Package.json中有依赖和开发依赖,但这些依赖都统称为直接依赖,而我们依赖的包本身也可能再依赖一些包,那这些依赖的包版本是如何管理的呢,并且当我们项目直接依赖了A 1.x,而间接包依赖了A 2.x,最终我们是安装的1.x还是2.x呢?

答案
实际上,两个版本会并存,package.json中记录的是棵依赖树,对应node_modules下的存储也如此。
举个例子,项目中依赖了@types/react,而依赖的@types/react-router-dom间接依赖了`@types/react``


注意
这里的*表示任意版本,所以安装时就会安装最新版本。
执行yarn install


如上可知,实际上项目中安装了两个版本的@types/react。其中一个16.8.25 在node_modules根下,另一个16.9.17 在@types/react-router-dom下。
错误
当有了两个版本的@types/react,执行打包命令,报错

解决办法
去掉直接依赖@types/react,重新执行安装,我们会看到一个16.9.17`` 在node_modules根下,@types/react-router-dom下没有了@types/react`。重新执行构建命令,不再报错。
结论
- 当我们的包间接和直接依赖了同一个包的不同版本,在安装时,实际上都会安装
- 包直接和间接依赖了同一个版本时,包会在根路径下,当存在多版本时,那么包会在对应依赖该包的路径下
延伸
项目中有时需要了解一个包@版本是如何被引入项目的,面对层层依赖的包并不好直接通过lock文件/或者node_modules查看,好在npm-cli提供了查询支持
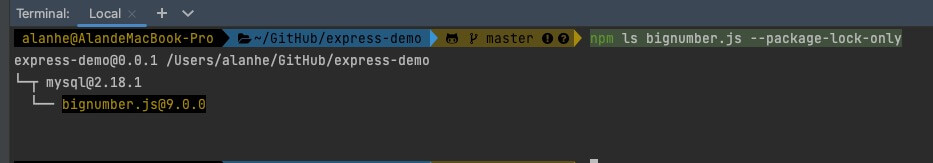
npm ls bignumber.js --package-lock-only

如图即可了解bignumber.js@9.0.0作为mysql的直接依赖而被安装到项目。

