【译】JavaScript的一些核心概念
- Scope(作用域)
- IIFE(立即执行函数)
- MVC
- Async/Await
- Closure 闭包
- Callback 回调
Scope(作用域)
作用域就是带边界的盒子。JS中有两个类型的边界:局部和全局,也可以叫做内部和外部。
本地意味着,你在这个块里,是具备权限访问,而全局是随处都可以访问。
当我们说到类,函数和方法时,都会牵扯到这个。我们通过作用域来判断当前上下文,什么是可访问的(可见性)
关键点
- 逻辑分离
- 降低焦点
- 提升可读性
例子
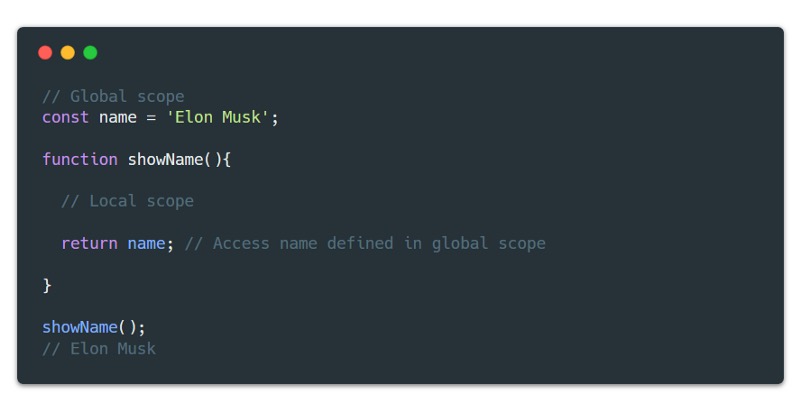
假设我们创建一个函数,想访问全局作用域的变量
ES5
![]()
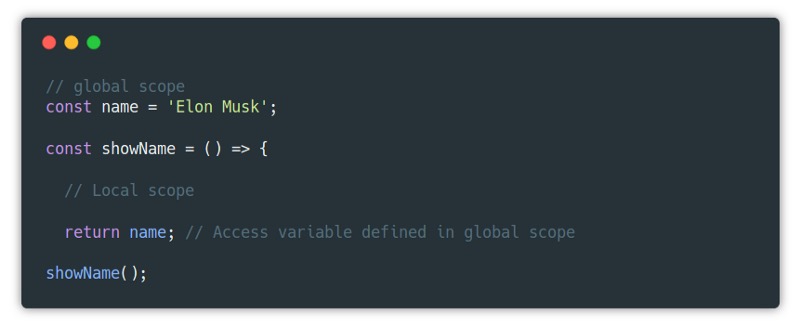
ES6
![]()
如上例子,函数showName()具备本地和全局变量的权限。但要知道,全局作用域是没有权限访问局部变量定义的,除非有返回值。
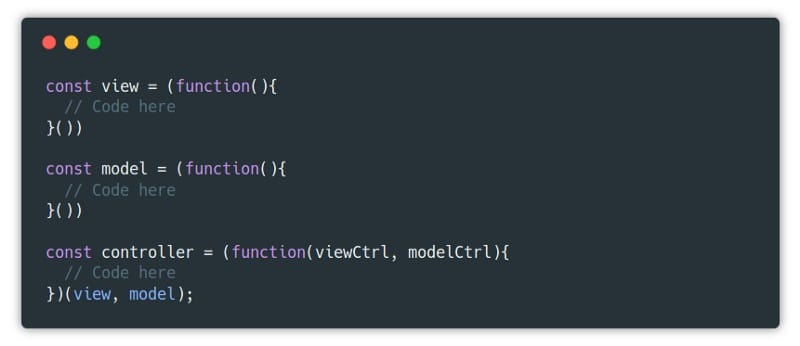
IIFE(立即执行函数)
IIFE(立即执行函数),正如其名,就是一经创建就立即出发。在ES6之前,人们通常是包装IIFE成一个类名,然后在一个return中触发。
关键点
- 立即执行
- 避免全局作用域污染
- 支持异步结构
- 提升可读性(有些声音反对)
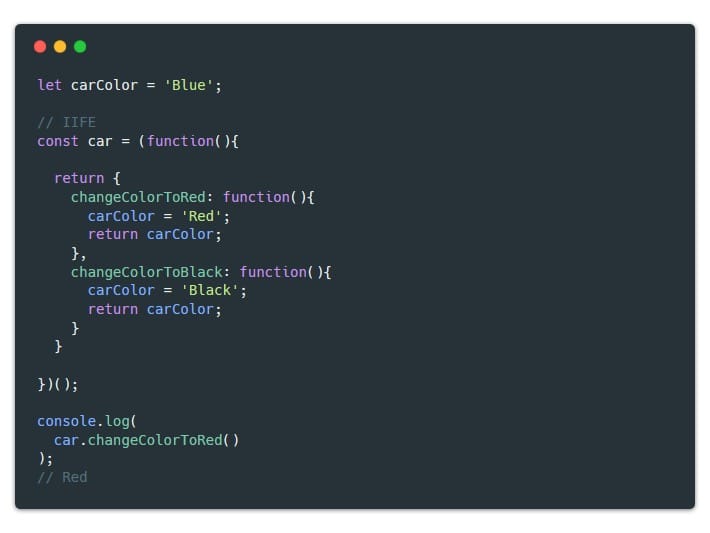
例子
ES5

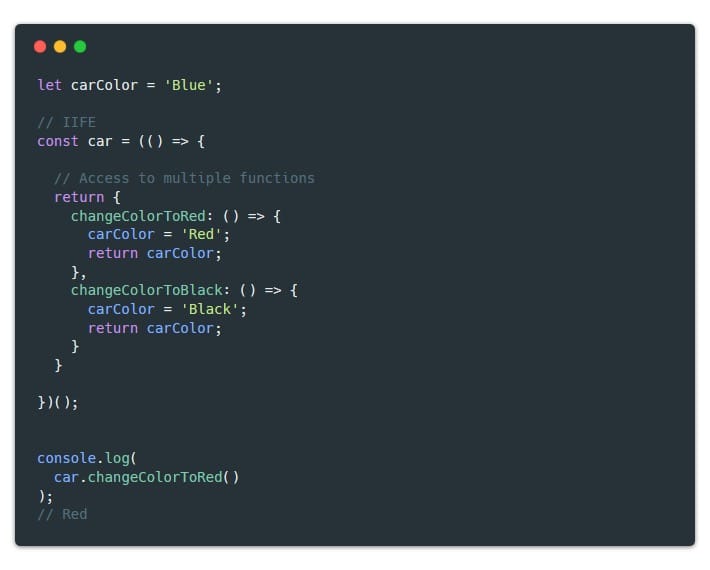
ES6

MVC
Model-view-controller是一个设计模式,而不是一门编程语言。如今几乎85%的WEB应用都遵循这个模式,其实还有其它的设计模式,但是这个更为基础和易于理解。
关键点
- 可扩展性与可维护性
- 易于改进,更新和调试
- 起步简单
- 提供结构和概述
例子
ES5

ES6

需要说明下,通常的最佳实践是,我们会把View,Model和Controller拆分到不同的文件夹及文件。为了较好的描述,这里就没有做拆分。设计模式的作用是简化开发流程,构建出易于维护的协作开发环境。
Async/await
停止,直到某个动作执行完毕。这个技术提供了一种方法去维护异步处理。比如,在允许用户登录系统前,你需要去检查用户密码是否正确(比对服务器端存储的信息)。或者你已经提供一个REST API请求,在进入视图之前,你想等数据加载完整。
关键点
- 异步能力
- 行为控制
- 减少“回调地狱”
例子
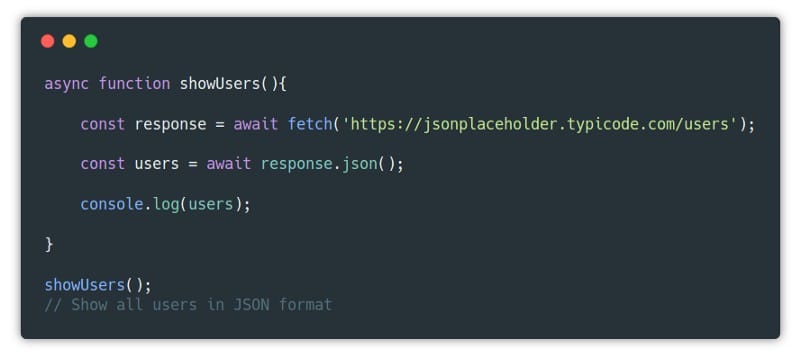
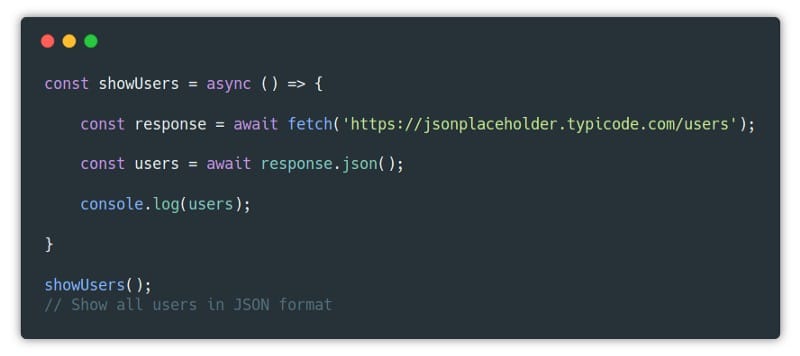
假设请求一个rest api获取所有用户,展示JSON格式结果
ES5

ES6

为了使用await,我们必须包含在async函数中,从而告知JS,我们使用了promise。如上例子,我们在等两样结果:response和users。在我们转换response到JSON格式钱,我们需要确保拿到response,否则我们并不能转换response,否则这将是个错误。
闭包
闭包简单来说就是函数中的函数。 当你想从一个外部函数传递变量,方法,或者数组到一个内部函数时,闭包就有用。或者说,在一个内部函数能够访问一个外部函数的上下文(反之不行),这时闭包也有用。
关键点
- 拓展行为
- 当处理事件时,很有用
例子
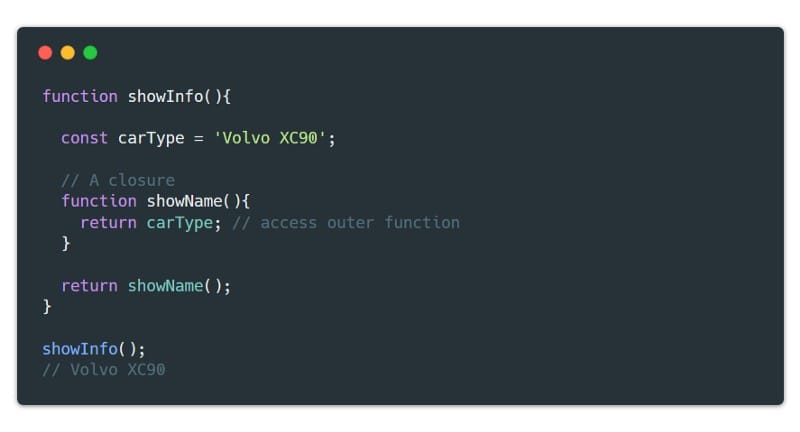
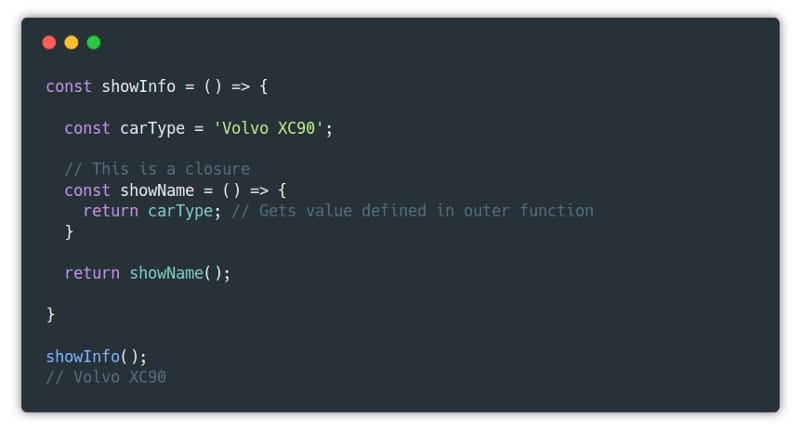
假如我们现在是Volvo的一名开发工程师,我们需要能够打印车名字的函数。
ES5

ES6

showName是一个闭包,因为它拓展了函数showInfo的行为,并且也具备权限访问carType变量。
回调
回调函数就是一个函数执行完成后再执行的函数。在JS世界,一个函数如果是等待另一个函数执行或者返回一个值,那么这个函数就被称作是一个回调函数。回调函数是一种处理一步操作的方法。
关键点
- 等待事件执行
- 提供异步能力
- 处理链式函数的一种手段
- 你可能听说过回调地狱,意思就是你会看到一个迭代的回调结构(一个回调中有回调,如此类推下去)
例子
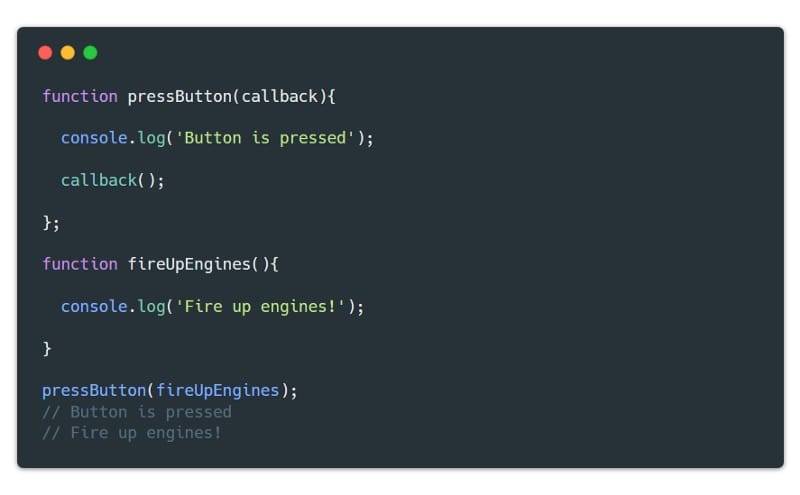
假设,马斯克需要一个功能,当点击一个按钮时,触发火箭发射
ES5

ES6

注意,这里是等待着一个事件发生,然后才触发一个动作执行。我们传递fireUpEngines()函数作为一个参数到pressButton()函数,当用户点击按钮,触发火箭发射。
到此结束,JS的一些基本概念在这里通过例子予以阐述。
写在最后
这篇文章讲的很基础,但却很key,so,重视起来。任何一门语言,一项技术,一门学科,都是从一点点的基本原则,基本概念发展起来的。JS的标准ES从1版到现在的7,8已经拓展了很多。但基本概念发展和拓充并不会那么快,比如作用域,闭包,异步,跨域,10年前如此,今天不还这样吗?所以理解上述的几个概念,有益于去学习JS。共勉!