邮件中HTML锚点链接
平时我们订阅的新闻邮件,都会特别漂亮,这种带格式的Email其实可以理解为一个网页,官方名称叫做HTML Email。
查wiki定义可以看到这是HTML的一个子集,那么这类邮件能否正常显示,其实就取决于我们的邮箱客户端,等同于我们平时进行的web开发会存在浏览器兼容性问题。
最近同事在做电子邮件模板的时候,用到了锚点,发现安卓邮箱客户端点击正常,而IOS的官方邮箱客户端点击无反应,iOS的QQ客户端点击锚点链接解析有问题,跳转路径变成了手机文件系统的路径,具体错误如下,看来是客户端对于HTML Email中的锚点支持情况不一。
QQ邮箱打开锚点错误
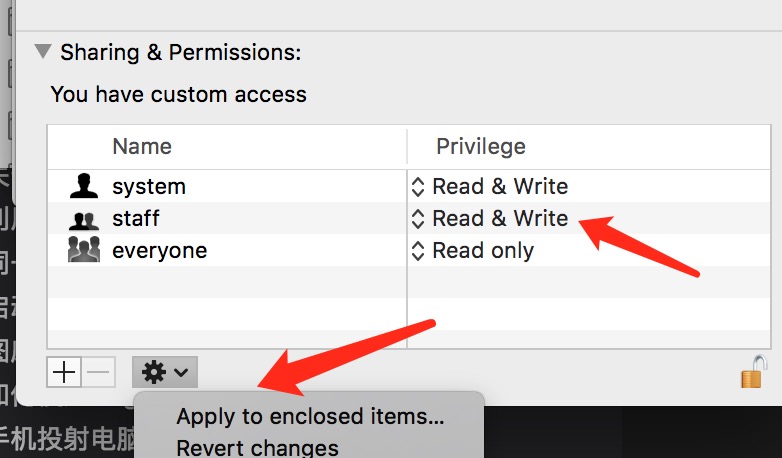
邮箱客户端对于锚点支持情况
经过查询和测试,总结如下。
了解DDNS
最近搞了台个VPS,我打算用来搭建WEB服务,但是面临的问题是VPS没有固定IP,这样就无法直接godaddy上增加域名到IP地址的解析记录了,困惑时,了解到VPS所在的服务器网络环境是有动态DNS,
之前不了解这个技术,所以维基了一会儿,终于搞明白了些。
DDNS就是为了解决动态IP问题的,原来可以利用DDNS给出一个固定的动态域名比如[aaaaaaa.asuscomm.com]绑定web服务,这样就可以直接用这个动态域名去访问。
当然正常我们搭建个web的话肯定是不希望用这个域名去直接访问的怎么办的,好办,只要在自己买的域名比如alanhe.me上增加个记录
如上,配置成功后,就可以使用http://test.alanhe.me来访问自己搭建的web了。
总结
DDNS本身就是为了解决动态IP想要个固定域名问题DNS记录类型- A记录(IP指向)
指向的目标主机地址类型必须是IP地址 - CNAME(别名指向)
可以为主机设置别名,相当于子域名来代替IP地址,如果IP地址变化,只需要改动子域名的解析 - MX
邮件交换记录
- A记录(IP指向)
androidstudio启动没有SDK管理问题
[翻译]webpack3:发布
原文网址webpack-3-official-release
webpack v2发布以来,面向社区,我们做出了一些承诺,我们将发布一些你们投票的功能点。此外,我们也承诺以更快、更稳定的周期去发布它们。
不到一年之久的beta版,发版之间并没有破坏型的变化,我们承诺这样做,因为是你们,是社区使得webpack如此繁荣。
webpack团队宣布,我们发布了webpack3.0.0,你如今可以下载或者更新它。
You don’t have permission to save the file “project.xcworkspace” in the folder “CodeTracker.xcodeproj”
图床工具iPic使用
AOT打包,懒加载失败
问题
在利用ng进行开发时候,由于随着功能的不断追加,模块、组件都会越来越多,从而整体的体积就会越来越大,那么
用户首次加载所需要的时间就会加大,那么体验也就下降,针对此,ng提供的方案是懒加载。
理论上:懒加载模式,打包后JS会拆分为多个chunk,这样用户随着路由导航,按需加载。
但是当我进行AOT打包时,发现,并没有出现,各个懒加载文件,相反,main.js比较大,打开文件,进行关键词检索,
发现本该懒加载的逻辑,还是在里面,那就明白了,懒加载失败,试试JIT,发现懒加载效果OK。
这样子推断,很大可能形式构建打包工具版本问题。
出现打包问题的版本如下
1 | "@ngtools/webpack": "1.2.3", |