web性能优化能做的事情很多,比如压缩JS体积大小, 比如降低HTTP请求次数,比如CDN优化关键资源请求速度等等。其中一个优化点事降低重排重绘次数,这里总结下。
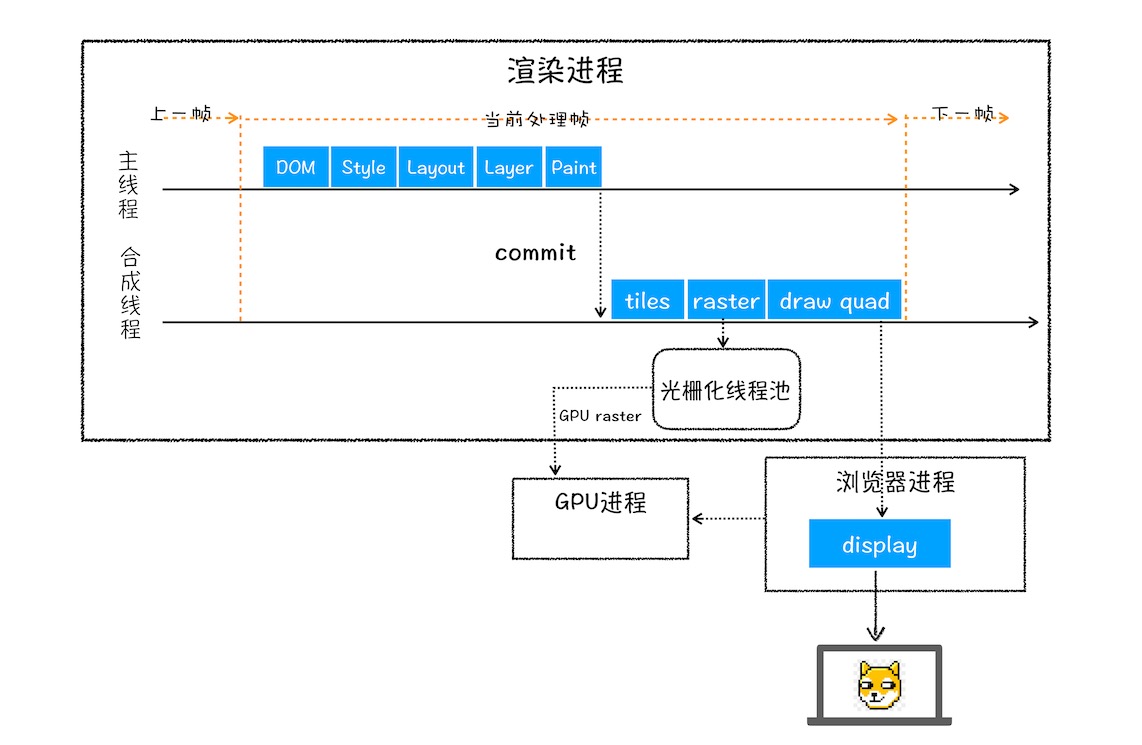
渲染流水线

上图摘自李兵老师的《浏览器工作原理与实践》
实践方法
- 使用 class 操作样式,而不是频繁操作 style
- 重排重绘次数降低
- 避免使用 table 布局
- 重排重绘范围减小
- 批量dom 操作,例如 createDocumentFragment,或者使用框架,例如 React
- 重排重绘次数降低
- Debounce window resize 事件
- 重排重绘次数降低
- 对 dom 属性的读写要分离
- 读写会强制刷新渲染队列
- will-change: transform 做优化
- 空间换时间
宏观上讲,减少重排重绘因为跳过了一些渲染流水线的步骤,使的总工作量减少,所以性能得到了提升。

