关于TypeScript的认识
关于TypeScript的认识
11月 10, 2020
·
3 分钟阅读时长
·
1028
字
·
-阅读
-评论
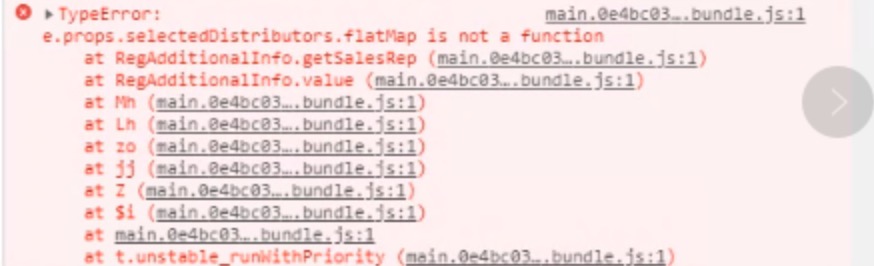
最近Team成员遇到一个问题,以为是TS编译方面的问题,并且还发我一个链接-flatMap is not a function #1822
当前这个问题很好解决,这个错明显是调用函数对象不是个数组造成的,但是他却断定是TS编译,暴露了对于TS的认识存在基础的误区。为了能够DRY的讲述这些基础认知,这里总结下。

TypeScript定位
Typed JavaScript at Any Scale.
上述是官网的Slogan,由此可以知道它只是类型化了的JavaScript,也就是Type + Script。也就是TS语言本身不对最终JS运行出现的各种兼容性负责。
TypeScript唯一且关键的武器-类型
JS本身很灵活,但是灵活就有代价,过多的自由也就带来了风险,不可维护性。TS的使用就像Java一样使得我们每一步的对象,函数都能有个明确的类型。当然TS比Java应该是更为灵活的,比如TS可以联合类型,工具类型等等。
你会注意到TS下支持any,unknown,一个是类型的上限,一个是类型的下限。但,请注意,如果整个程序里都是any,unkndown,到处ignore,你不如不用TS,因为都是任意,都是未知,那么谈何类型安全,所以注意这一点,也是红线。
TS在实际项目中的实践
TS在项目中,是作为开发语言的。利用TS的类型,在开发解决就尽可能的解决各种隐患BUG,不至于编译去掉了类型信息、打包、生产运行才发现问题。
推荐的工具链
- Babel - 开发时或者打包时进行TS的转译
- awsome-typescript等转译工具已不提倡,babel更为强大,对于比如JS的兼容性,可以利用babel的插件体系进行解决
- ESLint - 开发时或者打包时对TS/JS进行代码风格检测
- TSLint已经逐渐废弃,ESLint完全可以替代
TS的版本选择
- 原则上,越新越好,只是类型-开发语言。所以TS即使升级并不会带来任何的代码BUG。相反,新的版本可以确保类型安全做的更好
- TS最终是要编译为JS,而JS是运行在浏览器或者Node环境下。所以对于JS的兼容性问题,更多是TS中对于JS的编译配置,及最终运行环境
- 实际项目中,因为很多的vendor已经是TS code,至少包含了很多的TS类型定义,所以一定程度上会造成项目本身TS并不好升级。一种方式是确保版本尽可能接近,比如只是布丁版本号范围内的不同,一种是关闭了打包的类型检测
这种方式不提倡,但要知道,可以使用,因为只是类型,所以不会造成BUG。
写在最后
总而言之,对于TS,你只需要知道它只增加了类型,所以如果使用TS,就请尽一切可能的明确类型。

