最近跟朋友讨论一些前端面试题,总结如下,巩固下基础。
MVVM
MVVM是一种架构模式,为方便理解,对比常见的几种架构模式
MVC
Model–view–controller
- 模型(Model) - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
- 视图(View) - 界面设计人员进行图形界面设计。
- 控制器(Controller)- 负责转发请求,对请求进行处理。
MVP
Model–view–presenter
MVC中是允许Model和View进行交互的,而MVP中很明显,Model与View之间的交互由Presenter完成。还有一点就是Presenter与View之间的交互是通过接口的。
MVVM
Model–view–viewmodel
- 模型是指代表真实状态内容的领域模型(面向对象),或指代表内容的数据访问层(以数据为中心)。
- 就像在MVC和MVP模式中一样,视图是用户在屏幕上看到的结构、布局和外观(UI)
- 视图模型是暴露公共属性和命令的视图的抽象。MVVM没有MVC模式的控制器,也没有MVP模式的presenter,有的是一个绑定器。在视图模型中,绑定器在视图和数据绑定器之间进行通信。
注意
- React不是MVVM,react 本身只是 一个函数 ui = render (data)
- Vue不完全是MVVM,但很多东西借鉴了MVVM
- Angular是MVC
浏览器工作原理

注意
- 现代浏览器在与服务器建立了一个TCP连接后不会在一个HTTP请求完成后就断开,只有在请求报头中声明
Connection :close才会在完成后关闭连接 - 一个TCP连接是可以发送多个HTTP请求
- HTTP2协议下,多个HTTP请求可以在同一个TCP连接中并行进行
- TCP连接有时会被浏览器和服务端维持一段时间,因此有时刷新页面不需要重新建立SSL连接
- 浏览器对同一Host建立TCP连接数量是有限制的,比如Chrome是6
React Fiber
React Fiber是对核心算法的一次重新实现
从v16开始,fiber作为新的架构被正式支持,对于一般使用上来说,很多时候无感,表象更多是性能的提升。
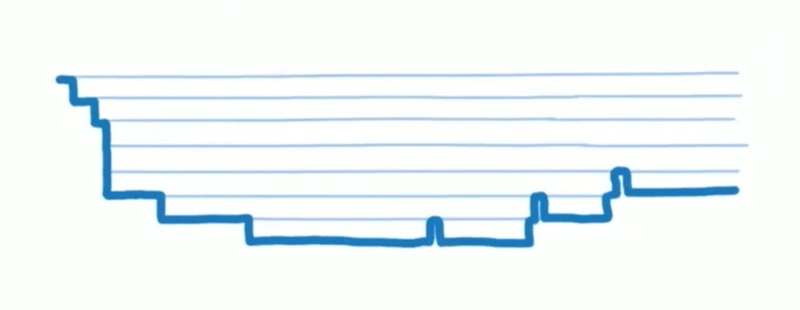
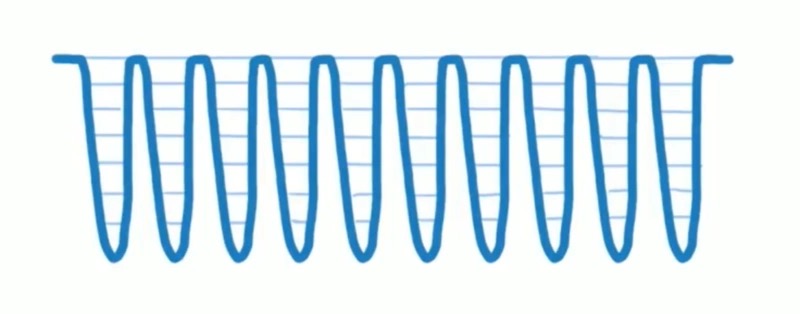
Fiber要解决的问题是页面元素很多,频繁刷新的场景下,会出现掉帧,根本原因是大量的同步计算任务阻塞了浏览器的UI渲染。解决主线程长时间被JS运算占用问题的基本思路,是将运算切割为多个步骤,分批完成,也就是说在完成一部分任务之后,将控制权交回给浏览器,让浏览器忙完之后,再继续之前未完成的任务。
下图是v15及v16引入Filber架构,在处理上的区别。


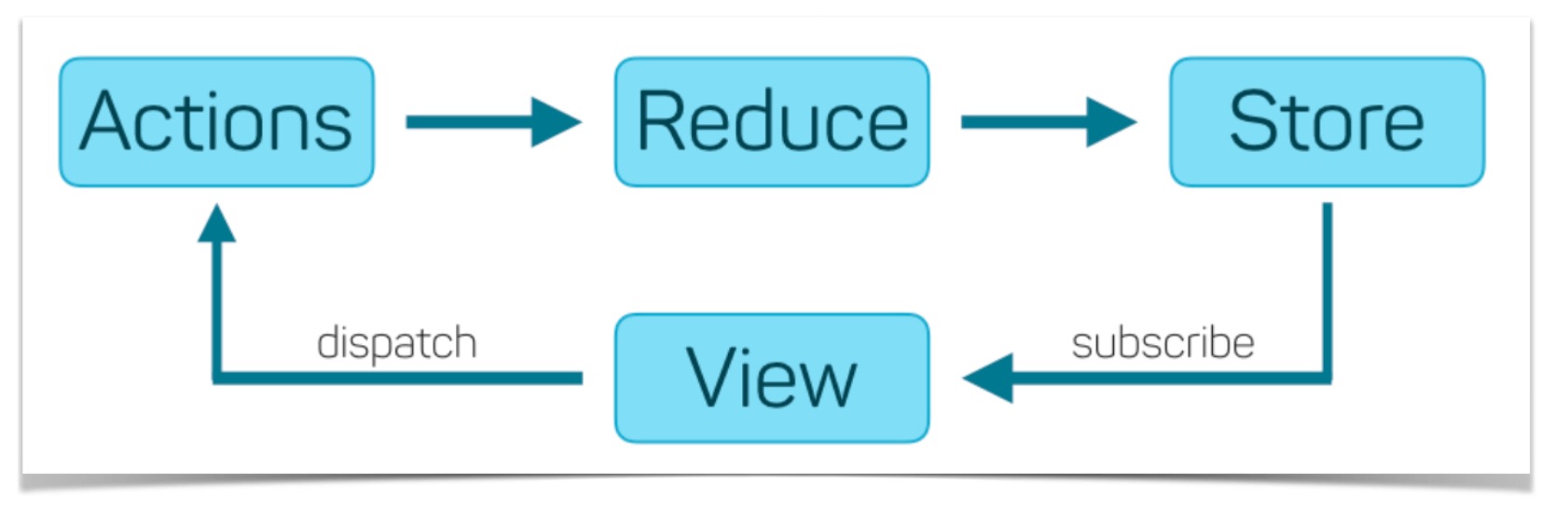
Redux如何让组件更新
本质原理是:connect高阶函数告诉redux目标组件,订阅的数据,假如数据改变,redux会调用component.forceUpdate进行组件更新。