Hexo是一款基于Node.js的静态博客框架,可以方便的生成静态网页托管在GitHub上。我一直用它,MD写博还是很高效的,但整体写博却仍显繁琐。
原先是GitHub仓库源码及静态页均托管。
写博流程大致如下
- 打开IDE【VSC,VIM,WebStorm等】
- 执行终端命令
hexo new 'postname' - 写博文
- 执行一系列命令
git add . && git commit -m 'add post' && git push等上几分钟,Travis构建成功后,OK,访问站点,新博文更新上去了。
上述总共4步,但除第3步外,其它都是机械化的步骤,每次都是重复执行。另外写博太依赖设备环境,不是每个人电脑都down了仓库源码,也不是每个电脑都初始化了环境。那么一旦换了个电脑就悲剧了,只能有了点子,先大脑存着,到家再想起来去写。啊啊啊,好痛苦。
本着DRY原则,本着程序猿看似有的高大上技艺,看来自己需要写个工具来简化下流程了。于是,WEB博客平台需求就有了。
直接开搞
架构设计
当然选用自己顺手的技术栈了
功能设计
大致梳理了下,当前初期的主要需求点
- 登录退出
- 博客列表展示
- 博客关键词检索
- 双屏编辑展示
- 博客源码及静态页发布
项目结构

码字
具体的coding是个看着简单,实际做很多细节点的过程,比如MD文件前端渲染,保存频率,Node执行Shell脚本,Nginx静态页托管,等等,这里不详述。
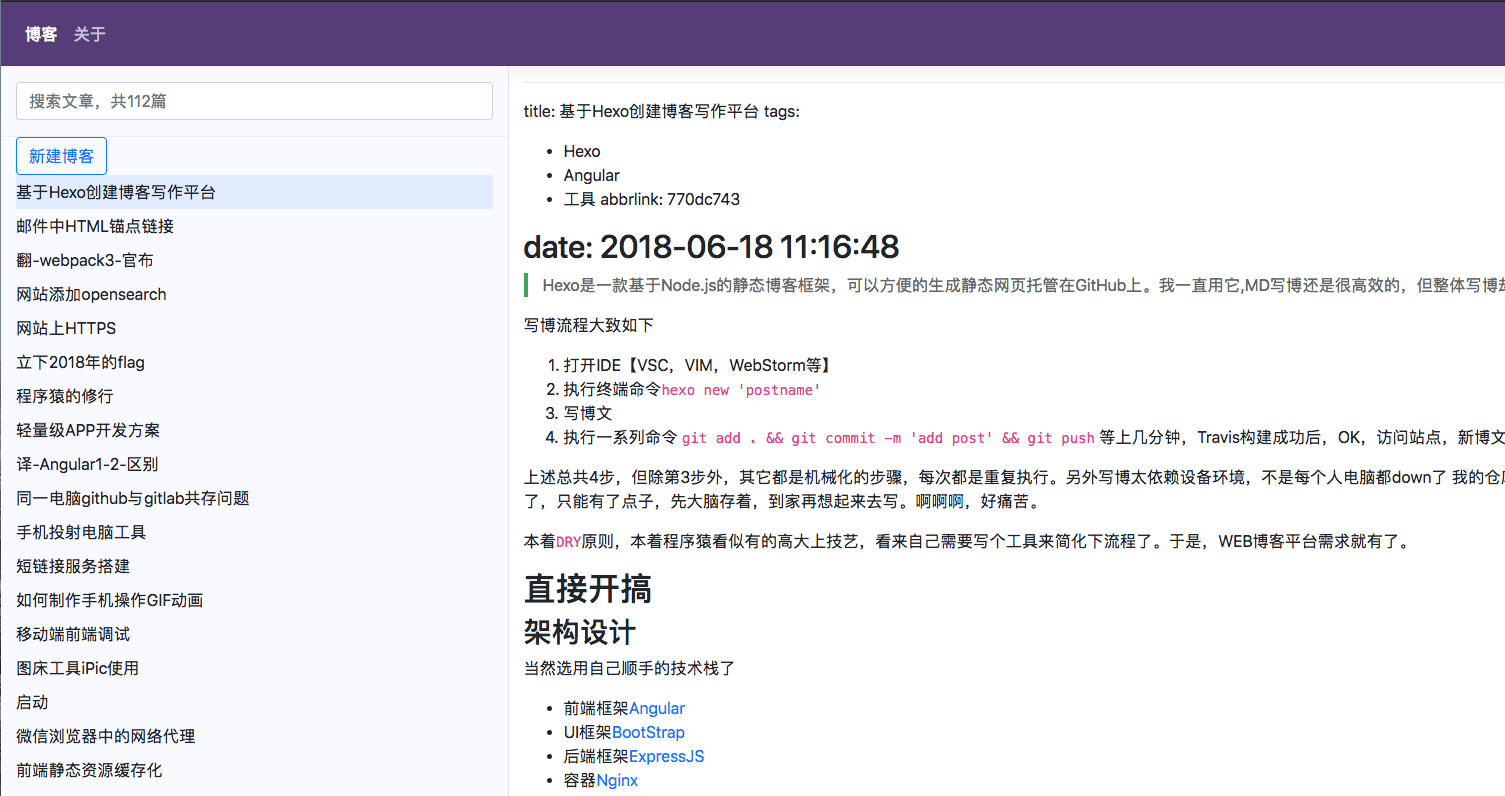
最终效果