IDEA打磨之路-Live Templates
IDEA的成功毋庸置疑,18年的时候份额就增长到了50%以上,好在哪呢?作为开发者来说就是太贴心了,很多设计,很多小功能都真正的解决了痛点,提高了效率。 最近花了些时间对其中的一项功能-Live Template进行了研究和打磨,这里对此稍微总结和share下。
Live Templates是什么
By using live templates, you can insert frequently-used constructions into your code. For example, loops, conditions, various declarations, or print statements.
意思就是利用live templates可以快速插入常用的代码块。
秀一把

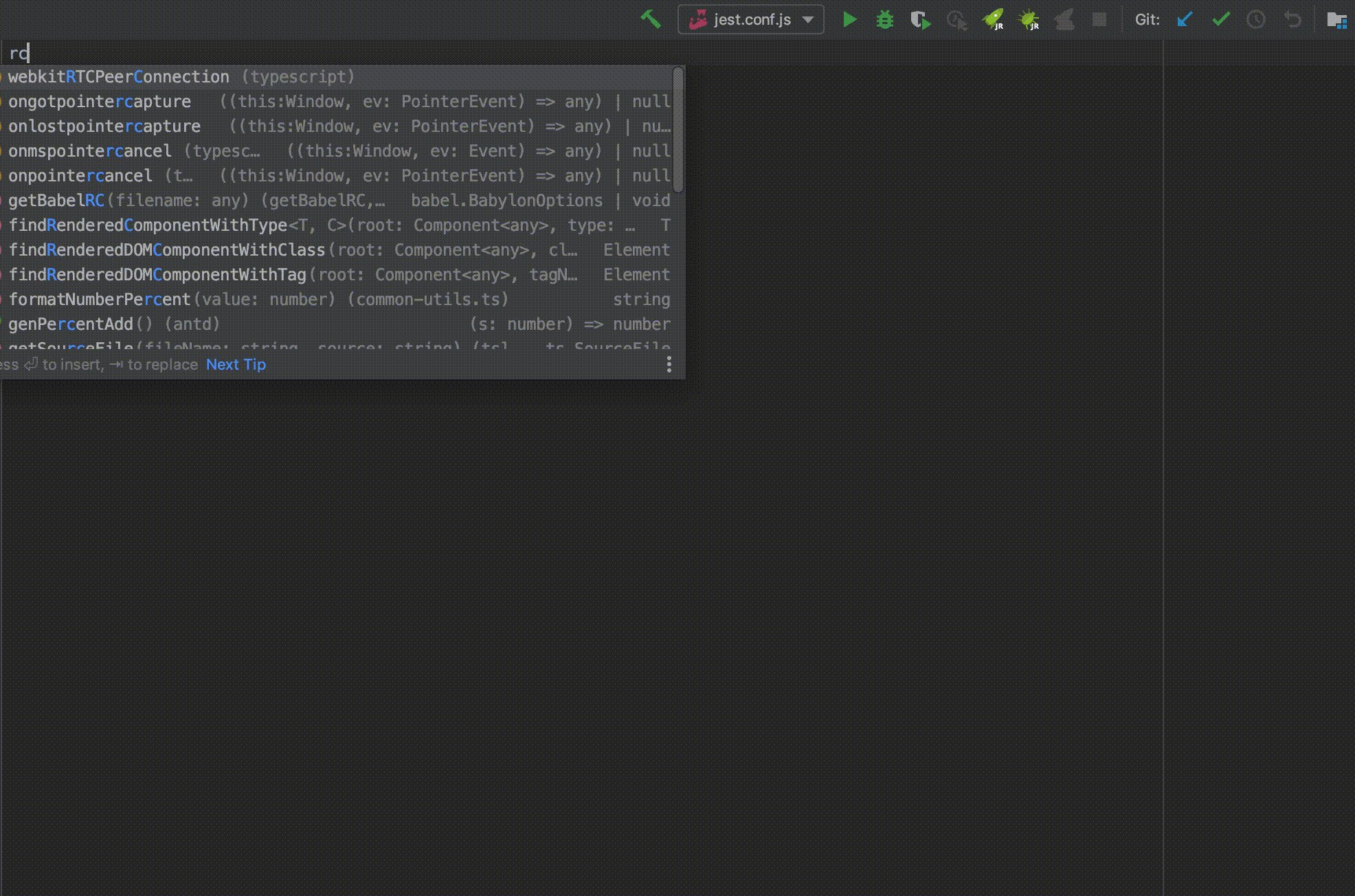
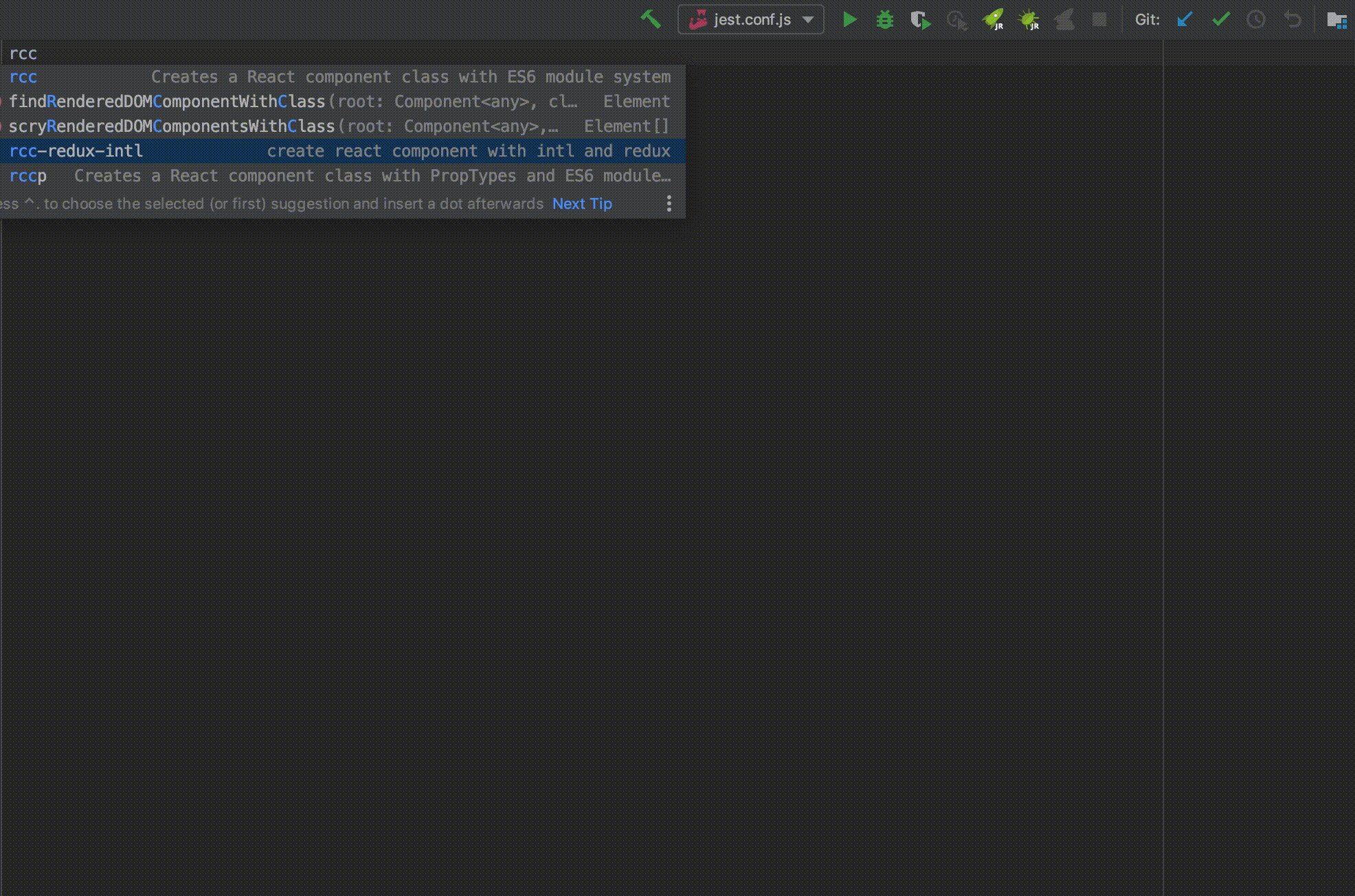
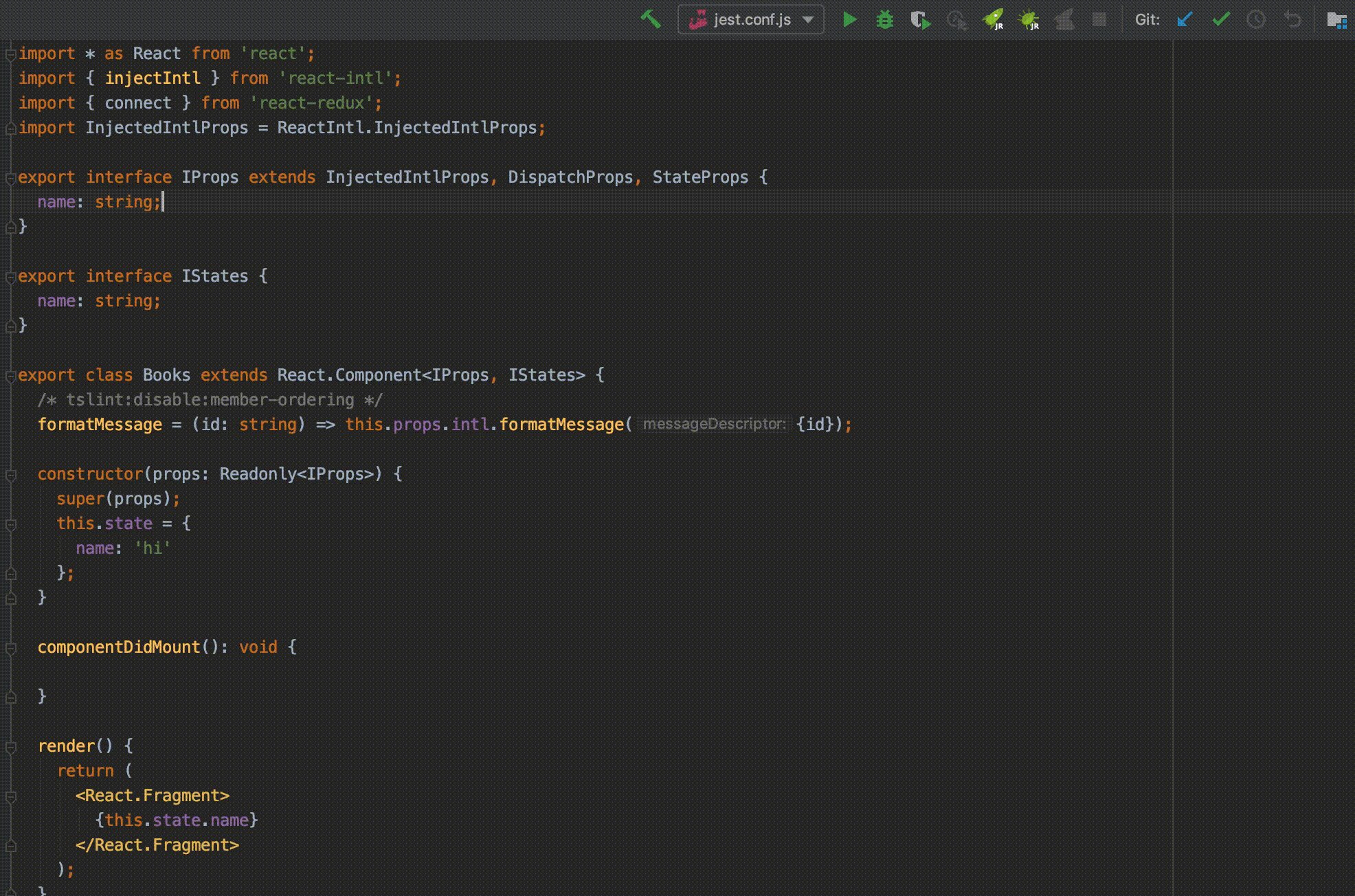
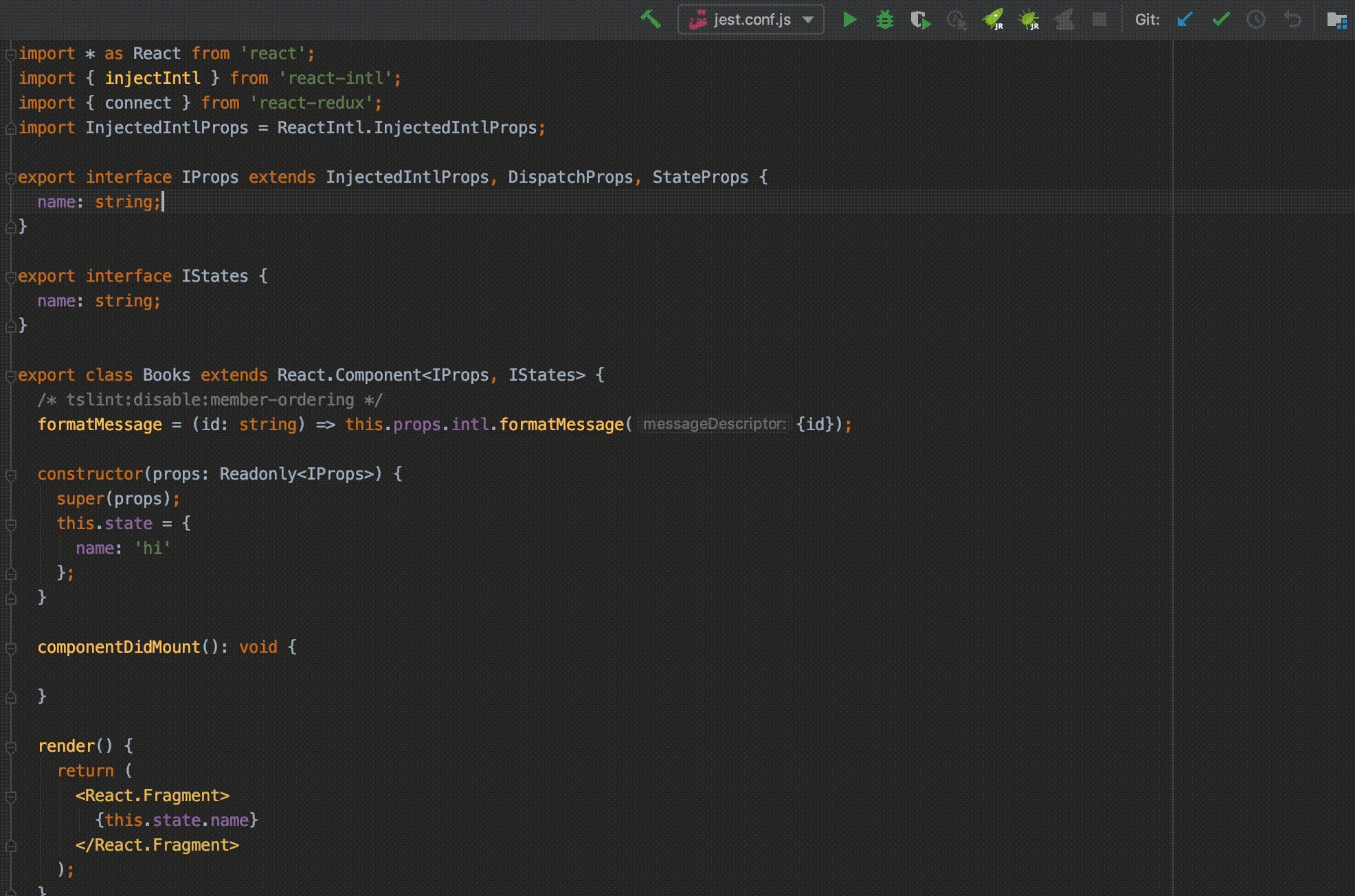
图上为我当前项目前端经常需要这么一个组件类,并且连接了redux及intl,每次写都觉得很浪费时间。于是乎,我就做成了一个模版。
如何做呢,继续看。
添加Live Templates
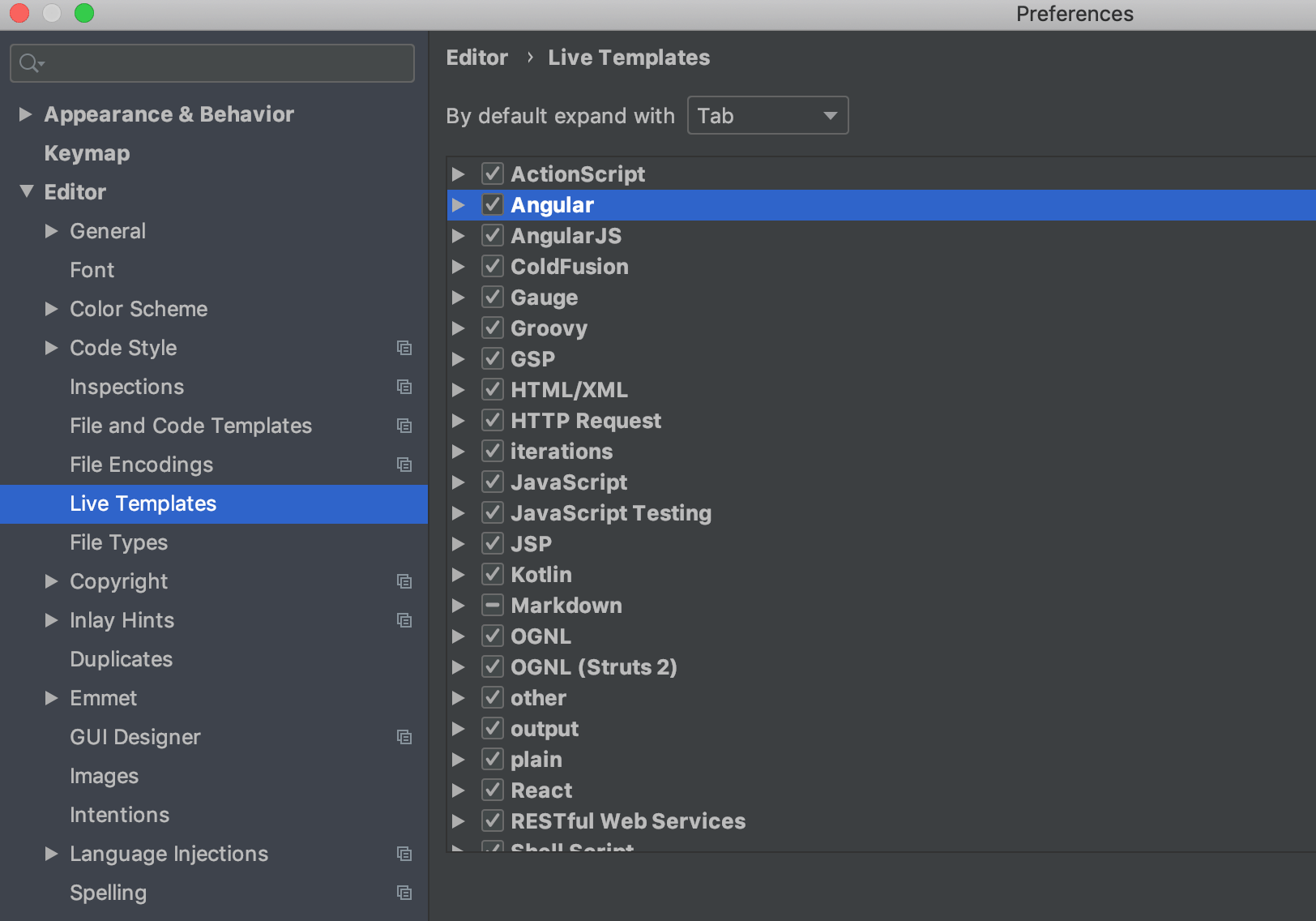
打开setting-live templates

setting打开 快捷键:command shift A
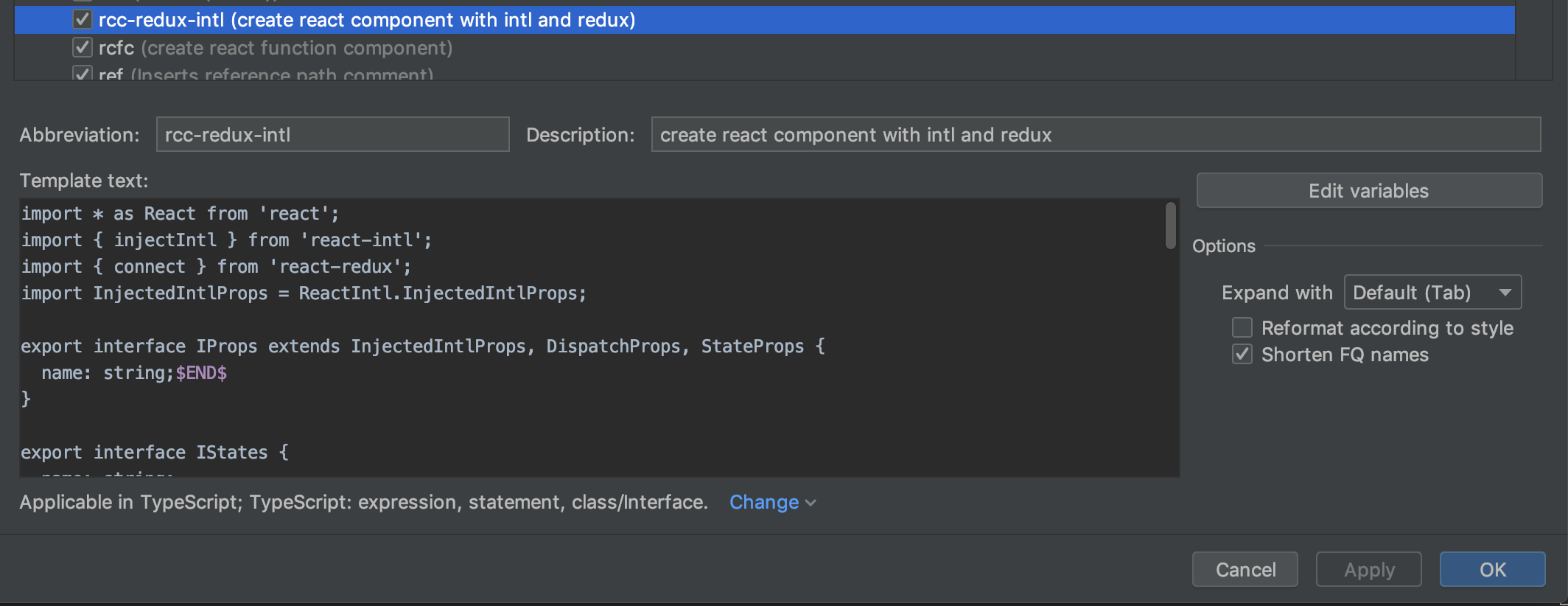
添加Live Templates

项说明
- abbreviation:缩写词,即输入指定字符的时候,提示该模版
- description:提示时候,IDE会显示描述,方便我们知道模版的用途
- template:我们最后想插入的代码块,包含指定的一些变量
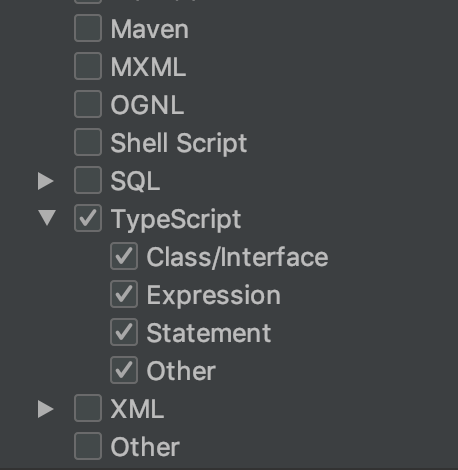
应用范围设定
即是在哪些环境下,输入简写字符,IDE才提示这套模版。比如这里,我是TypeScript下才使用,便只选择TS

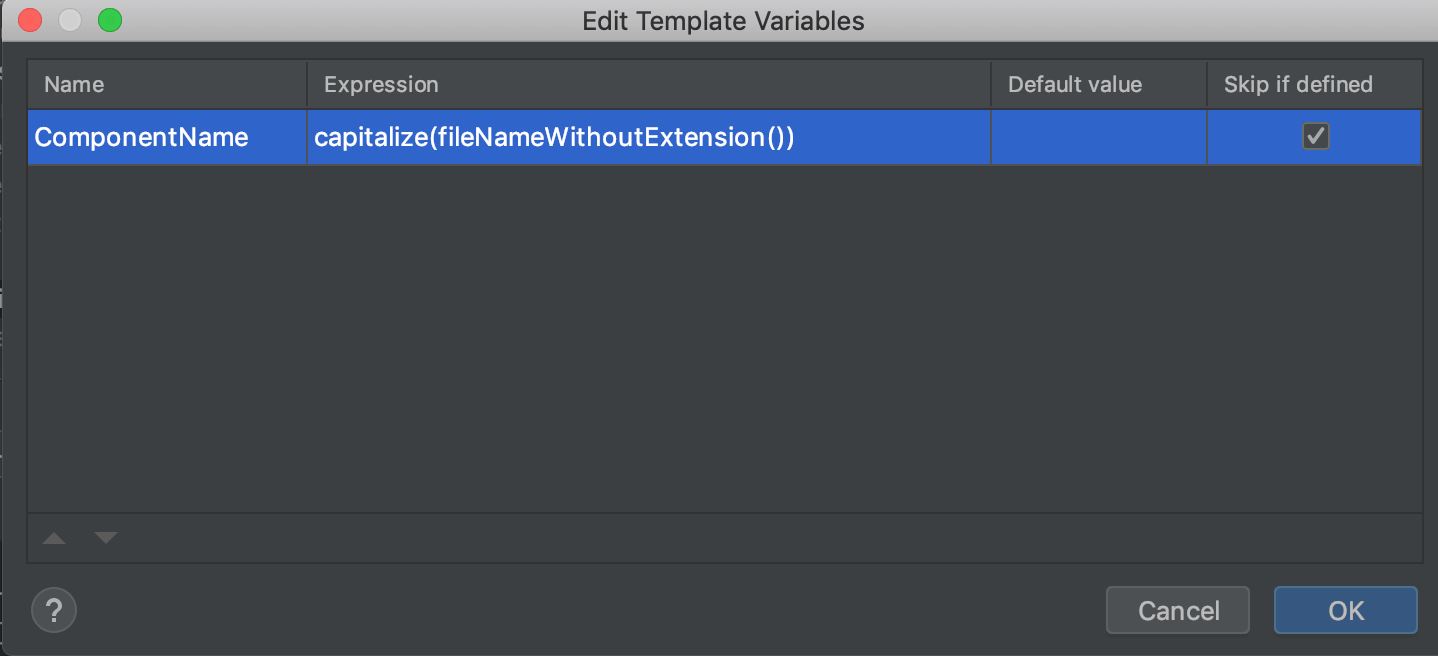
添加变量
之所以叫live template,就是因为有变量的存在。这里我只控制了组件名称
预定义变量
目前就两个 $END$,$SELECTION$,$END$控制光标位置,而$SELECTION$表示选中代码块
表达式

注意表达式可以嵌套,比如我这里是希望组件名称是去后缀文件名称+首字母大写。
Skip if defined
解释下这个是什么意思,字面意思就是如果定义了就跳过,假如我们这里勾选了,那么光标就会跳过这里进入下一个位置,否则就会停在这里进行修改模式。
假如这里我不选择,即使我们在默认里写了$END$,但我们生成模版时,光标会默认在$ComponentName$位置
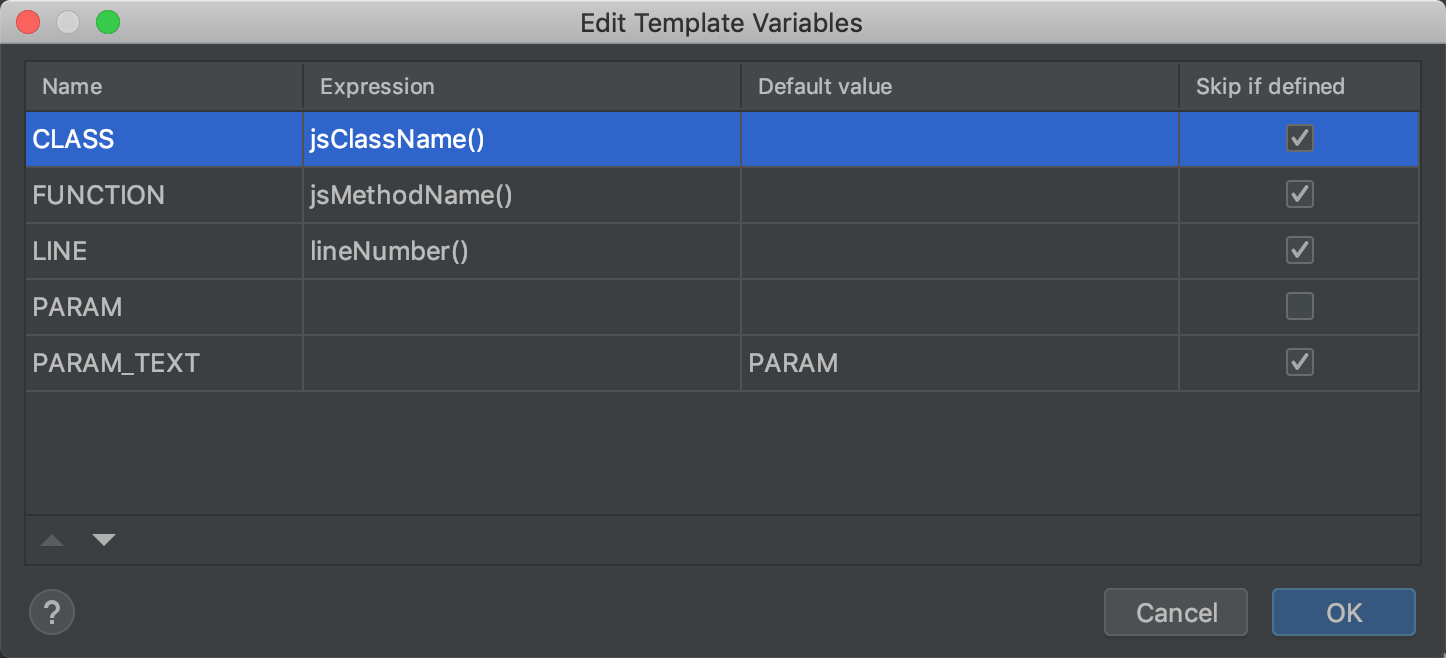
变量缺省值
顾名思义就是当我们没有定义时的默认值,但这里有个小技巧,就是我们可以定义缺省值就是另一个变量值。

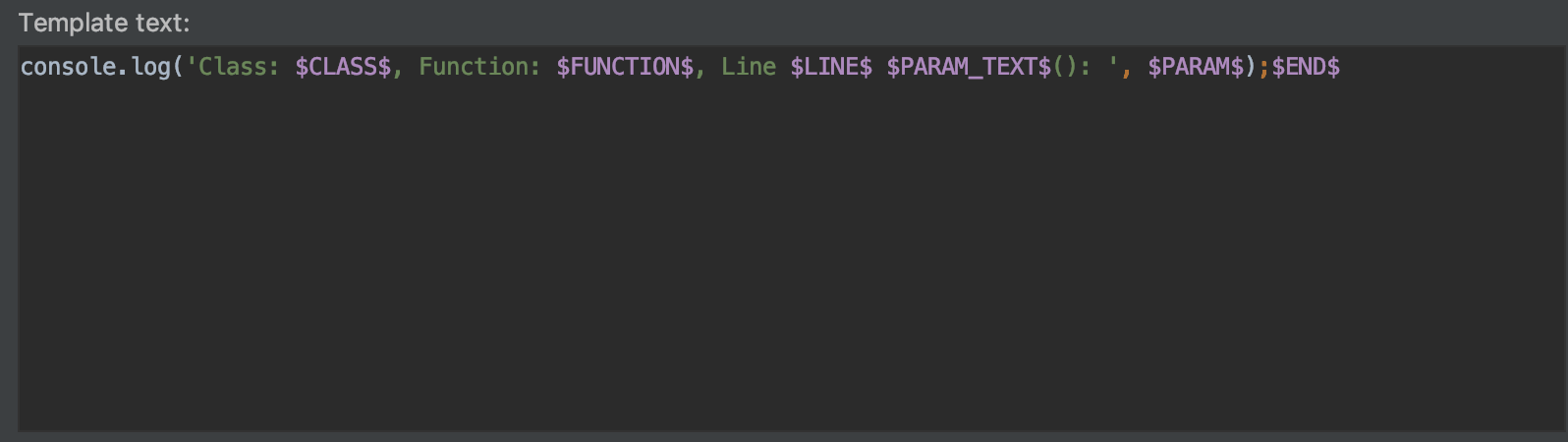
图上是我在做console模版时设定的,这个好处是什么呢,就是我们存在联动的需求。

比如我们在编辑一个变量值时,另一个就会跟着变动。上效果,

当进行变量设定后,那一个模版就完成了,点击确定,就可以使用了。
live template安装
除了自己创建之外,可以安装别人创建的。目前自测发现jar方式不work,xml可行
文件格式如果有xml的,直接download下来
找到live template所在目录,比如我这里的本地路径是
~/Library/Application Support/JetBrains/WebStorm2021.2/jba_config/templates,注意IDE版本不同,路径有所不同,将网上下载的XML直接拷贝进去重启IDE,安装成功
写在最后
一个简单的LiveTemplae就OK了。Code时,liveTemplate可以部分提高我们的生产力,对此我觉得应该做到以下两点。
- 熟悉IDE下默认LiveTemplate,这些都是前辈们实践中总结出的精华,无论从灵活性和命名上都是很不错的,比如Java下的
sout,psvm,又比如JS下的的importdefault,importitems等 - 根据自己项目的情况,Code习惯,将自己常用的提炼为Template,填补默认的不足,比如我就把前端的UT case,console.log,箭头函数等都提炼出来。
但凡重复的工作便成了体力活,而我们需要将这些体力活甄别出来,抽象化,公式化。live template就是个不错的方案,节约了我们时间。so,试试吧。

