为了提升web性能,CDN已经成为了一种通用化服务,用于提升访问速度,我们的网站由于采用了Angular框架, 所以前端相对还是重了一些,为了提升性能,使用了阿里云的cdn服务。 但是,有些时候,发现出现了403,郁闷之极,采用CDN本身是为了快,如果这都403,那还搞什么呢?
概念讲解
OSS
阿里云对象存储服务(Object Storage Service,简称 OSS),是阿里云提供的海量、安全、低成本、高可靠的云存储服务。它具有与平台无关的RESTful API接口,能够提供99.99999999%的服务持久性。您可以在任何应用、任何时间、任何地点存储和访问任意类型的数据。OSS适合各种网站、开发企业及开发者使用。
CDN
阿里云 CDN(内容分发网络)全称是 Alibaba Cloud Content Delivery Network,建立并覆盖在承载网之上、由分布在不同区域的边缘节点服务器群组成的分布式网络,替代传统以WEB Server为中心的数据传输模式。
将源内容发布到边缘节点,配合精准的调度系统;将用户的请求分配至最适合他的节点,使用户可以以最快的速度取得他所需的内容,有效解决Internet网络拥塞状况,提高用户访问的响应速度。
403出现的原因

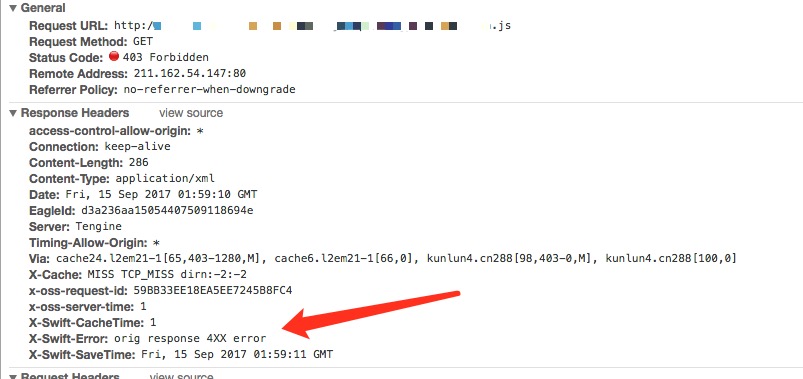
注意两个细节,403说明没权,X-Swift-Error中的错误信息是orig response 4XX error。
如图为我在网站中引入的CDN资源出现了上述的403,但是我们会郁闷一下,因为通过OSS看到的确资源是存在的啊,但,其实还是在于上面的概念没搞清,没明白CDN与OSS之前的关联。
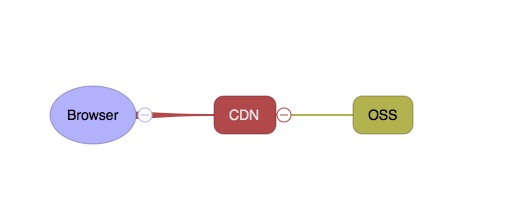
当我们浏览器访问页面时候,CDN资源会去加载,但因为CDN仅仅是中间的缓存,如果CDN没有缓存的话是会需要回源到OSS拉取资源的,而所带有的referer头仍然是客户端的referer头。
这样就意味着比如我们的站点是a.alanhe.me,cdn中有这个白名单,但是OSS没有的时候,就会出现403这个错误。

解决
解决方案1
在OSS的防盗链Referer中也加入a.alanhe.me,与CDN中referer白名单一致
解决方案2
OSS的防盗链Referer不设定,不设置相当于允许所有访问,这个时候只在CDN设定就可以了。这样不需要两个地方都同步修改,太累。

**推荐方案2**
注意细节
OSS防盗链-refer框中是支持?*通配符的,但是其实http,https协议头是不支持的,但是网站却没明确说明,这点很不好。
比如OSS资源对http://alanhe.me及https://alanhe.me开放
正确的配置如下
http://alanhe.me https://alanhe.me缺一不可
错误的配置如下
https?://alanhe.me

