懒加载原理
懒加载原理
7月 5, 2020
·
2 分钟阅读时长
·
662
字
·
-阅读
-评论
最近在做Web前端性能优化-体积瘦身。 如今的框架都已经成熟的封装了功能,似乎傻瓜使用即可。但只知其一造成的问题就是一旦遇到任何问题就只能哑巴巴的等待所谓的升级和论坛寻求中帮助,惨不忍睹。
因此这里对懒加载,简单梳理下。
实现原理
无论是React.lazyLoad,Angular的loadChildren,使用上都是使用的动态导入import()
TS下之所以可以这么写,是因为TypeScript的支持,JS下可以这么写,是因为Webpack的支持,当然TS编译后还是JS进行的webpack的继续打包。
import()最终的结果是
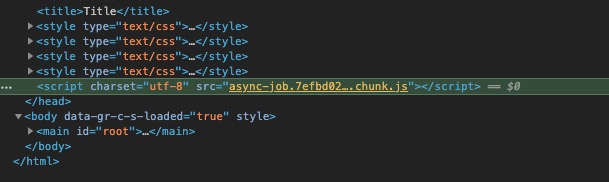
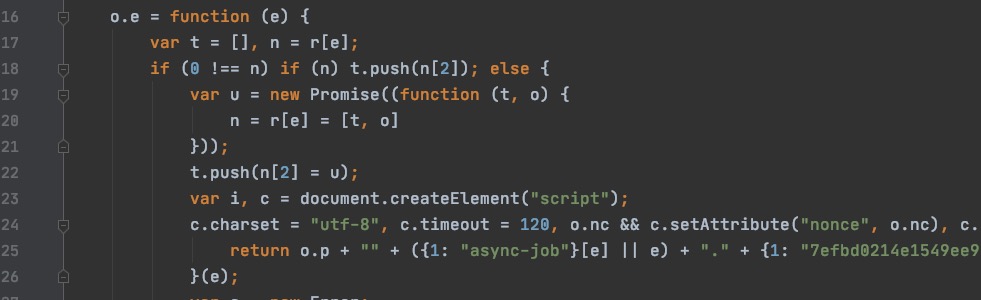
. import的资源单独文件,这样体积就从原先的main中去掉 . 同时执行import的主文件多了一段code就是,当触发import时,动态创建script标签,请求chunkJS资源。
没错,就这么简单。


值得注意的是
- TypeScript
2.4增加的动态导入import()表达式支持,当前TypeScript版本已经到了3.9,所以你可以放心的用 - webpack对于代码分离不仅支持
import(),也支持require.ensure,它是webpack所特有的,当然ESModel是标准,维持一套习惯为好 - ES import()目前还只是草案并不是正式的标准,所以即使编译打包ES6,也不会存在import()
延伸
如上是通过创建script标签,但是我们也可以XHR异步请求然后eval执行啊。如下即是一个例子,但是注意到XHR存在跨域问题。
function xhrLoad(e) {
const xhr = new XMLHttpRequest();
xhr.open('GET', './xhr-content.js', true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
eval(xhr.responseText);
}
}
}

