Chrome开发者工具使用小技巧
·
2 min read
熟练Chrome小技巧,可以提升开发效率,这里记录下平时摸索到的一些技巧
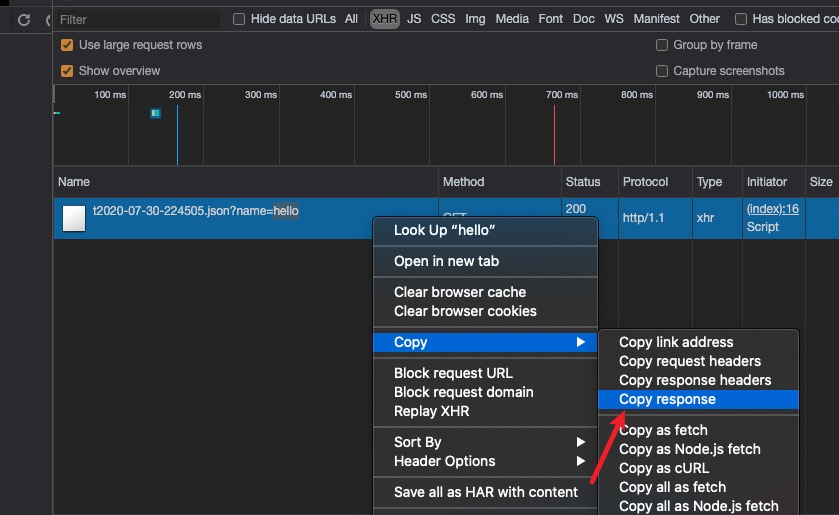
拷贝请求部分数据
比如拷贝返回body体,可能习惯了在请求详情的response tab页,双击全选,但是操作实际上不方便的,最快的方式如下。

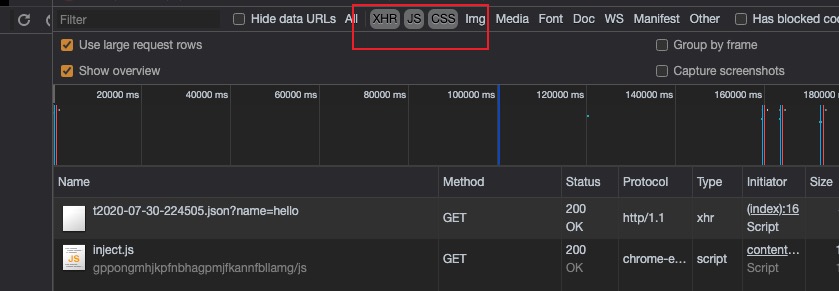
选择多个资源类型
按住⌘,即可选择多个

designMode
控制台开启后,可以直接编辑页面,有时基于页面编辑修改后,直接给业务演示还是比较方便的,省下来截图PS的麻烦。
document.designMode='on'
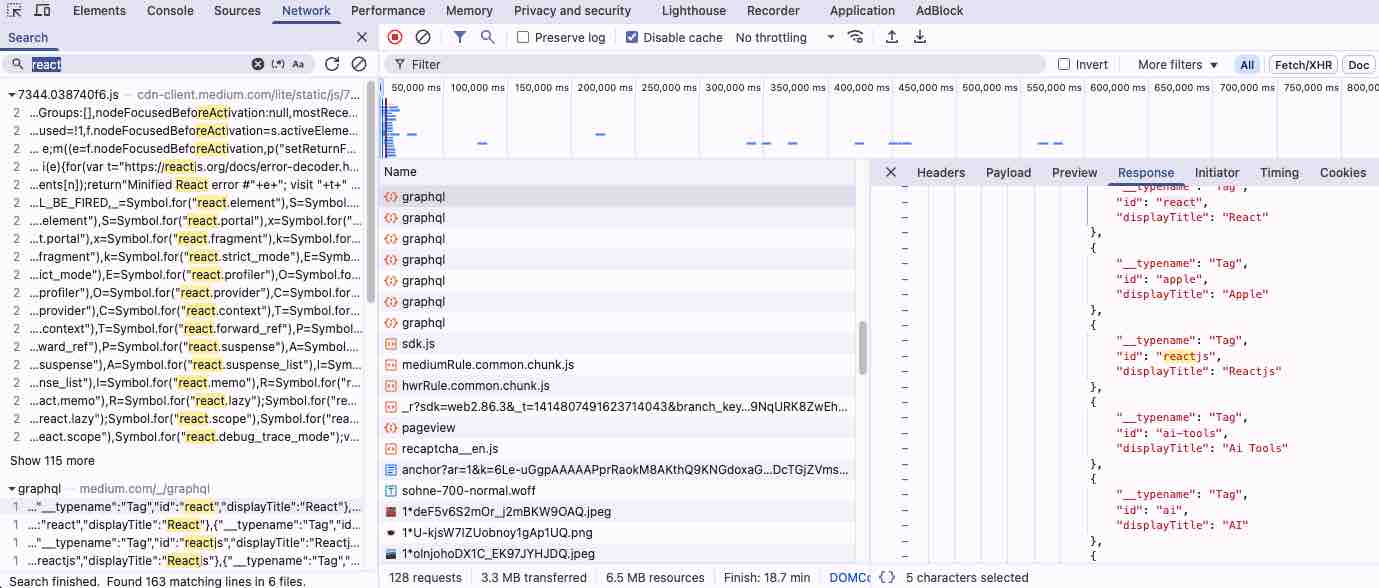
网络全局搜索
我们经常使用filter来进行请求过滤从而找到目标请求,但是filter只支持URL,状态码及方法,有时我们只知道整个请求URL中的关键词,或者响应体中的关键词,那么可以利用全局搜索会更高效些。

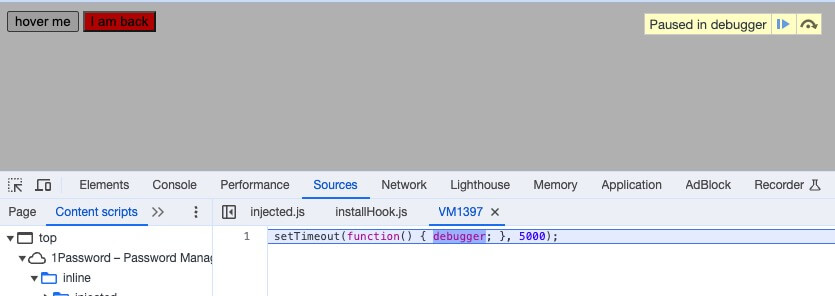
检查难以捕获元素
如果一个元素只依赖hover等条件才显示,那简单,开发者工具选择元素,强制元素状态为hover即可。但有时条件化显示元素并不好捕捉,鼠标移动过去元素就消失了,很恼怒。这时可以利用debuger进入断点来解决。
setTimeout(function() { debugger; }, 5000);
控制台执行该代码开启定时器,5s内操作到显示出目标元素,之后页面进入断点,这样就可以继续使用inpect来查看目标元素和上下文状态了

console
在console中如果想查询元素时,除了直接写JS提供的API,比如Document: querySelector() ,还可以使用Chrome提供的。比如$(selector)。
常用的是
- $(selector) ,看作querySelector的函数别名。
- $$(selector),看作queryAllSelector的函数别名。
注意,$并不总是jQuery,除非页面本身加载了jQuery。