AOT打包,懒加载失败
AOT打包,懒加载失败
问题
在利用ng进行开发时候,由于随着功能的不断追加,模块、组件都会越来越多,从而整体的体积就会越来越大,那么 用户首次加载所需要的时间就会加大,那么体验也就下降,针对此,ng提供的方案是懒加载。 理论上:懒加载模式,打包后JS会拆分为多个chunk,这样用户随着路由导航,按需加载。
但是当我进行AOT打包时,发现,并没有出现,各个懒加载文件,相反,main.js比较大,打开文件,进行关键词检索, 发现本该懒加载的逻辑,还是在里面,那就明白了,懒加载失败,试试JIT,发现懒加载效果OK。
这样子推断,很大可能形式构建打包工具版本问题。 出现打包问题的版本如下
"@ngtools/webpack": "1.2.3",
解决
升级版本到1.3.1
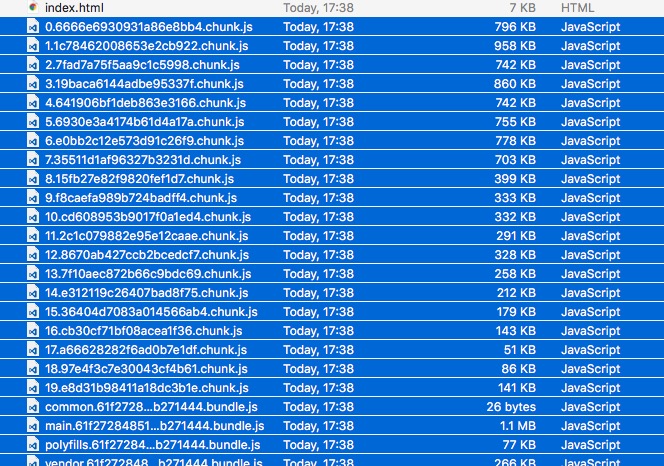
再次进行AOT打包,OK啦,如图