今天的WEB开发,不再只面向桌面端,移动网页也重要,人们停留在移动设备上的时间,丝毫不少于桌面端。网页开发及实际上线中会存在诸多的问题,这时,就需具备有效的调试手段。
如何进行移动端前端调试?搜罗各方资料及结合实际使用中的精力,这里基于我的认识,按实际情况,总结如下。
响应式测试
表现元素较为简单的站点,都会具备响应式。比如个人博客,企业官网等
拖拽测试
响应式测试还是挺简单的,打开Chrome开发者工具,拖拽即可快速测试响应式

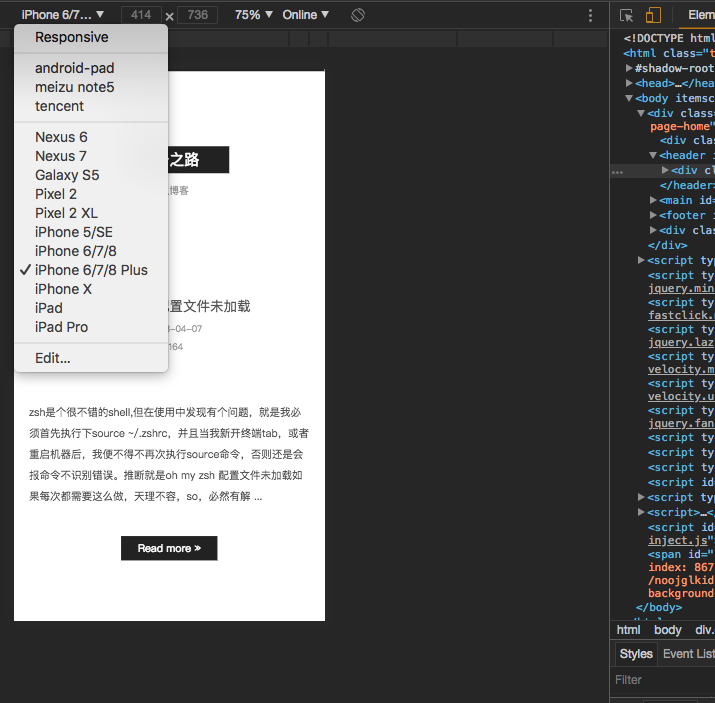
设备模拟
手边若没有特定尺寸手机?怎么测试呢,没事,Chrome的Emulation就派上用场了,直接选择主流机型,如果没有还可以设定设备尺寸及分辨率。
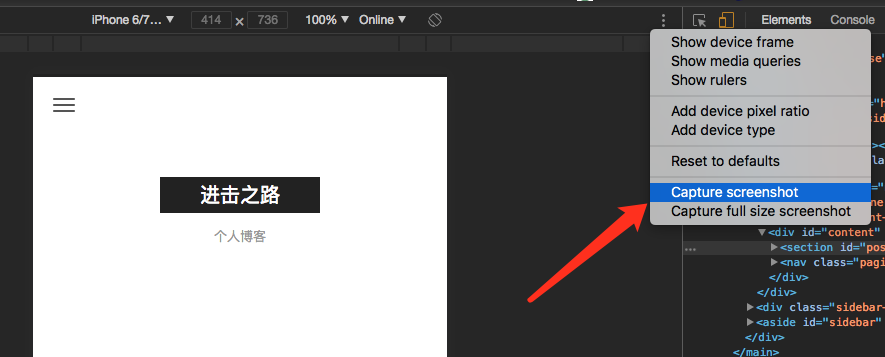
同时,支持截图等实用功能等,堪称神器。

基于Android的移动端前端调试
Android虚拟机测试
Android虚拟机建议使用Android Studio自带的即可
Android真机调试
- 首先拿数据线连接手机与电脑,在手机上将
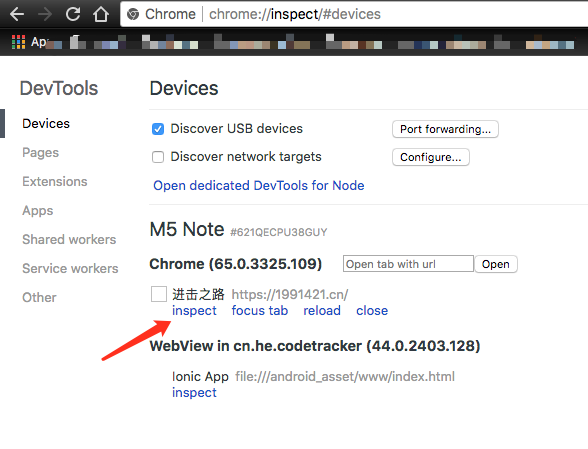
开发者选项中的USB 调试打开。 - 电脑Chrome打开,地址栏输入
chrome://inspect,即可看到设备
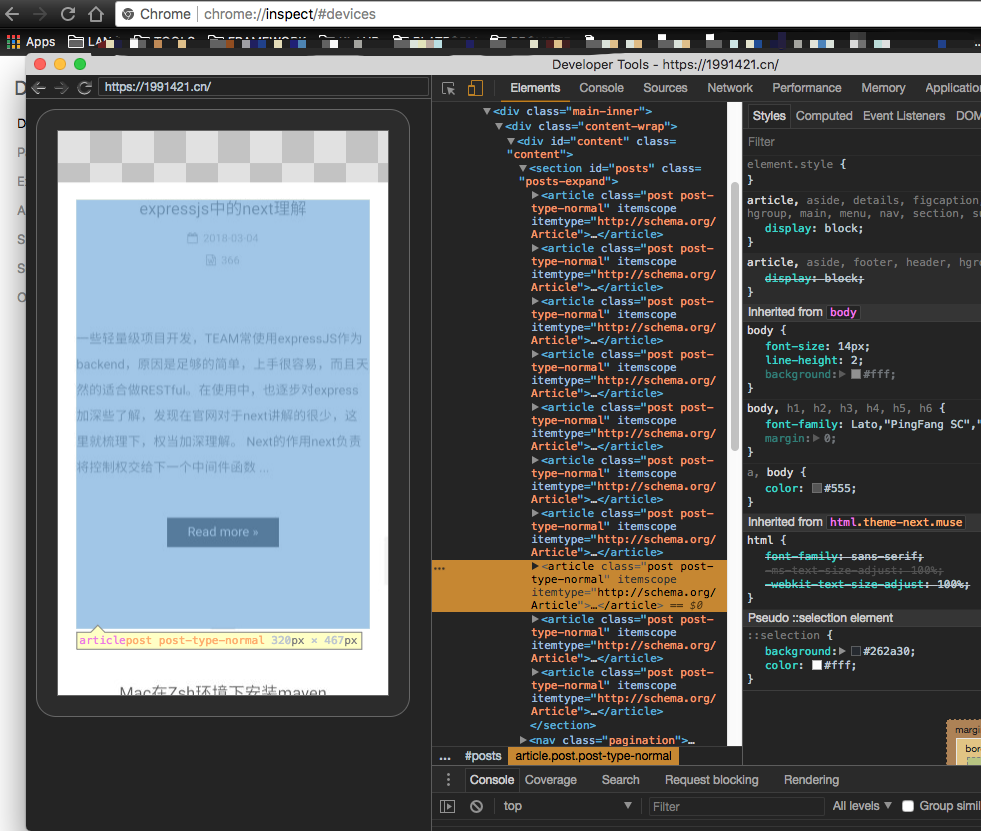
- 点击inspect,即可调试页面

注意
- 浏览网页APP必须是
Chrome - 初次加载需要科学上网
- 这种调试方案对于WebView-APP一样,因为WebView这种方案决定APP开发仍然是网页开发,比如ionic开发的APP
基于IOS的移动端前端调试
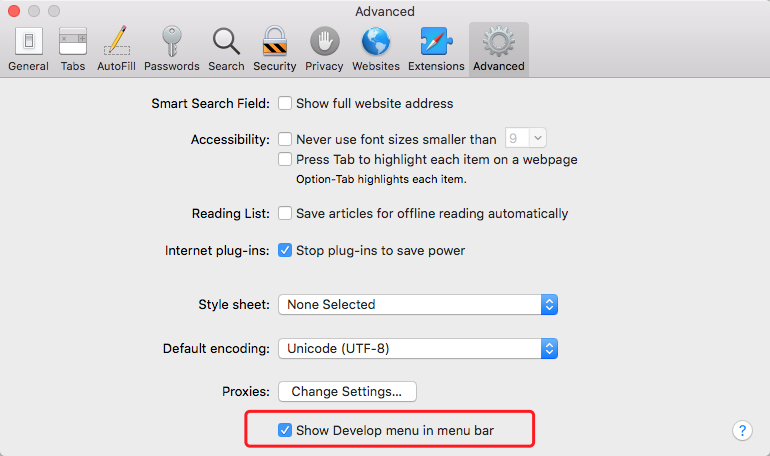
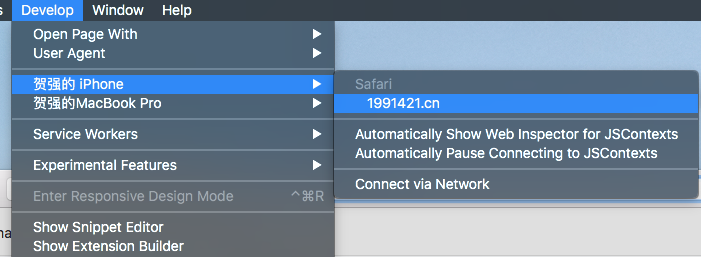
iPhone,MAC协作,无缝衔接,面向测试也是如此。IOS上的移动网页测试,需要用到桌面版Safari,默认开发者菜单是不显示的,需要在设置中打开下。

iOS Simulator调试
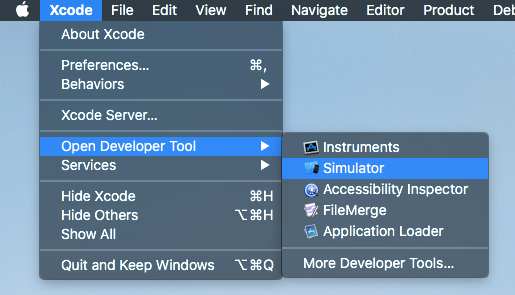
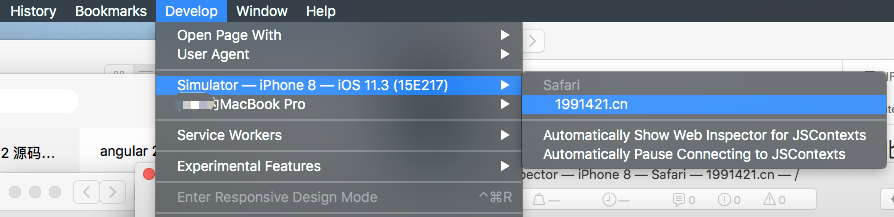
IOS模拟器还是很方便的,选择特定的机型及系统版本,可以方便的跑起来,然后在桌面版的Safari,在开发->iPhone模拟器,看到我们打开的页面链接,点击即可打开Safari调试面板。

IOS真机调试
模拟器毕竟只是模拟,有时候的确还是需要在真机上进行玩,这样才能最真实的去体验。Safari调试真机其实与调试模拟器基本一致。
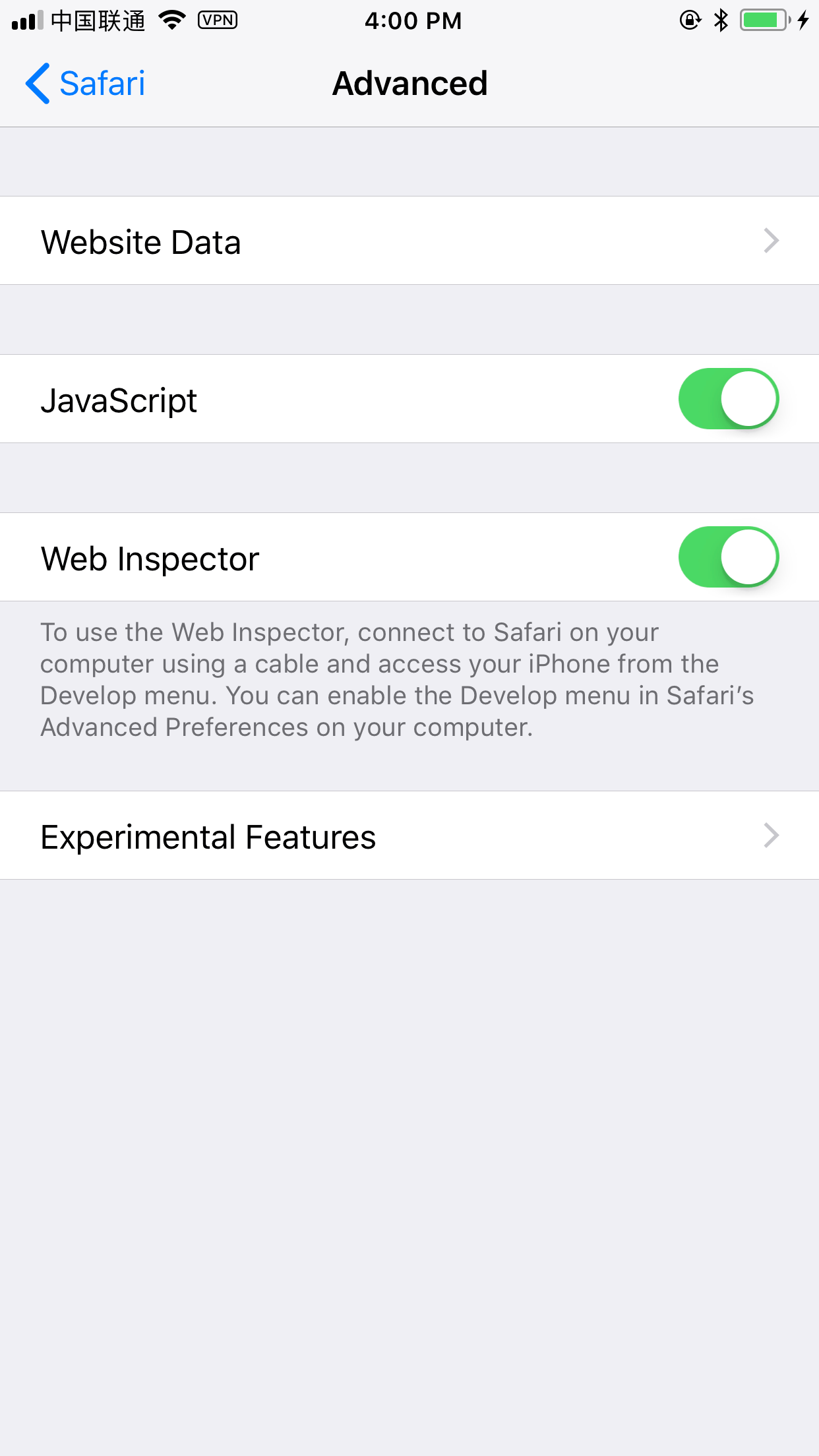
调试首先,要将手机有线连接电脑,同时,开放手机Safari的调试功能。设置-Safari-高级-Web检查器

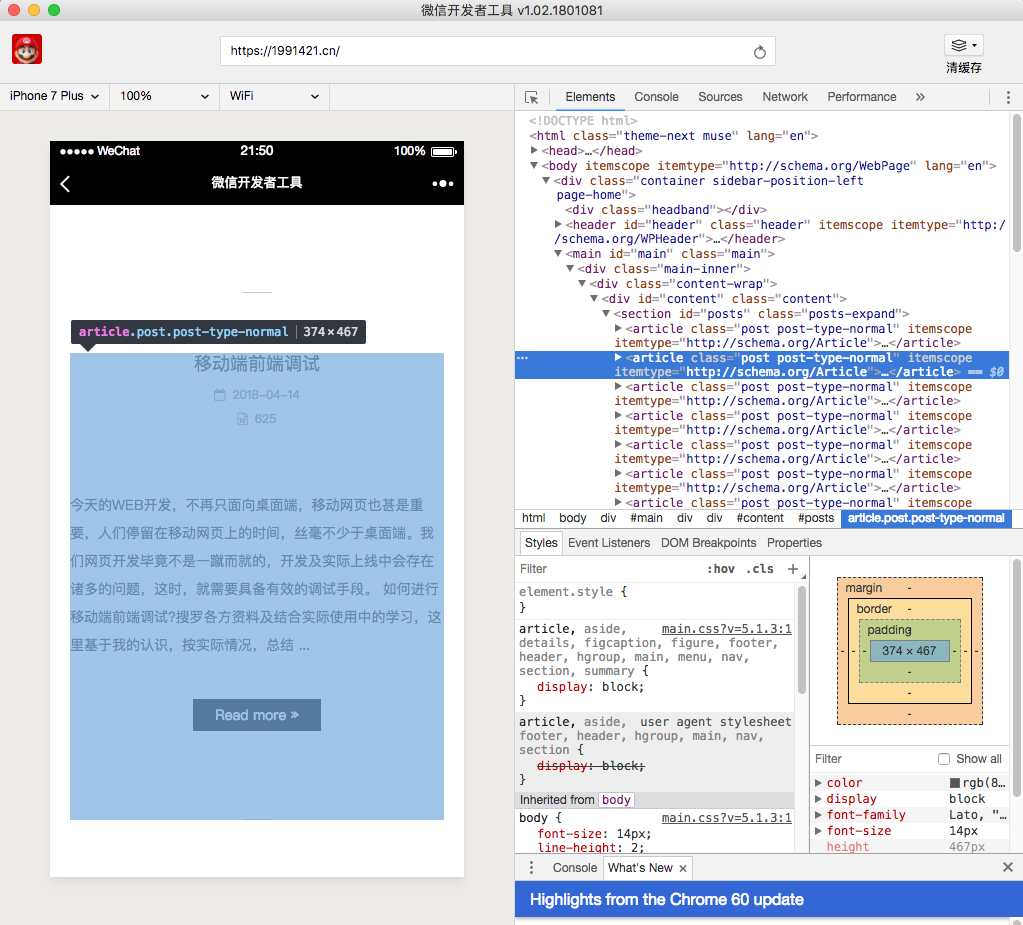
微信WebView调试
2016年微信及WeChat合并月活跃用户达到了8.89亿微信现在用户群基数,移动网页,很多都面向微信,所以微信调试也就很重要。关于微信调试,可以使用他们的官方工具-微信开发者工具。


写在最后
安卓设备-ChromeAPP配合桌面版Chrome进行测试,苹果设备-SafariAPP配合桌面版Safari进行测试,两种设备具有对应成熟测试手段,但如果IOS上用户是使用的QQ浏览器,以上手段就废了,需要采用其它手段解决, 参考文章1中有介绍。

