12306首页可以做的前端优化项
12306首页可以做的前端优化项
2月 27, 2021
·
1 分钟阅读时长
·
413
字
·
-阅读
-评论
12036最难的应该是班次查询买票,但前端性能也可以做的更好,这里以前端视角来分析下页面性能可以优化的项。
- HTML,CSS,JS没有做压缩,通过Webpack等打包工具去除空格,换行等
- GZIP/BR压缩开启,体积可以进一步缩小,降低带宽开销2/3
- 全部使用的协商缓存,强缓存设置的0,这样带来了部分没必要的请求代价,应该两种结合使用
- HTTP2.0应该开启,实现多路复用,请求效率更高
- CDN静态资源,实现域名分片
- 部分JS,CSS通过Webpack等打包工具bundle到一起,进一步降低请求次数
- 懒加载部分资源比如非可见的图片,及部分数据请求
- 预DNS解析,配置
<link rel="dns-prefetch" href="//kyfw.12306.cn">
以上即观察后发现可以优化的项。
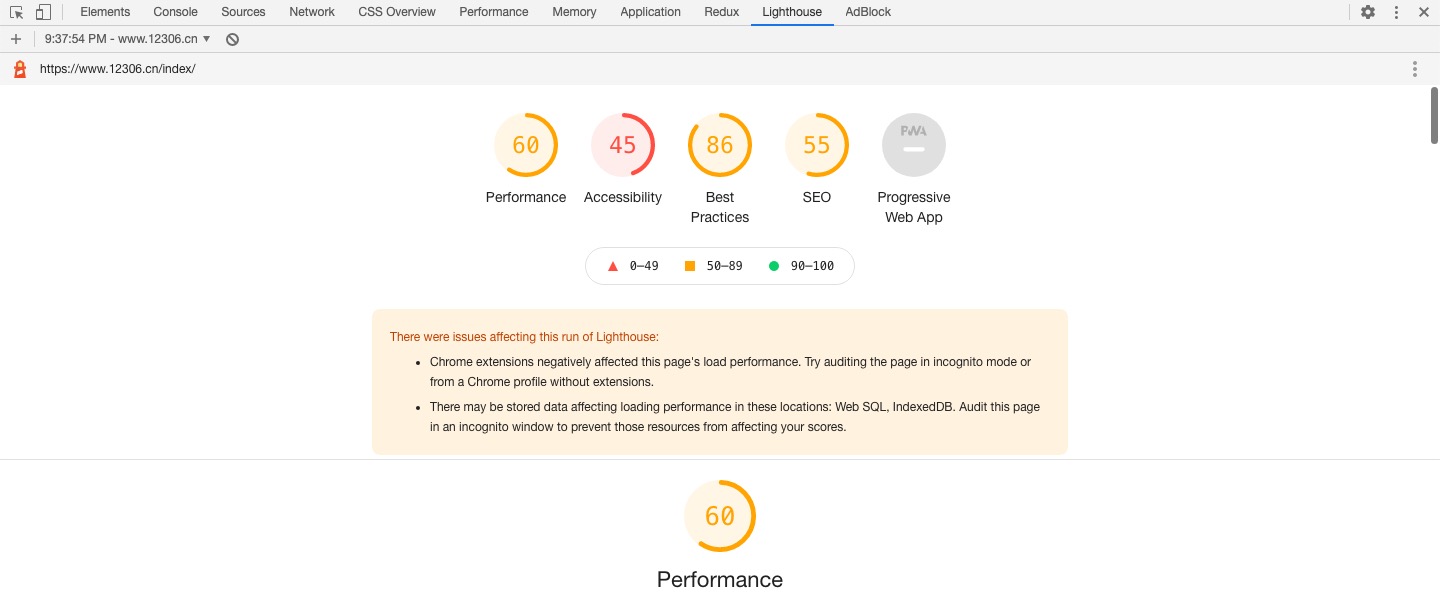
Chrome Dev Tools中有LightHouse可以对网站性能作出测试,同时给出优化建议,试了下,60分。so,还是有很多优化空间的。

写在最后
骂归骂,但总要说出123才行,这里仅从前端性能优化角度分析下国民应用12306的一些问题。

