package.json中的一些使用技巧
对于package.json这个文件,并不能只知道依赖/开发依赖。善用package.json可以让我们的应用更改健壮,开发更高效
强制开发者使用yarn而不是npm进行装包
总有那些不细心观察项目的人使用npm进行装包,最好的办法不是文档,而是自动检测。
添加 script
package.json1
2
3
4
5
"scripts": {
"preinstall": "node ./scripts/checkYarn.js"
}- npm 会在装包命令启动前执行该script.
- preinstall,prepublish是内置的一些钩子,当然实际上开发中我们会丰富拓展我们自己的比如start,build之类的。
checkYarn.js
1
2
3
4
5
6
7
8
if (!/yarn\.js$/.test(process.env.npm_execpath || '')) {
console.warn(
'\u001b[33mThis repository requires Yarn 1.x for scripts to work properly.\u001b[39m\n'
)
process.exit(1)
}
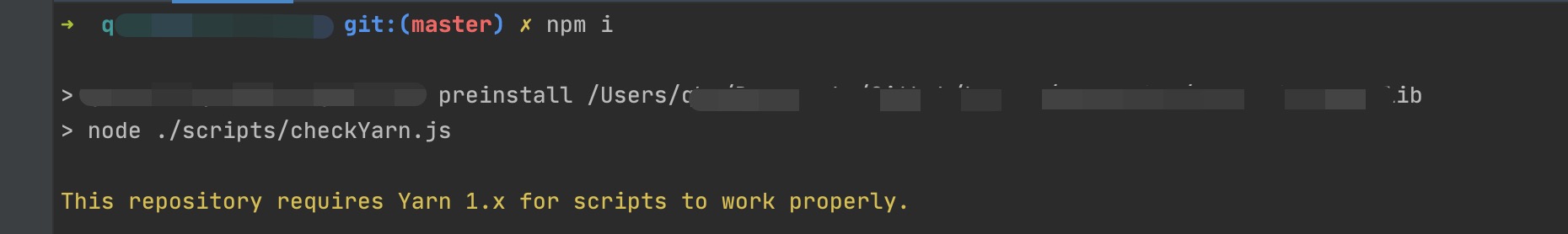
当使用npm install直接报错。
![]()
限制node,yarn版本
开发环境的版本不一致会是个问题,比如之前yarn1.0之前,对于安装包,部分没有哈希值指纹,假如大家的yarn包不一致,一旦装包,这个文件反复在变。所以保证开发环境一致极端重要。
package.json
1 | "engines": { |
注意,版本号也是个闭区间比如“10.15.0-10.16.0”。
License
如果仓库设置了private:true,则协议字段license可以不用设定,npm会忽视该设定,如果没有,则需要进行设定为任何一个协议,比如MIT,否则打包时会报错如下。
No license field
注意,有时提示的协议缺失说的并不一定是项目根路径下的package.json文件,而是系统用户目录下的等。具体是哪个文件可以根据错误提示确定即可。
嵌套依赖包版本
有时想修改嵌套依赖包版本,解决办法是增加resolutions字段。配置如下,这里举例子修改trim包
1 | "resolutions": { |
如果是使用package-lock.json管理版本依赖,还需配置hook。如果是yarn.lock,上述配置即可
1 | "scripts": { |
版本号是分支/CommitId/包别名
有时想安装的JS模块没有发布包,这时其中一个办法是以GitHub repo commit/branch作为版本管理。npm是提供支持的。
举例子如下,我想安装osstech-jp/forge下ecdsa分支的代码。
1 | npm i osstech-jp/forge#ecdsa |
总体来说版本号可以是以下几种情况
1 | "dependencies": { |
注意
地址除了可以是github.com,也可以是私服repo
GitHub这类服务在clone是会验证私钥,并不是直接开放的,配置为如上URL,需要安装包机器具备私钥,确保可以正常clone下代码
包别名主要用在不改变程序里引入包名,但是又希望真正的包程序指向另一个包/地址下
以上几种方式按需使用即可。
自定义字段支持
npm package.json支持自定义字段,如果是在JS中使用,可以require使用即可。
比如如下自定义字段
1 | "chainConfig": { |
需要注意几点
- 字段名称建议使用一个顶级自定义字段,之后嵌套来定义N个字段,避免前缀为
_和$,该前缀被包注册机制占用。 - 顶级字段名称避免与包机制的保留字冲突,比如name,scripts,_id等
version
js文件中可以使用npm_package_version环境变量来访问该字段值
1 | process.env.npm_package_version |