个人Chrome插件清单
之前梳理过,自己常用的APP,常用的硬件。这次梳理下Chrome日常使用的插件,并且分享点自己的使用心得。

对于我所使用的插件,大致可以分为两类。
持续更新
日常使用
-
配合1Password Mac,iPhone多端App使用,平时就是快捷键唤出,快速填充密码。
-
鼎鼎大名的广告拦截工具,当然有些是拦截不掉的,比如爱奇艺等,有些还是适当选择付费服务。
-
对于一个书面英语不怎么好的人,实在太棒了,关键还免费。有时在GitHub或者medium等平台经常需要写问题和评论,有了这个插件,再配合谷歌翻译,至少解决了基本沟通问题
配合家里的群晖使用,平时点击一个电影下载地址,就可以触发下载任务
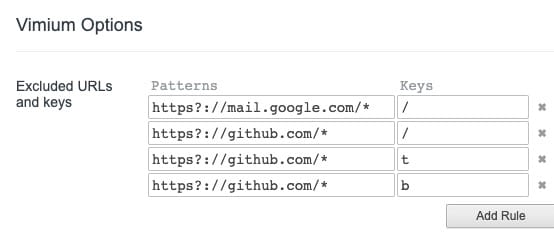
对于网页一些操作,可以使用vim习惯,比如G快速移动到底部,yy复制当前网址。这些操作熟练后,可以提高部分效率。
注意,由于快捷键与GitHub网页快捷键存在冲突,所以需要添加排除规则

Tampermonkey
这个插件,个人觉得作为所有插件的补充,利用JS来实现对制定目标网站集的个性化操作。比如,我经常上的一个电影下载网站,它加载了一些广告JS,导致进入网站,点击电影,总是先跳到一个流氓网站,烦不胜烦。于是这个插件就派上用场了。1
2
3
4
5
6
7
8
9
10(function() {
'use strict';
window.setTimeout(()=>{
const ads = document.querySelectorAll('a[id^="cs_ap_"],div[id^="cs_DIV_cscpvric"],iframe');
ads.forEach(item=>{
item.remove();
});
document.body.onkeydown=null;
},200);
})();
京东自动化提交价格保护
屏蔽部分站点搜索结果,不支持垃圾某度
Wikipedia UI美化
开发者
-
Web开发者必备,可以一览目标网页所用到的技术
对于一个正在访问的网站,有时需要了解站点的基本信息,比如对应服务在哪个国家,IP信息等等。
react开发者必备,毋需多言。
redux开发者必备,毋需多言。
插件下载-CRX
因为众所周知的原因,我们正常是无法访问谷歌的,so更是没法进入商店下载插件了。但chrome是可以离线安装插件的。那如何找到插件的crx文件呢。
推荐这样一个网站,输入插件的商店地址,点击即可下载文件。另外这个站点没有被墙。
插件安装
点击chrome的拓展程序,拖拽crx文件进入chrome,即会自动安装
虽然上述方案可以解决,无法谷歌情况下的插件安装问题。但衷心希望大家解决掉谷歌问题,这样才是根治。
写在最后
以上就是我常用的插件,还是那句话,不要为了工具而工具,不要为了效率而效率。找到适合自己的,并且熟悉之后解决了实际的问题,那才是最好的。