Angular7升级至8
Angular7升级至8
6月 16, 2019
·
2 分钟阅读时长
·
554
字
·
-阅读
-评论

注:Angular现在每半年大版本号更新一次,上次7是去年的10月
Angular8有哪些主要改变呢
- 区别性的加载【针对不同的浏览器,可以加载不同的JS文件了】
- 动态导入方式实现的路由懒加载
- CLI workflow提升
- 关于Ivy和Bazel,
ivy是新的渲染引擎,目前NG的打包体积和性能还是比较受吐槽的,毕竟对手是react和vue,so大家都在等着这个ivy,希望不久之后就可以真正使用。
个人看法
8版本,可圈可点的地方很少,毕竟是偶数版,本身就只是强化,完善了下而已。一直期待的ivy还是不行,再等等吧。但紧跟版本没什么不好。
废话不说,看升级。
升级版本
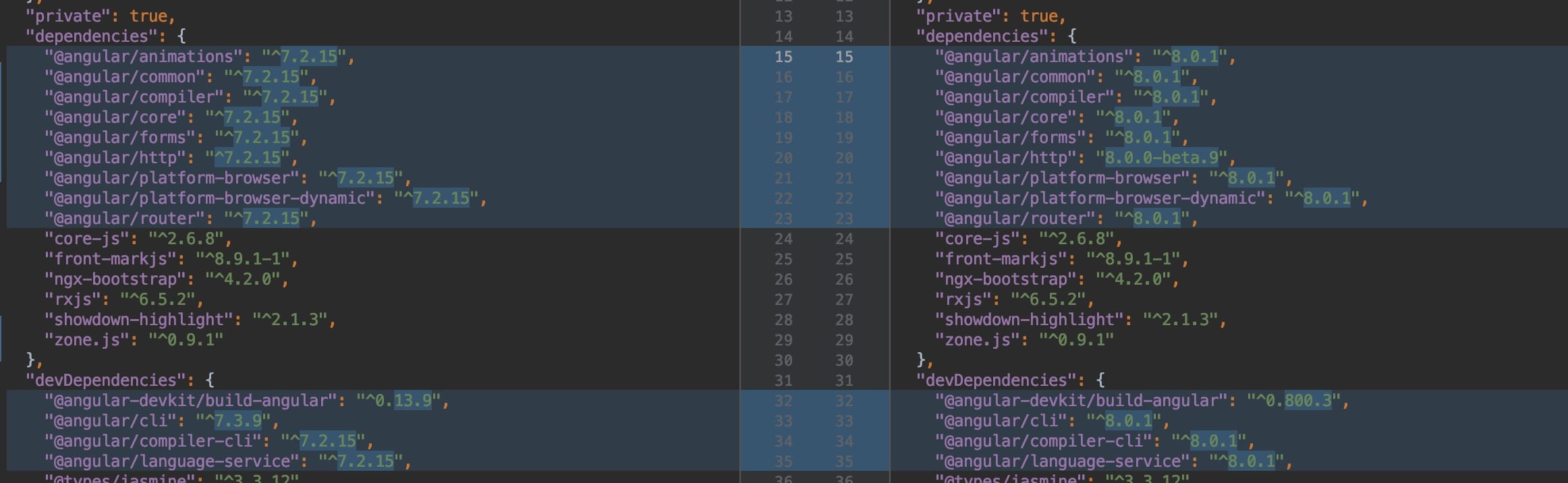
这里直接贴出我成功升级前后的版本变化。

注意
- TS要升级到
3.4,官网有说明 - Node需要升级到
10,实际项目建议在根目录下创建.nvmrc配置文件,来控制项目的node版本
体积变化
估计要让大家失望了,目前体积上没啥变化。
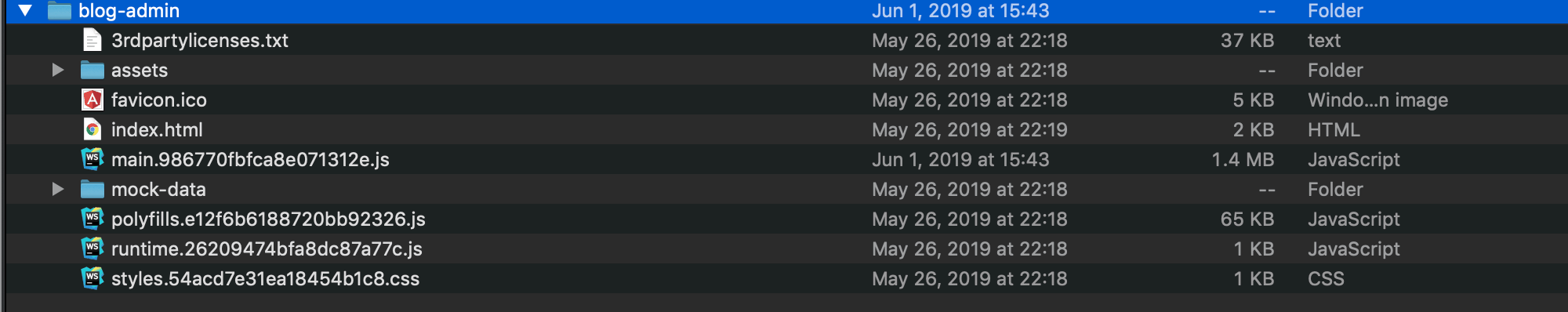
NG7

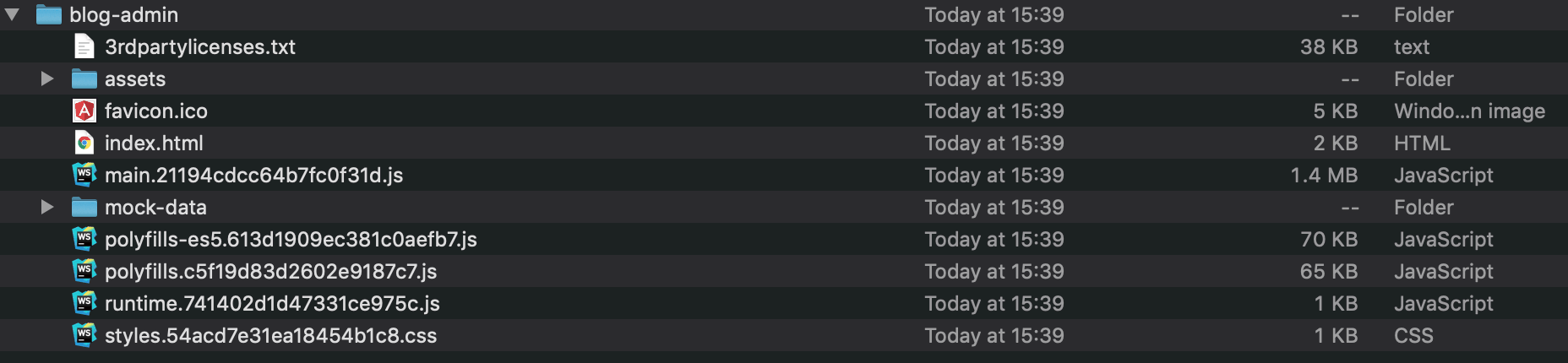
NG8

注意
- 这里多了个polyfill-es5文件,应该就是上面的所说的区别性加载功能。毕竟不同浏览器对于JS的支持情况有差异。
写在最后
升级挺简单的,没啥坑。但升级的同时,理解为什么要做这些改进和设计却很有意义。有空多想想吧。

