微信小程序开发常见问题
最近从事微信小程序开发,期间还是踩了些坑/遇到些问题,这里总结下
微信预览图片
有时需要实现长按图片,弹出菜单,进行分享等,SDK支持这个,即wx.previewImage,但当前不支持自定义菜单。
缓存
为了降低没必要的请求开销,提高速度,需要注意缓存的使用。比如wx.getImageInfo的图片资源之前已经访问了,但是仍然会重新请求,不会使用之前的缓存。
wxml中不支持调用JS函数实现条件判断
需要在JS逻辑层计算赋值。
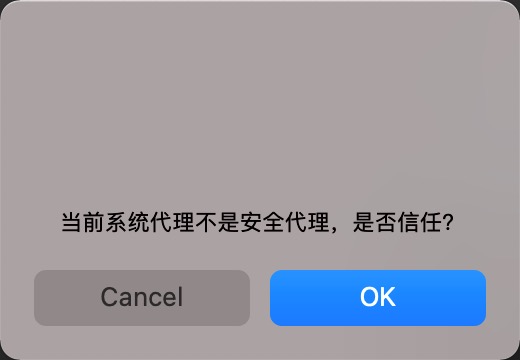
当前系统不是安全代理

开发者工具弹出代理提醒,并且即使选择OK后,下次启动仍然提醒。
解决办法是开发者工具-设置-代理-直连
分辨率
不同设备分辨率不同,微信小程序提供了新的单位rpx,所有设备都是750rpx宽,开发中以此来进行宽度设定即可。
开发版/体验版/正式版
小程序分开发版/体验版/正式版
体验版
有且只有一个,且提交审核的一定是体验版- 如果要提交审核,也就一定会影响到体验版
开发者工具中预览即开发版,工具中进行提交可以在小程序网站中设置为预览版供产品/测试等进行试用。而最终OK后可以提交审核从而发布正式版。
多人协作需要将对方添加到项目成员中,且服务于开发者角色才可以
![]()
坑
如果审核通过的待发布版本为2.0.0,而又重新提交了预览版,版本号也是2.0.0,则自动替换了之前的待发布版本,且状态变为未审核。
Data/setData
- WXML中展示的数据都需要定义在data中,且对于data的更新都需要使用setData,直接this.data进行更新,数据并不会更新到view上
- 如果是不需要在WXML中消费的变量对象是可以自己创建新的对象进行存储,也就是围绕一个Page,数据并不一定要存储在data
NPM支持
有时我们需要使用第三方包,项目默认并没开启NPM支持,需要手动操作。
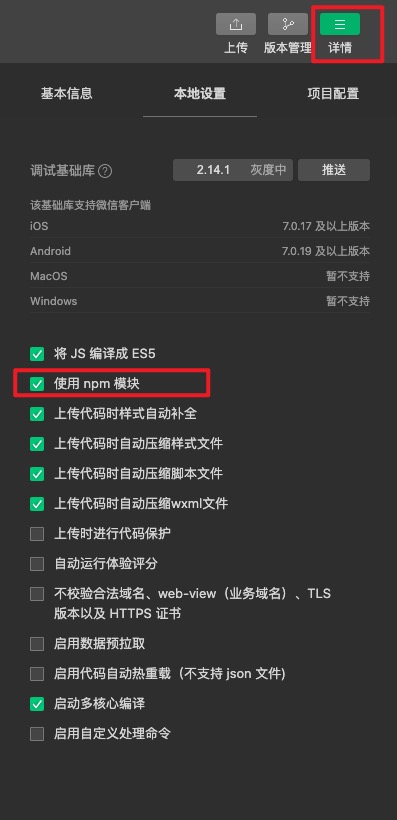
开启NPM模块

生成package.json
cd miniprogram目录执行
npm init -y执行
npm install [packageName]开发者工具-工具-构建npm
- miniprogram下会创建miniprogram_npm
项目中使用CommonJS require加载包,比如下面的代码
1
const {substr, length} = require('stringz');
构建npm报错的话,可以在project.config.json手动编辑下npm相关配置。
1 | "setting": { |
权限
小程序中有时需要一些权限设定才可以完整部分feat。
权限有两部分,1是微信App在系统中获取的权限,2是微信小程序在微信中获取的权限。
图片权限
比如图片权限,如果想存储图片成功需要以下两部分设定
- iOS中需要在Settings-WeChat-Photos授权访问
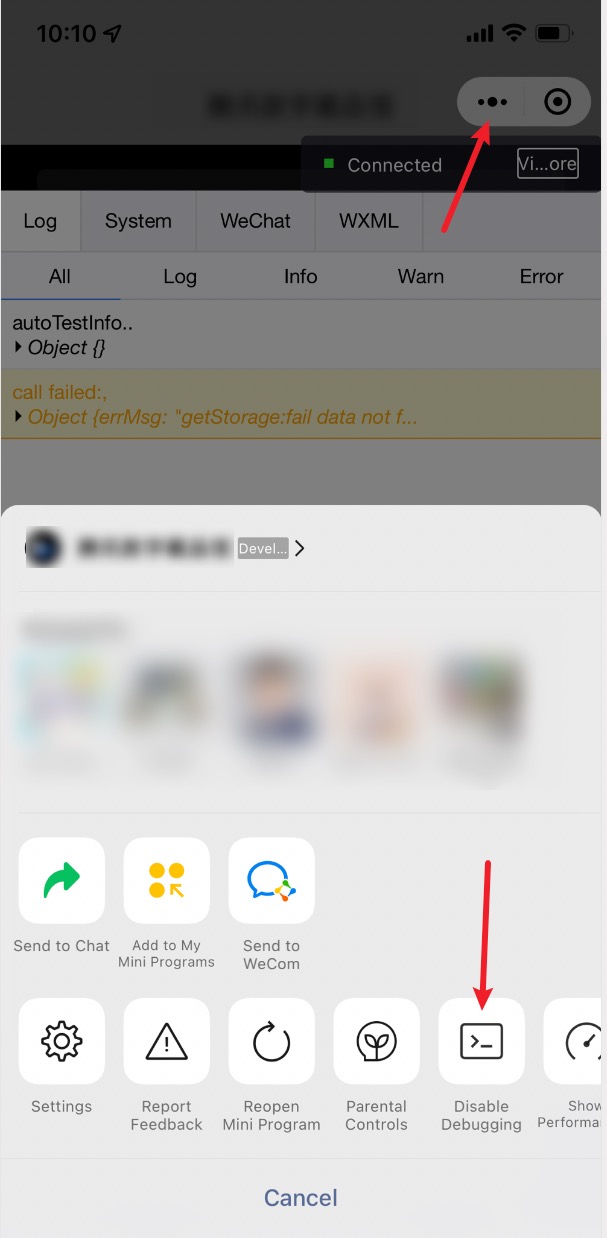
- 小程序中-右上角点图标-Settings开启Photo Album
默认启动页面
miniprogram/app.json中pages数组第一项即为默认启动页面,如果是动态的,可以在程序中使用wx.redirectTo跳转
tabbar设置
自定义tabbar设置分2部分
app.json中tabBar设置,对于icon的设置也在这里
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16"tabBar": {
"list": [
{
"text": "仪表盘",
"pagePath": "pages/dashboard/index",
"iconPath": "/images/dashboard.png",
"selectedIconPath": "/images/dashboard-selected.png"
},
{
"text": "设置",
"pagePath": "pages/setting/index",
"iconPath": "/images/setting.png",
"selectedIconPath": "/images/setting-selected.png"
}
]
}具体的页面中设置data-tabbar变量
1
2
3
4
5
6
7
8
9
10
11
12data: {
key: getApiTokenKey(),
tabs: [{
text: "仪表盘",
pagePath: '/pages/dashboard/index',
},
{
text: "设置",
pagePath: '/pages/setting/index',
}],
currentIdx: 0
}
Error: 系统错误,错误码:2
Error: 系统错误,错误码:2, [20220103 17:25:08][wx9b4f36e257f24b17]
关闭查看文档
错误原因,开发者工具中打开了预拉取,但是小程序-开发管理-数据预拉取并未开启。如果没有开启,则开发者工具中也对应取消勾选即可。
真机调试getApp返回undefined
真机调试选择2.0

正式版出现vConsole按钮
访问开发版,小程序上关闭vConsole,再重新打开正式版就OK了。这是微信开发者工具Bug

写在最后
持续学习,持续更新。
