谈谈同步,异步与跨域
谈谈同步,异步与跨域
11月 4, 2018
·
2 分钟阅读时长
·
823
字
·
-阅读
-评论
最近做项目遇到一个场景,这两点都牵扯了,所以一块梳理下

场景
A站点需要提交数据到B站点,然后跳转到B站点。B站点的接口对接人告诉我们接口现在返回的是完整HTML,HTML中会有程序(js)来执行跳转。我们就需要基于这样的情况对接。
方案
异步?
如果异步的话会有跨域问题,跨域也好解决,比如CORS即可。但是异步提交,我们会收到完整HTML,接下来,我们接下来就需要手动创建window填充返回的HTML继续执行,然后实现跳转.但问题是HTML中会有第三方资源,比如js,如果我们去解析,并不对,所以不行。 综上,最简单高效的办法就是同步表单提交。
最终办法
A站点直接隐藏Form表单提交到B站点,B站点返回完整HTML,浏览器会解析执行HTML,实现显示对应页面
分析
这个问题挺简单,但是总结下,还是有几个重要的前端技术点。
Form表单提交
我们这样子提交没有跨域?是的,咱们Ajax提交有跨域,但是表单提交没有跨域。
- 跨域 浏览器有同源策略,说到底是想尽可能确保安全性,假如没有跨域,我们A站点是有办法拿到B站点的数据的,那这多不安全。但因为有了同源策略,所以当我们A站点尝试请求B站点拿数据,所以No!
但是表单提交不一样啊,我们提交后,实际上是去了B,A又拿不到这个结果,安全吗?浏览器说,安全!所以没事。
- 异步
我们这里使用
页面表单提交,是同步的,什么是同步异步呢,先说下
同步,异步顾名思义,同步,这个干好,干下一个,异步,你干着,但我还可以继续干别的。
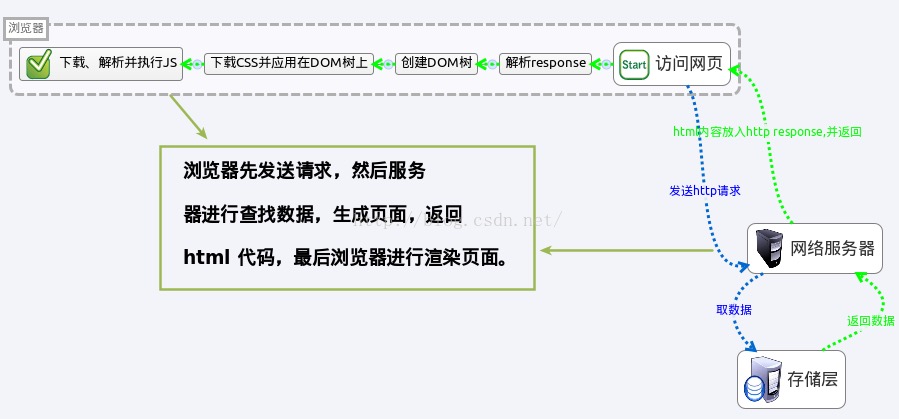
- 浏览器解析 当我们同步提交到B站点,B站点接收请求返回的是完整的HTML,浏览器接收到这样一个请求结果内容,是直接进行render,所以页面中的JS也就会正常执行,进行跳转到目标页。

我们在页面上同步请求的结果就是页面重新刷,而刷新其实就以为这渲染页面,而渲染的内容,是请求的结果。
写在最后
以上就是面对面对这样一个情景,上下文,做出的解决方案。前端知识点多而碎,只有多想多练。

