最近生产环境监控系统报告一个前端渲染报错。于是着手分析了下,这里记录总结下
报错信息
this.service.apply(…).then(…).catch(…).finally is not a function
报错环境
- Mac OS 10.14.6 Mojave
- Chrome 92.0.4515.131 最新版
- WebKit 537.36
- ahooks v2.9.6
分析
根据报错信息,直观来看跟兼容性挂钩,因为Promise.finally是个函数且返回promise。
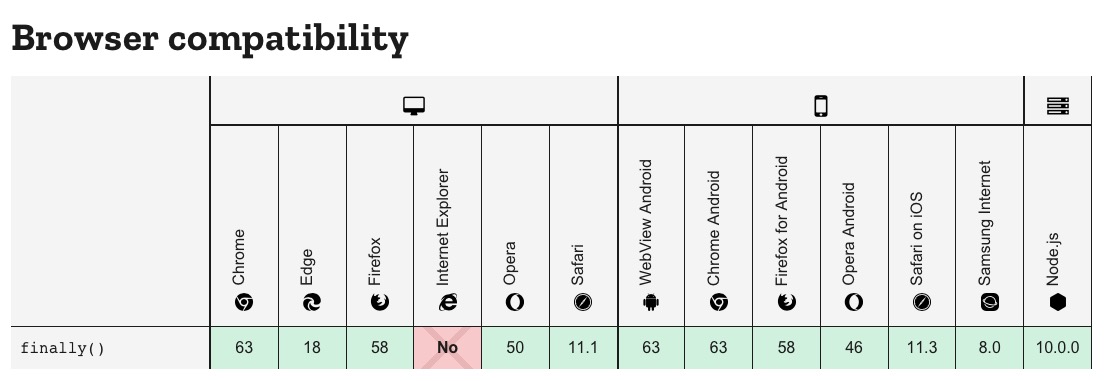
根据MDN兼容性情况来看,chrome下是没问题的,而报错用户这里的chrome已经是最新版。

用户轨迹-复现?
按照埋点记录的用户操作,重新操作一遍并未复现。
ahooks
根据报错,在ahooks仓库下搜索确有用户也报错,直接原因是ahooks模块对于promise.finally没有做兼容性支持,这样在不支持的浏览器下即会报该错误,比如iOS下的微信中,如果是小程序使用即会报错。
官方修复是在2021/7/22,因此之后的版本才会修复,而当前我的项目中使用的版本是 v2.9.6,该版本是在2021/2/1,因此如果是在不支持的浏览器下报该错即说得通。但现在的问题是用户浏览器版本较高,理论上不应该报该错。
基于此,目前该错不能完全确定原因。当前只能采用升级该模块,回归测试上线,再观察下,是否还有此类线上报错。
写在最后
这个问题目前并不完全清晰,但也只能这样去解决,毕竟直接看报错,确实是个兼容问题。同时,这个报错引发我去重视,用户操作轨迹/客户端版本环境等埋点信息的重要性。

