了解RTL
了解RTL
10月 7, 2021
·
2 分钟阅读时长
·
687
字
·
-阅读
-评论
很早在玩Ionic时见过相关介绍,并没有去了解下,最近看到相关文章讲到这个,于是了解了下,填补下知识空白。
一些RTL的站点
我们平时看到的网站都是LTR(Left-To-Right)的,但实际上还存在一些网站是RTL(Right-To-Left)的,比如下面这些
感觉别扭,但确实存在。因为中东地区阿拉伯语、希伯来语等,阅读/使用习惯是从右向左。
由于开发内容限制,比如我,大概率不会接触这些布局实现,但了解这些对开发仍然有益,何况如果需要开发支持RTL布局的软件时,不至于没有思路。
RTL首先是UI问题,绕不开HTML/CSS,所幸这些技术本身对于RTL也有支持
HTML RTL
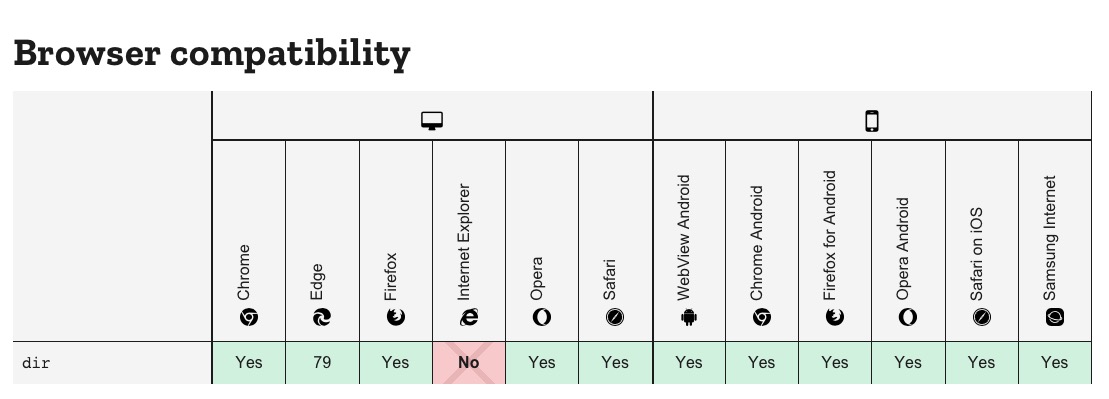
全局属性dir是一个指示元素中文本方向的枚举属性
兼容性

IE大哥总是这么不合群,但好在,IE兼容性今天已经不那么key了,毕竟已有基于Chromium的Edge接棒。
CSS RTL
CSS属性
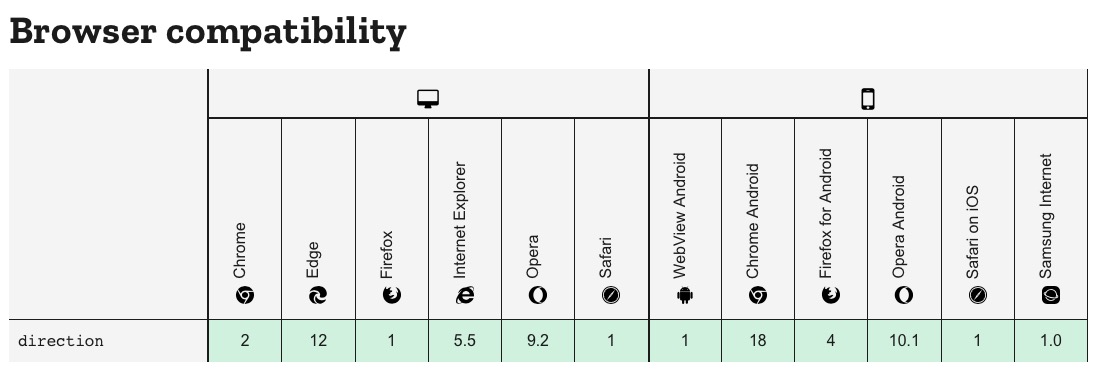
direction用来设置文本、表列水平溢出的方向。rtl表示从右到左 (类似希伯来语或阿拉伯语),ltr表示从左到右 (类似英语等大部分语言).CSS direction与HTML中dir作用一样,但优先级更高。
兼容性

一些CSS辅助工具
利用HTML/CSS可以一定程度解决支持行问题,但是有时需要系统化的解决方案,比如以下类库就可以,本质即对于CSS进行批量处理替换
https://github.com/MohammadYounes/rtlcss
React下RTL支持?
react本身并没有提供该支持,但是可以自行或者使用第三方的拓展进行支持,比如读取lang,dir值,控制渲染元素顺序,渲染不同icon等。
antd
调查下发现antd内置了RTL支持,还是挺良心的
具体看这里
写在最后
mark,具体实践只能在项目中不断改进确定。

