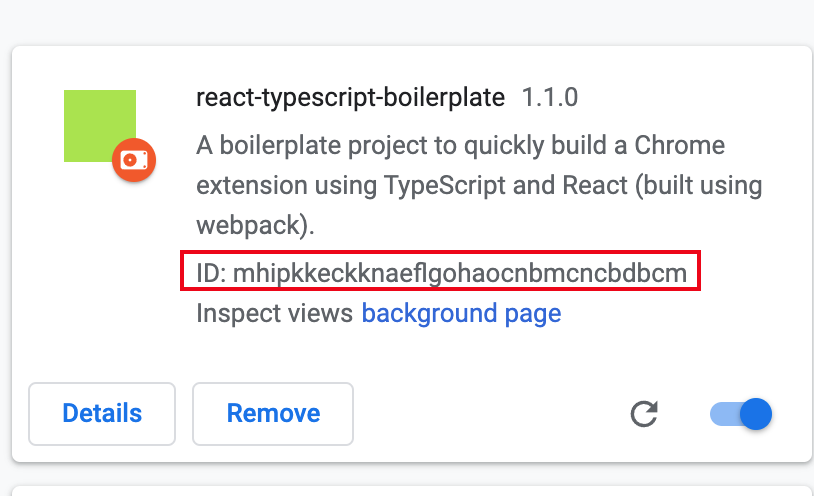
举个例子,在不同版本情况下,安装同一个拓展,这里出现ID不同。


固定extension ID
了解了问题,对应如何解决呢,方案如下。
本地构建/走商店草稿方式得到CRX文件,
访问https://robwu.nl/crxviewer/,逆向解析得到key值
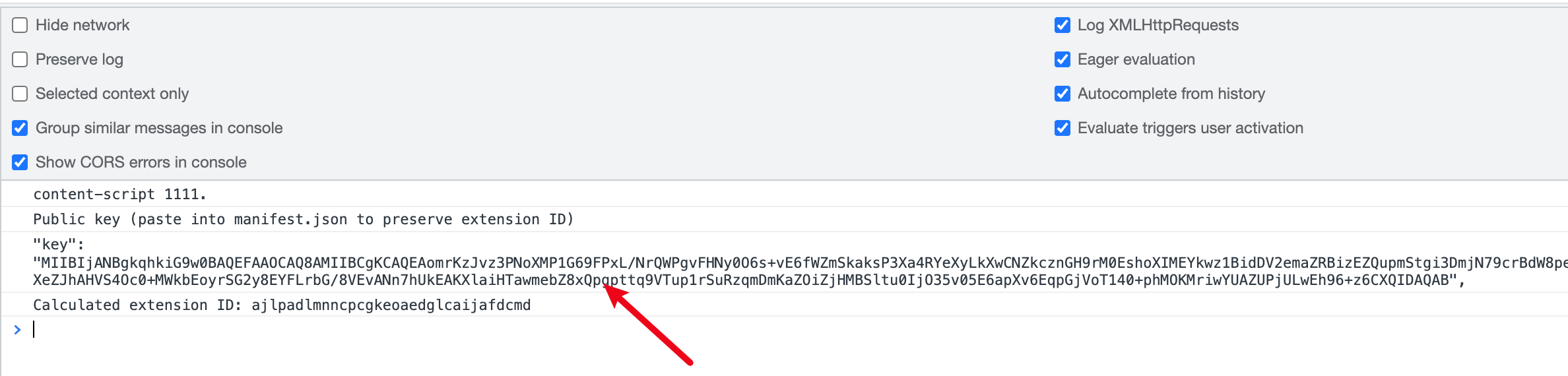
打开控制台,得到key值

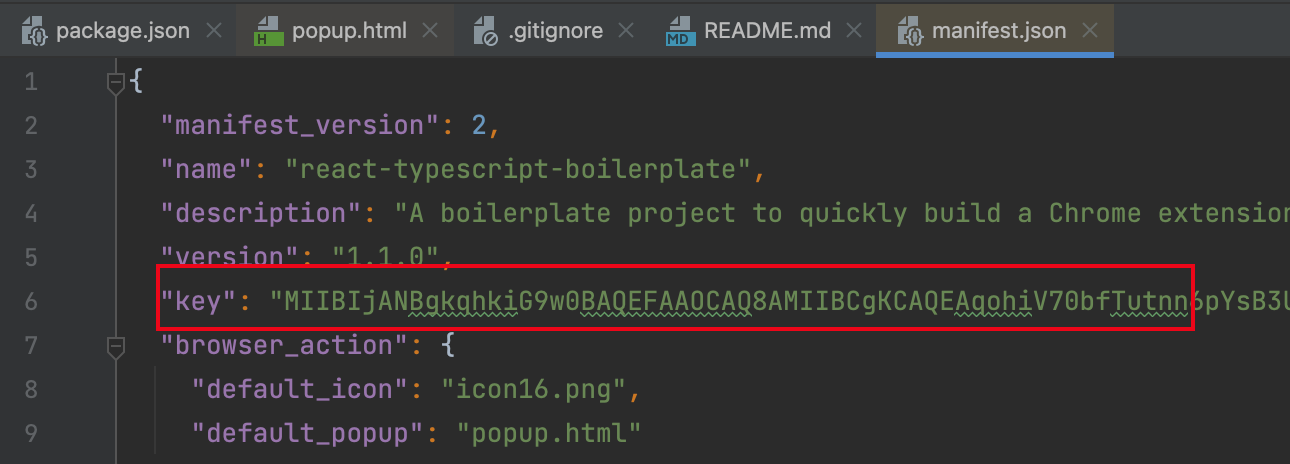
- 拷贝到manifest.json文件中

如上操作之后,无论任何设备/任何版本拓展,安装后都会是唯一extension ID了。之前生成的CRX文件可以不要删除掉了,针对PEM私钥,单独另存不需要放在项目里。
关于key
关于extension id生成的链路应该是这样,用户私钥=>>公钥=>>extension key=>>extension id,商店形式下,这3次转化是黑盒,不需要用户关心,因为发布上传时,我们提交的只是ZIP-程序源文件。
如果ZIP包让用户安装,因为不包含extension key信息,所以id就不固定。而如上提到的crxviewer做了逆向工程,读取CRX文件得到了extension key=,并且解析到了与manifest.json的关联,因此我们做到了ZIP包也可以固定key-id了。就是这么个事。
印象剪藏插件
国内Chrome插件我了解的并不多,印象剪藏算是相对熟悉的,剪藏插件除了谷歌商店安装外,就是压缩包/文件夹形式安装了。基于这种形式也可以印证以上方案选择的合理性。同时查看配置发现没有key,个人认为印象笔记没有网页到拓展的通讯需求,因此没有选择固定ID。
对于插件配置开发,倒可以下载下作为参考。https://www.yinxiang.com/new/product/webclipper/install/chrome/
总结
综上,方案二对于用户来说更为方便些,毕竟只需要拖拽CRX进行安装,但开发版本维护就需要每次需要手动上传到商店再下载,较为麻烦,因此权衡下,方案一ZIP/文件夹会更好些。

