自适应布局&响应式布局
自适应布局&响应式布局
3月 11, 2021
·
1 分钟阅读时长
·
358
字
·
-阅读
-评论
最近跟PM聊项目下一步发展,谈到了移动端网页,及移动端App的规划,期间就聊到了自适应布局,响应式布局,但是沟通中,觉得似乎这两个词一直是捆绑着,似乎在大家眼里自适应===响应式===一套代码走天下。
right?no,作为开发,很多时候我也把两个词混为一谈了,借着最近时间较为宽裕,整理下。

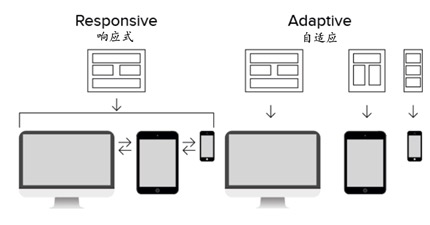
图摘自这里
自适应(Adaptive web design)
- 提出时间:2010年
- 理念:自动识别屏幕宽度,并作出相应调整的网页设计。

- 实现技术:固定分割点来进行布局
响应式(Responsive Web design)
- 自适应网页设计的子集
- 理念:所有的设备都是同一套逻辑即同一套代码
- 实现技术主要是利用了CSS的媒体查询可以针对不同的设备类型,尺寸调整了布局。当然有时也需要借助一点JS,比如菜单。
响应式布局相比较自适应成本是高的,因为设备类型,设备分辨率多种多样,

